Comment supprimer # dans le projet vue
Cet article présente principalement comment supprimer # dans le projet vue et sa compatibilité avec ie9. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
1. Comment supprimer le # de l'adresse d'accès dans le projet vue router/index.js)
2.export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'menu',
component: menu,
children: [
{
path: 'organization',
component: organization,
children: [
{
path: '',
redirect: 'organizationSub'
},
{
path: 'organizationSub',
component: organizationSub
}
]
},
{
path: 'user',
component: user
},
{
path: 'role',
component: role
}
]
}
]
})Mode de hachage 2.1 : le mode de routage par défaut de vue-router.
Une application monopage développée par vue, il n'y a qu'un seul html, et le changement d'url lors du changement simule l'url complète grâce au mode de hachage de l'url. 2.2 Mode historique : mode de configuration : 'historique' dans vue2. Utilisez l'API history.pushState pour terminer le saut d'URLIntroduction au site officiel du mode Historique HTML5 : https://router.vuejs.org/zh-cn/essentials/history-mode. html3. Notes
Cependant, pour bien jouer à ce mode, vous avez également besoin d'une prise en charge de la configuration en arrière-plan. Parce que notre application est une application client d'une seule page, si l'arrière-plan n'est pas configuré correctement, lorsque l'utilisateur accède directement à http://oursite.com/user/id dans le navigateur, 404 sera renvoyé, ce qui n'est pas beau .
Vous devez donc ajouter une ressource candidate côté serveur qui couvre toutes les situations : si l'URL ne correspond à aucune ressource statique, elle doit renvoyer la même page index.html, qui est la page de votre application. dépend. vue-router est présenté sur le site officiel, et il existe également des exemples de configuration en arrière-plan : https://router.vuejs.org/zh-cn/essentials/history-mode.html4. Compatibilité
Après les tests, le mode : 'history' ne prend pas effet sous ie9 Si le projet vue doit être compatible avec ie9 et que l'arrière-plan a une vérification stricte de l'accès. adresses, il n’est pas recommandé d’utiliser ce mode. S'il y a des erreurs ou des omissions dans le contenu, vous êtes invités à me critiquer et à me corriger ~
Recommandations associées :
Explication sur la façon dont webpack et vue2 construisent le squelette de un projet vue
Partage des composants communs et des structures de cadre des projets vue
Définition de variables globales et de méthodes de fonction globales dans les projets vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment se débarrasser des icônes fléchées pour les raccourcis sous Windows 11
Dec 28, 2023 am 10:39 AM
Comment se débarrasser des icônes fléchées pour les raccourcis sous Windows 11
Dec 28, 2023 am 10:39 AM
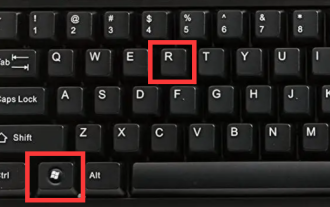
Après que de nombreux utilisateurs ont utilisé le dernier système Win11, une petite flèche apparaît sur l'icône de raccourci sur le bureau, ce qui affecte l'apparence. Par conséquent, nous vous avons proposé un didacticiel pour supprimer la petite flèche de l'icône de raccourci Win11. ça n'a pas l'air bien, voyons comment ça marche. Comment supprimer la petite flèche de raccourci dans Win11 : 1. Tout d'abord, appuyez simultanément sur les touches de raccourci "win+r" du clavier. 2. Ensuite, ouvrez « Exécuter », entrez la commande « regedit » et cliquez sur le bouton « OK ». 3. Ensuite, entrez dans la page « Éditeur de registre » et cliquez pour ouvrir : HKEY_CLASSES_ROOT\lnkfile (peut être copié et collé). 4. Après avoir rentré, cliquez avec le bouton droit sur "lsShortcut" et sélectionnez
 Comment supprimer un filigrane avec Scanner
Mar 05, 2024 pm 05:34 PM
Comment supprimer un filigrane avec Scanner
Mar 05, 2024 pm 05:34 PM
La suppression des filigranes est un outil utile dans le logiciel Scanner. Certains utilisateurs ne savent pas comment supprimer les filigranes dans le scanner. Vous pouvez cliquer sur Supprimer le filigrane dans Modifier le PDF sur l'interface de sauvegarde pour le fermer. Ensuite, l'éditeur expliquera aux utilisateurs une introduction. à comment supprimer les filigranes Si vous êtes intéressé, venez jeter un œil ! Tutoriel d'utilisation de Scanner King Comment supprimer le filigrane avec Scanner King Réponse : Vous pouvez cliquer sur l'interface de sauvegarde pour modifier la suppression du filigrane dans le PDF. Détails : 1. Entrez dans le logiciel et cliquez sur l'icône [Appareil photo]. 2. Photographiez et numérisez les documents qui doivent être filigranés. 3. Cliquez sur [→] pour passer à l'étape suivante. 4. Une fois l'édition terminée, cliquez sur [ ✓]. 5. Cliquez sur [Modifier le PDF]. 6. Sélectionnez [Supprimer le filigrane] ci-dessous.
