 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication d'un exemple d'opération de glisser-déposer natif HTML5
Explication d'un exemple d'opération de glisser-déposer natif HTML5
Explication d'un exemple d'opération de glisser-déposer natif HTML5
Cet article présente principalement l'explication détaillée de l'opération glisser-déposer native de Html5. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
La fonction glisser-déposer de H5 a été utilisée dans un développement de projet récent. Étant donné que le projet existant utilise le bucket de la famille VUE, le plug-in vuedragable est utilisé, mais l'ensemble du processus est assez pénible. J'ai donc décidé de commencer à étudier les principes du glisser-déposer H5, puis de les appliquer au framework basé sur les données. Pour implémenter les opérations de glisser-déposer dans H5, au moins deux étapes sont requises : 1) Définissez l'attribut draggable de l'élément d'objet que vous souhaitez glisser-déposer sur true (les éléments img et a autorisent le glisser-déposer par défaut) ; et en faisant glisser le code de gestion des événements pertinent. Pour faciliter les tests, j'utilise d'abord la bibliothèque jQuery pour compléter la fonction glisser-déposer de base.
1. Processus de glisser
1.1 Événement de glisser
Lorsque vous faites glisser l'élément déplaçable tout en appuyant sur la souris, être déclenché dans l'ordre suivant :
dragstart -> drag -> dragend
dragstart : Déclenché lorsque la souris est enfoncée et commence à glisser (déclenché une fois)
drag : Déclenché lorsque la souris est enfoncée et déplacée (déclenché en continu)
dragend : Déclenché après avoir relâché la souris (que l'élément soit placé sur une cible d'emplacement valide ou une cible d'emplacement non valide)
1.2 Événement de placement
Lorsque vous faites glisser un élément déplaçable Le déplacement dans le conteneur déclenchera
