 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à Grid, un outil permettant de générer rapidement diverses dispositions de grille à l'aide de JS
Introduction à Grid, un outil permettant de générer rapidement diverses dispositions de grille à l'aide de JS
Introduction à Grid, un outil permettant de générer rapidement diverses dispositions de grille à l'aide de JS
J'ai découvert la disposition en grille du CSS au cours des deux derniers jours et j'ai trouvé qu'elle est vraiment utile. Après avoir lu quelques blogs et compris certaines de ses propriétés communes, vous pouvez rapidement générer une disposition en grille. Par rapport au flotteur, au positionnement, etc. traditionnel, il est plus systématique et standardisé. Grid.js est un module qui utilise JavaScript pour créer dynamiquement une disposition de grille régulière et une disposition de grille irrégulière . FE peut créer une instance de grille via new Grird (option), et l'interface utilisateur de l'instance sera présentée sous forme de grille CSS. Quelques hacks sont nécessaires.
Bien que la disposition de la grille soit déjà très bonne, certains ingénieurs front-end préfèrent terminer leur travail en créant dynamiquement p et en utilisant js pour ajouter des styles à p.
Également né de la nécessité d'utiliser JavaScript pour générer dynamiquement une disposition de grille, le gadget Grid.js est né.
Rendus
Commençons par quelques rendus générés à l'aide de Grid.js.
Les tailles des conteneurs parents des quatre rendus suivants sont toutes de 600*600 pixels.
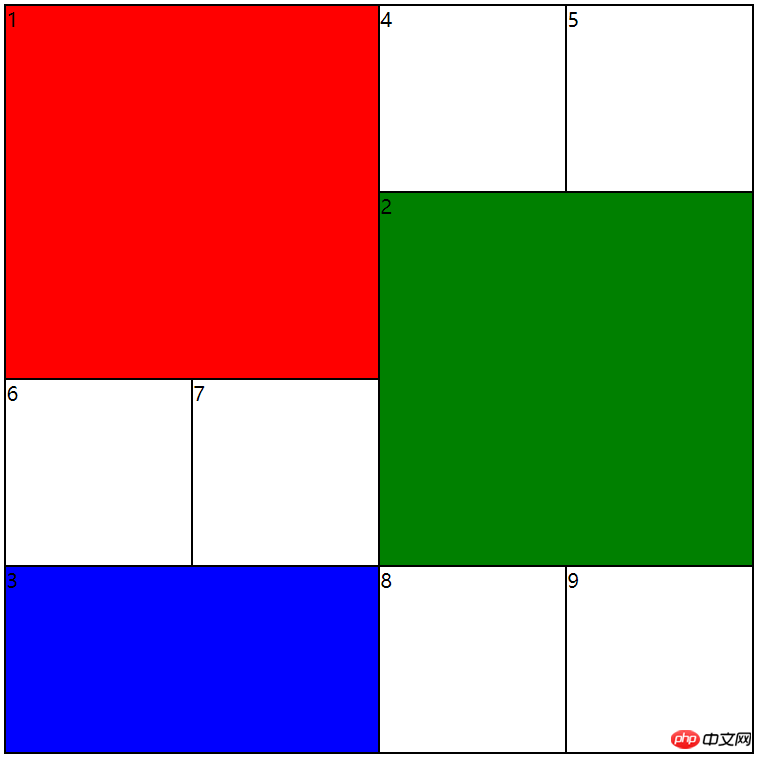
La première est une grille 4X4 dont 3 sont de taille non atomique (1X1), à savoir 2X2, 2X2, 2X1. 