 Comment supprimer la flèche de raccourci dans Win11
Jul 05, 2023 pm 02:17 PM
Comment supprimer la flèche de raccourci dans Win11
Jul 05, 2023 pm 02:17 PM
Comment supprimer la flèche de raccourci dans Win11 ? De nombreux utilisateurs de Win11 ont créé des icônes de raccourci sur le bureau du système, mais il y a un petit symbole en forme de flèche sur l'icône de raccourci, ce qui rend l'icône globale très moche. Existe-t-il donc une méthode correspondante pour supprimer la petite flèche sur l’icône de raccourci système de Windows 11 ? De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur ci-dessous a compilé un didacticiel sur la suppression des petits raccourcis fléchés sur le bureau dans Win11. Si vous êtes intéressé, suivez l'éditeur et continuez à lire ! Tutoriel pour effacer les petits raccourcis fléchés sur le bureau dans win11 1. Ouvrez la barre de menu et recherchez Exécuter ou simplement win+R. 2. Entrez regedit et cliquez sur OK. 3. Localisez HKEY_CLASSES_
 Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez la méthode d'empaquetage de projet PyCharm simple et facile à comprendre. Avec la popularité de Python, de plus en plus de développeurs utilisent PyCharm comme outil principal pour le développement Python. PyCharm est un puissant environnement de développement intégré qui fournit de nombreuses fonctions pratiques pour nous aider à améliorer l'efficacité du développement. L’une des fonctions importantes est le packaging du projet. Cet article explique comment empaqueter des projets dans PyCharm d'une manière simple et facile à comprendre, et fournit des exemples de code spécifiques. Pourquoi packager des projets ? Développé en Python
 L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
Le dernier théorème de Fermat, sur le point d'être conquis par l'IA ? Et la partie la plus significative de tout cela est que le dernier théorème de Fermat, que l’IA est sur le point de résoudre, vise précisément à prouver que l’IA est inutile. Autrefois, les mathématiques appartenaient au domaine de l’intelligence humaine pure ; aujourd’hui, ce territoire est déchiffré et piétiné par des algorithmes avancés. Image Le dernier théorème de Fermat est une énigme « notoire » qui intrigue les mathématiciens depuis des siècles. Cela a été prouvé en 1993, et les mathématiciens ont désormais un grand projet : recréer la preuve à l’aide d’ordinateurs. Ils espèrent que toute erreur logique dans cette version de la preuve pourra être vérifiée par un ordinateur. Adresse du projet : https://github.com/riccardobrasca/flt
 Regardons de plus près PyCharm : un moyen rapide de supprimer des projets
Feb 26, 2024 pm 04:21 PM
Regardons de plus près PyCharm : un moyen rapide de supprimer des projets
Feb 26, 2024 pm 04:21 PM
Titre : En savoir plus sur PyCharm : Un moyen efficace de supprimer des projets Ces dernières années, Python, en tant que langage de programmation puissant et flexible, a été privilégié par de plus en plus de développeurs. Dans le développement de projets Python, il est crucial de choisir un environnement de développement intégré efficace. En tant qu'environnement de développement intégré puissant, PyCharm fournit aux développeurs Python de nombreuses fonctions et outils pratiques, notamment la suppression rapide et efficace des répertoires de projet. Ce qui suit se concentrera sur la façon d'utiliser la suppression dans PyCharm
 Comment supprimer la mosaïque Comment supprimer la mosaïque
Feb 22, 2024 pm 03:22 PM
Comment supprimer la mosaïque Comment supprimer la mosaïque
Feb 22, 2024 pm 03:22 PM
Utilisez le tampon d'imitation pour récupérer la couleur de l'image puis appliquez-la. Didacticiel Modèle applicable : Lenovo AIO520C Système : Windows 10 Professionnel Édition : Photoshop 2020 Analyse 1 Entrez d'abord dans PhotoShop et ouvrez l'image mosaïque. 2Dans la barre d'outils de gauche, recherchez et cliquez sur Clone Stamp. 3 Appuyez ensuite sur la touche Alt du clavier et maintenez-la enfoncée. 4. Déplacez la souris pour choisir la couleur de l'image. 5Relâchez ensuite la touche Alt du clavier. 6Enfin, utilisez la souris pour étaler la zone de la mosaïque afin d'éliminer la mosaïque. Supplément : Quel est le principe de la suppression de la mosaïque ? 1. Si vous souhaitez supprimer la mosaïque d'un tableau, cela équivaut à peindre sur une toile avec un contour. Même si l’aspect couleur est plus facile à gérer, il reste très difficile à réaliser. parce que
 Conseils pratiques PyCharm : convertir le projet en fichier EXE exécutable
Feb 23, 2024 am 09:33 AM
Conseils pratiques PyCharm : convertir le projet en fichier EXE exécutable
Feb 23, 2024 am 09:33 AM
PyCharm est un puissant environnement de développement intégré Python qui fournit une multitude d'outils de développement et de configurations d'environnement, permettant aux développeurs d'écrire et de déboguer du code plus efficacement. Lors du processus d'utilisation de PyCharm pour le développement de projets Python, nous devons parfois regrouper le projet dans un fichier EXE exécutable pour l'exécuter sur un ordinateur sur lequel aucun environnement Python n'est installé. Cet article explique comment utiliser PyCharm pour convertir un projet en fichier EXE exécutable et donne des exemples de code spécifiques. tête