dragenter -> dragover -> drop
dragenter : tant qu'un élément est glissé vers la cible de dépôt, l'événement dragenter sera déclenché
dragover : dragenter est suivi. par l'événement dragover, et cet événement continuera à être déclenché pendant que l'élément déplacé se déplace toujours dans la plage de la cible de dépôt.
dragleave : lorsque l'élément est déplacé hors de la cible de dépôt, le dragleave sera déclenché.
drop : il sera déclenché lorsque l'élément glissé est placé sur l'élément cible
. 1.3 Flux d'événements complet
Depuis le début du déplacement de l'élément jusqu'au placement de l'élément dans la zone cible, il sera déclenché dans l'ordre suivant
dragstart->drag-> dragenter->dragover->dragleave-> ;drop->dragend
2 Résoudre le problème que Firefox ne prend pas en charge le glisser
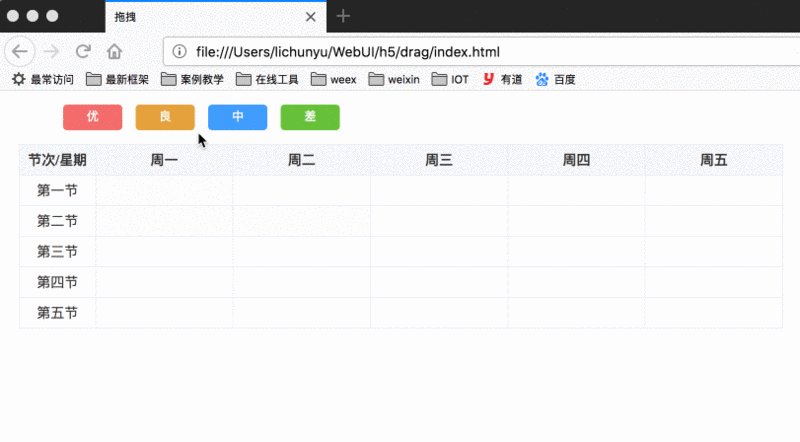
Si nous ajoutons directement l'attribut draggable à un élément, dans chrome et opera Il est possible de glisser-déposer directement (il n'y a pas d'opération de relâchement (comme la flèche se changeant en signe +)), mais il n'y a pas de réponse dans Firefox
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<script>
//没有任何JS代码
</script>Pour résoudre ce problème, vous devez lier la fonction de gestion des événements dragstart à l'élément glisser et appeler la fonction event.dataTransfer.setData dans cette fonction
<script>
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
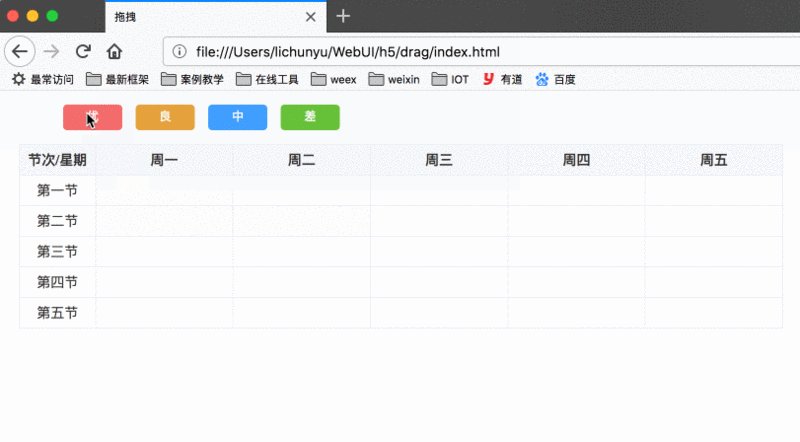
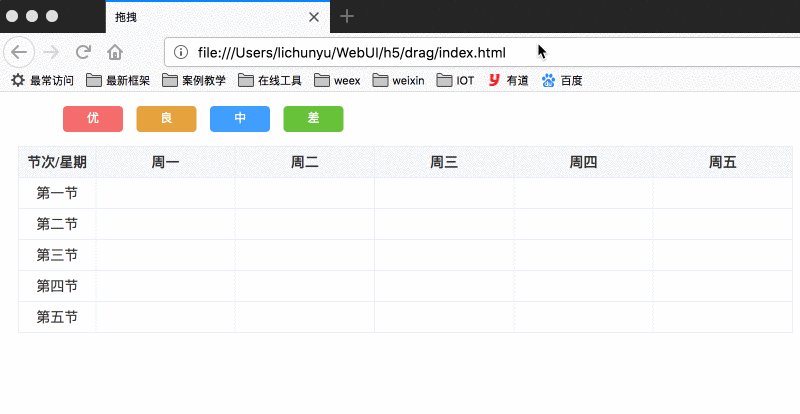
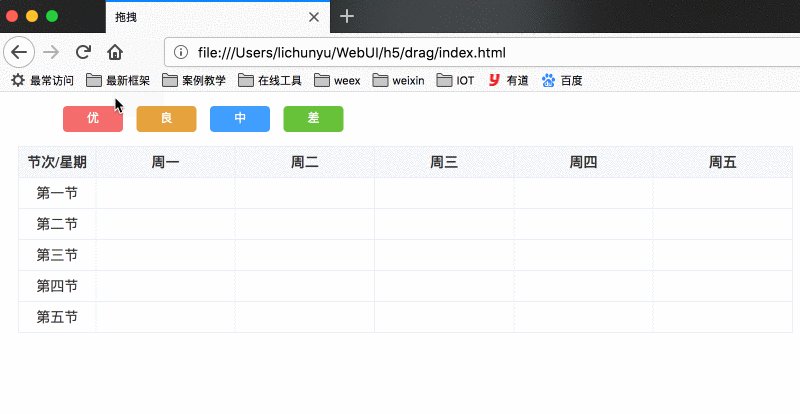
</script> 3. Résoudre Chrome, Opera Le logo libérable ne s'affiche pas lorsque vous faites glisser des éléments dans le conteneur
Le logo libérable peut l'être. différent selon le système d'exploitation. Dans Mac Chrome, un logo circulaire est intégré à l'intérieur.