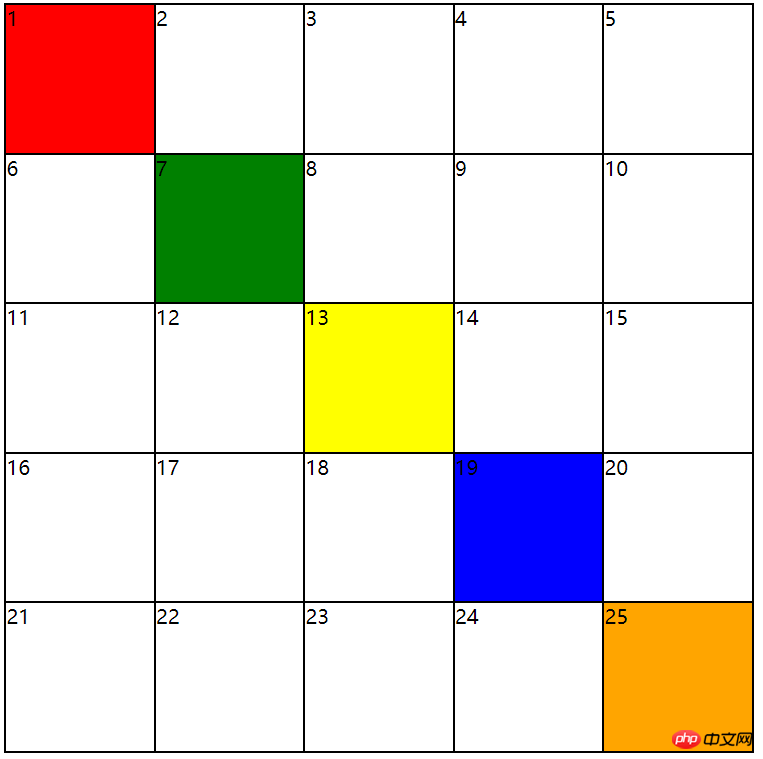
La deuxième image est une grille régulière 5X5. La grille dite régulière signifie que tous les sous-éléments ont une taille de 1X1. 
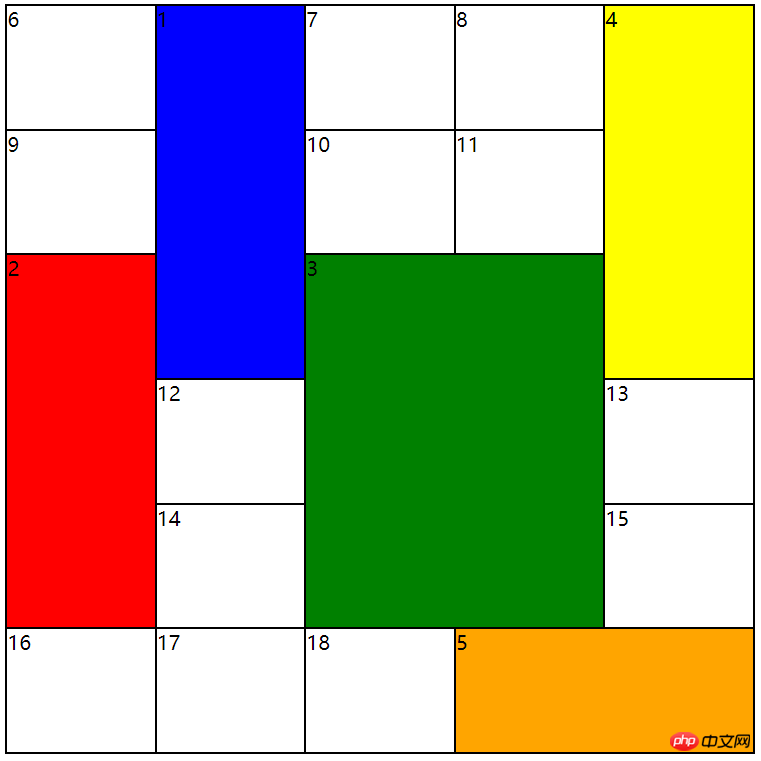
La troisième image est une grille 6X5 avec 5 grilles de taille non atomique. 
