
Cet article présente principalement les informations pertinentes sur des exemples javascript de calcul des couleurs dégradées. J'espère que cet article pourra aider tout le monde à mieux apprendre JavaScript, afin que chacun puisse comprendre et maîtriser cette partie du contenu et être. intéressés par JavaScript. Les amis peuvent se référer à cet article
Instance de calcul de couleur de dégradé avec javascript
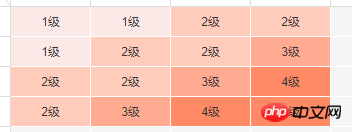
Parfois, une table ou une zone en a besoin de plusieurs. Couleurs du même système de couleurs du clair au foncé, comme indiqué sur l'image :

Si moins de couleurs sont nécessaires, la différence de couleur est plus grande et plus de couleurs sont nécessaires. nécessaire. Ensuite, la différence de couleur est faible, comme indiqué ci-dessous :


À ce moment, le calcul de la couleur du dégradé est effectué. du même système de couleurs est utilisé, l'algorithme est le suivant :
function getItemColors (colorLevel) {
var colors= [];
//默认的最深颜色
var red = 134,green = 108, blue = 184;
//最浅颜色是239,239,239 比如:最浅颜色的red是 239 则差值为239-134=105
var maxRed = 105,maxGreen = 131,maxBlue = 55;
var level = colorLevel;
while(level--) {
colors.push( 'rgb('+red +','+green+','+blue+')');
red += parseInt(maxRed/colorLevel);
green += parseInt(maxGreen/colorLevel);
blue += parseInt(maxBlue/colorLevel);
}
return colors;
}Ce qui précède est tout le contenu de cet article. J'espère que cet article vous intéresse ! !
Recommandations associées :
Javascript utilise rem pour le partage d'exemples de développement réactif
Comment implémenter le plug-in de capture d'enveloppe rouge de page Web Javascript
Javascript convertit le chemin absolu de l'image en codage base64
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!