La solution est de lier l'événement dragover au conteneur
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<table class="dataTbl">
<thead>
<tr>
<th style="width: 10%">节次/星期</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一节</td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
</tr>
<!--此处省略-->
</tbody>
</table>
<script>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
//google chrome,opera需要添加
$(".dataTbl").bind("dragover",'td',function(e){
e.originalEvent.preventDefault();
})
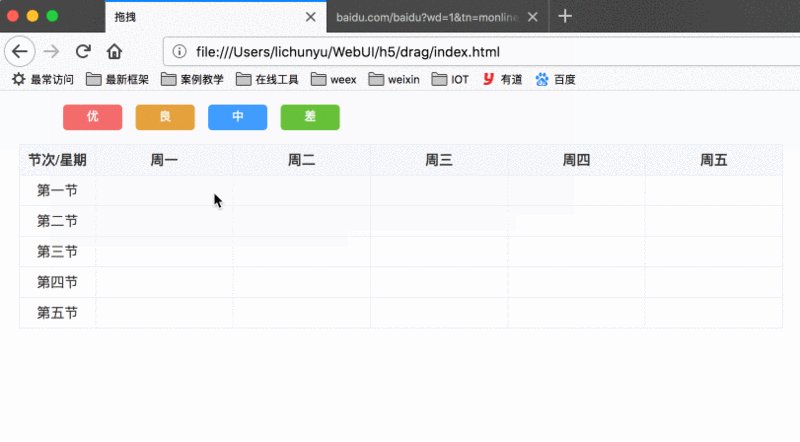
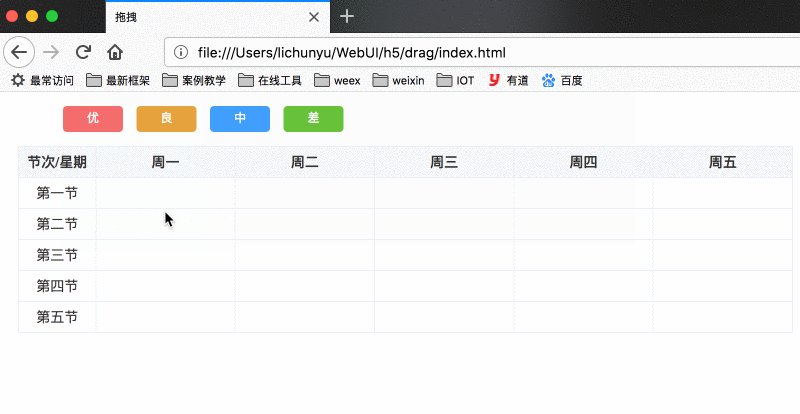
</script>4. Résoudre le problème de Firefox ouvrant un nouvel onglet lorsque placé
Si vous relâchez l'élément glissé lors de l'utilisation de Firefox, le navigateur par défaut ouvrira un nouvel onglet, comme suit

C'est parce qu'après la fonction de rappel drop, le navigateur exécute le comportement par défaut. La solution habituelle consiste à ajouter du code pour empêcher l'exécution de l'événement par défaut et empêcher le bouillonnement dans le crochet de dépôt du conteneur glisser.