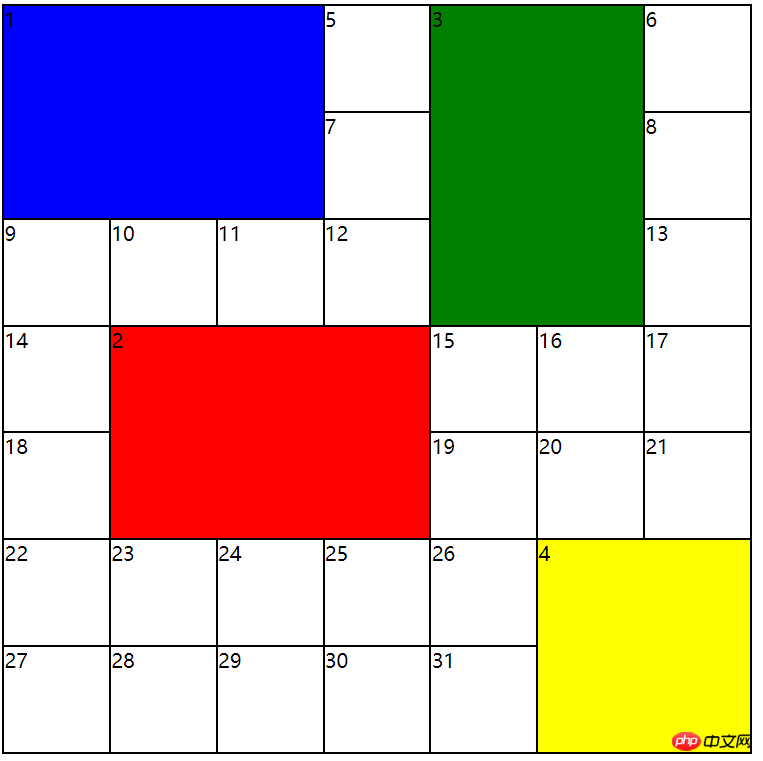
La quatrième image est une grille 7X7 avec 4 grilles de taille non atomique. 
Grid.js utilise
Grid.js est complété en utilisant la syntaxe de classe es6, donc l'utilisation est très simple .
Une instance de grille peut être générée via new Grid (option). Quant à la grille 5X5 générée à partir de la deuxième image du rendu, son code est :
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span>Si vous souhaitez définir un style différent pour chaque grille, c'est Utilisez le méthode API externe setGridStyleByIndex(); En reprenant le même exemple de la grille 5X5 dans le rendu, les cinq grilles diagonales sont utilisées pour définir le style d'arrière-plan. Elles sont complétées via le code suivant :
<span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span>Une autre question est comment obtenir la référence de chaque sous-élément (petite grille) ? Via la méthode API externe getGrid(n). Une autre question est de savoir comment récupérer les références de tous les sous-éléments (petites grilles) ? Via la méthode API externe
getGrids().
<span style="font-size: 14px;">let grids = grid.getGrids();<br>for(let i = 0; i < grids.length; i++){<br> grids[i].innerHTML = i + 1;<br>}<br></span>Le code ci-dessus prend les références de toutes les petites grilles puis remplit les grilles avec du contenu textuel. Dans l'exemple, le contenu textuel de chaque petite grille est l'index + 1 de chaque petite grille de la liste p.
API Grid.js
Compte tenu des exigences de base, il y a deux points, l'un est relativement simple (au moins la même chose que d'utiliser directement CSS ) Commodité) pour générer une disposition de grille. La seconde consiste à obtenir la référence de chaque grille après avoir généré la disposition de grille et à ajouter du contenu à la grille. On parle donc principalement de ces deux aspects.
