 interface Web
interface Web
 js tutoriel
js tutoriel
 nodejs implémente la fonction de chat WebSocket basée sur le module WS
nodejs implémente la fonction de chat WebSocket basée sur le module WS
nodejs implémente la fonction de chat WebSocket basée sur le module WS
Cet article présente principalement la méthode de nodejs basée sur le module WS pour implémenter la fonction de chat WebSocket. Il analyse les compétences opérationnelles spécifiques de nodejs utilisant le module WS pour la communication WebSocket pour implémenter la fonction de chat sous forme d'exemples. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Il existe de nombreux modules WebSocket, j'ai choisi un module plus simple à implémenter.
Outil : Sublime
Technologie : Node.js Module de référence ws
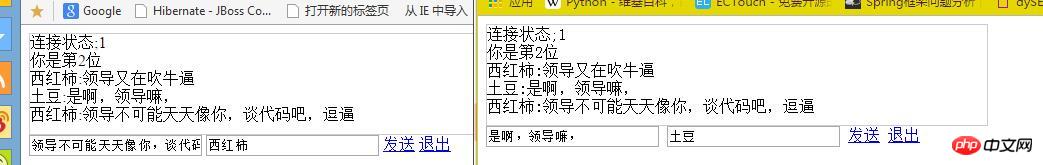
L'effet final est le suivant

Initialement prévu pour faire une planche à dessin Network, je l'ai oublié à cause du travail, alors ici j'ai simplement implémenté la fonction de chat de groupe
Il n'y a rien à présenter, il y a trop de cas de code sur Internet, (le principal le problème rencontré par les novices peut être le problème du module d'importation de nœud)
Présentez le module d'installation :
Trouvez le répertoire du nœud d'installation, entrez dans le répertoire npm, exécutez cmd et entrez
npm install --save ws
Quant au fichier source, il est préférable de le placer dans le répertoire npm (je suis aussi un débutant, pardonnez-moi)
Exécutez ensuite le nœud source file.js pour y accéder ;
//https://github.com/websockets/ws/blob/master/doc/ws.md#new-wsserveroptions-callback
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({
port: 3000, //监听接口
verifyClient: socketVerify //可选,验证连接函数
});
function socketVerify(info) {
console.log(info.origin);
console.log(info.req.t);
console.log(info.secure);
// console.log(info.origin);
// var origin = info.origin.match(/^(:?.+\:\/\/)([^\/]+)/);
//if (origin.length >= 3 && origin[2] == "blog.luojia.me") {
// return true; //如果是来自blog.luojia.me的连接,就接受
//}
// console.log("连接",origin[2]);
return true; //否则拒绝
//传入的info参数会包括这个连接的很多信息,你可以在此处使用console.log(info)来查看和选择如何验证连接
}
//广播
wss.broadcast = function broadcast(s,ws) {
// console.log(ws);
// debugger;
wss.clients.forEach(function each(client) {
// if (typeof client.user != "undefined") {
if(s == 1){
client.send(ws.name + ":" + ws.msg);
}
if(s == 0){
client.send(ws + "退出聊天室");
}
// }
});
};
// 初始化
wss.on('connection', function(ws) {
// console.log(ws.clients.session);
// console.log("在线人数", wss.clients.length);
ws.send('你是第' + wss.clients.length + '位');
// 发送消息
ws.on('message', function(jsonStr,flags) {
var obj = eval('(' + jsonStr + ')');
// console.log(obj);
this.user = obj;
if (typeof this.user.msg != "undefined") {
wss.broadcast(1,obj);
}
});
// 退出聊天
ws.on('close', function(close) {
try{
wss.broadcast(0,this.user.name);
}catch(e){
console.log('刷新页面了');
}
});
});<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>聊天</title>
<link rel="stylesheet" href="">
<script language="JavaScript" src="http://code.jquery.com/jquery-1.11.0.js"></script>
<script type="text/javascript">
</script>
</head>
<style type="text/css" media="screen">
p {
border: 1px solid #cccccc;
width: 500px;
min-height: 100px;
}
</style>
<body>
<p id="show">
</p>
<input type="text" id="message" name="" value="" placeholder="">
<input type="text" id="name" value="" placeholder="昵称;">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" onclick="send()">发送</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" onclick="exit()">退出</a>
<!-- <input type="text" id="token" name="" value="" placeholder="" readonly="false"> -->
</body>
<script type="text/javascript">
var ws = new WebSocket("ws://127.0.0.1:3000?t=test");
ws.onopen = function() {
console.log("连接状态", ws);
$("#show").html("连接状态;" + ws.readyState + "</br>");
console.log("open");
ws.open("start");
};
ws.onmessage = function(evt) {
// console.log(evt.data)
// alert(evt.data);
$("#show").append(evt.data + "</br>");
};
ws.onclose = function(evt) {
console.log("WebSocketClosed!");
console.log(evt);
};
ws.onerror = function(evt) {
console.log("WebSocketError!");
};
function send() {
var msg = $("#message").val();
var key = $("#token").val();
var name = $("#name").val();
var str = "{name:'" + name + "',msg:'" + msg + "',key:'" + key + "'}";
console.log("发送", str);
ws.send(str);
};
function exit() {
var r = ws.close();
console.log("退出", r);
}
</script>
</html>son original js pour implémenter la fonction de chat WeChat simple
explication détaillée de node.js + socket.io pour implémenter la fonction de chat
Comment utiliser nodejs pour implémenter la fonction de chat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Lequel choisir entre nodejs et java ?
Apr 21, 2024 am 04:40 AM
Lequel choisir entre nodejs et java ?
Apr 21, 2024 am 04:40 AM
Node.js et Java ont chacun leurs avantages et leurs inconvénients en matière de développement Web, et le choix dépend des exigences du projet. Node.js excelle dans les applications en temps réel, le développement rapide et l'architecture de microservices, tandis que Java excelle dans la prise en charge, les performances et la sécurité de niveau entreprise.