<script>
//将元素释放到当前元素中
$('.dataTbl').bind('drop','td',function(event){
console.log('+++drop');
event.preventDefault();
event.stopPropagation();
});
</script>Cependant, si des éléments déplaçables sont déplacés vers d'autres endroits, le problème de l'ouverture de nouveaux onglets se produira toujours. Dans ce cas, le code ci-dessus peut être ajouté. tous les conteneurs.

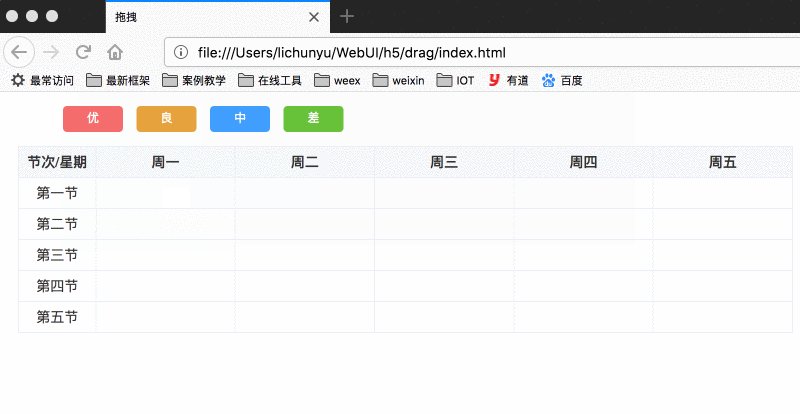
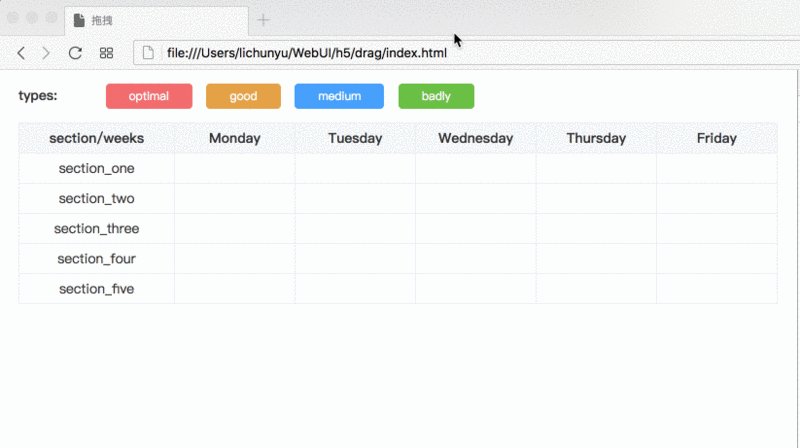
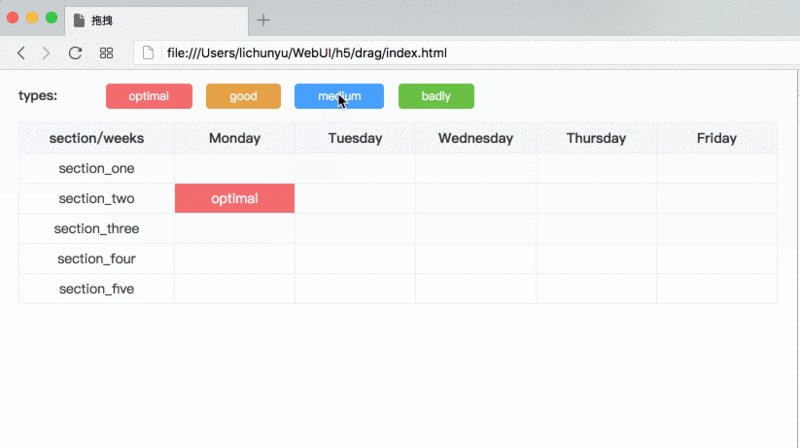
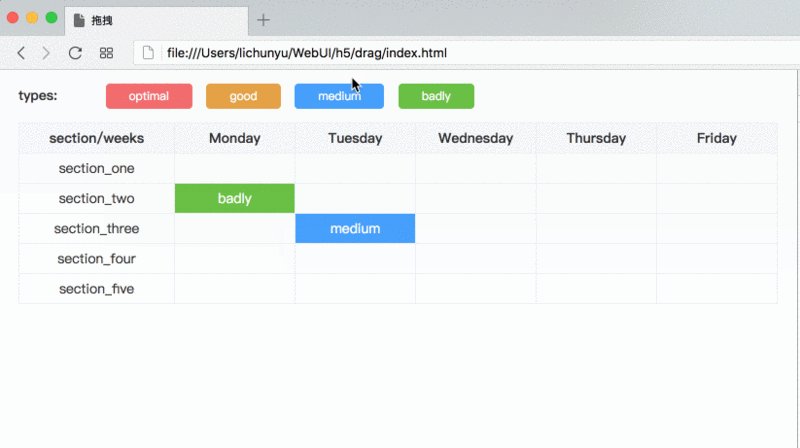
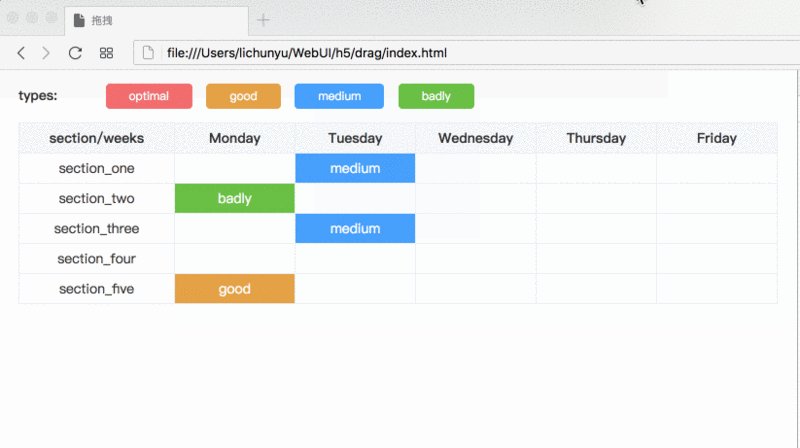
5. Écrivez un petit exemple complet

Code source : https:// github .com/pluslicy/drag
Ensuite, vous apprendrez la bibliothèque de plug-ins vuedraggable et l'appliquerez dans le framework vue
Recommandations associées :
Comment faire l'effet glisser-déposer H5
Bootstrap Modal Ajouter un exemple de méthode de glisser-déposer
JS a implémenté une fonction de panier d'achat simple par glisser-déposer
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