Passez les paramètres pour générer des instances de grille
Comment générer des instances de grille différentes, régulières et irrégulières, regardez principalement la nouvelle grille (option), les paramètres qui peuvent être transmis sont les suivants.
| 名称 | 类型 | 简介 |
|---|---|---|
| container | htmlDomElement | 父容器,必须项 |
| rowCount | number | 网格行数 |
| colCount | number | 网格列数 |
| width | number、% | 父容器宽度 |
| height | number、% | 父容器高度 |
| pCount | number | 实际格子的多少 |
| gridArea | Array | 那些非1X1格子的占位表示 |
Explication sur les tableaux pCount et gridArea :
Ces deux paramètres sont utilisés pour générer une disposition de grille irrégulière, ils sont donc la clé de ce module. Sinon, vous ne pouvez utiliser ce module que pour générer n*m grilles régulières.
Prenons comme exemple la grille 4X4 du premier rendu. À l'origine, si les trois grilles 1, 2 et 3 avaient un comportement entre lignes et entre colonnes, il y aurait. pas besoin de passer pCount , il n'est pas nécessaire de passer gridArea, le module générera 4X4=16 grilles identiques pour vous. Cependant, en raison de l'existence de ces trois grilles plus grandes, ce conteneur parent ne peut pas accueillir 16 éléments enfants. Par conséquent, quel est le pCount que vous transmettez lorsqu'il y a des grilles enfants non 1X1 lorsque le conteneur. est exactement plein, il est donc 9 heures.. Généralement, lorsque vous obtenez le dessin de conception, vous connaissez déjà la disposition et le nombre de sous-grilles est facile à calculer (car la scène réelle n'a pas besoin de créer des dizaines de grilles triviales multipliées par des dizaines).
Pour ces trois sous-grilles non 1X1, nous devons passer un tableau pour chacune d'elles pour indiquer quelle ligne de la grille parent commence cette sous-grille. dans, combien de lignes s'étendre et combien de colonnes s'étendre. Autrement dit, chaque sous-grille non 1X1 doit transmettre un tableau d'une longueur de 4. Ensuite, placez ces tableaux dans un tableau d'externalisation. Ce tableau d'externalisation est gridArea.
Pour le rendu 1, gridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]] .
La grille 4X4 entière comporte 3 sous-grilles de taille non 1X1.
Où [1,1,2,2] signifie qu'il y a une sous-grille dans cette grille 4X4 à partir de la première ligne et de la première colonne, avec une valeur de 2 sur les lignes et les colonnes.
Interface API
API actuellement exposée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Annotation de cadre de délimitation redondant multi-grille pour une détection précise des objets
Jun 01, 2024 pm 09:46 PM
Annotation de cadre de délimitation redondant multi-grille pour une détection précise des objets
Jun 01, 2024 pm 09:46 PM
1. Introduction Actuellement, les principaux détecteurs d'objets sont des réseaux à deux étages ou à un étage basés sur le réseau de classificateurs de base réutilisé du Deep CNN. YOLOv3 est l'un de ces détecteurs à un étage de pointe bien connus qui reçoit une image d'entrée et la divise en une matrice de grille de taille égale. Les cellules de grille avec des centres cibles sont chargées de détecter des cibles spécifiques. Ce que je partage aujourd'hui est une nouvelle méthode mathématique qui alloue plusieurs grilles à chaque cible pour obtenir une prédiction précise et précise du cadre de délimitation. Les chercheurs ont également proposé une amélioration efficace des données par copier-coller hors ligne pour la détection des cibles. La méthode nouvellement proposée surpasse considérablement certains détecteurs d’objets de pointe actuels et promet de meilleures performances. 2. Le réseau de détection de cibles en arrière-plan est conçu pour utiliser
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Étapes pour configurer la grille de caméra sur iPhone
Mar 26, 2024 pm 07:21 PM
Étapes pour configurer la grille de caméra sur iPhone
Mar 26, 2024 pm 07:21 PM
1. Ouvrez le bureau de votre iPhone, recherchez et cliquez pour accéder à [Paramètres], 2. Cliquez pour accéder à [Caméra] sur la page des paramètres. 3. Cliquez pour activer le commutateur sur le côté droit de [Grille].
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous





