 interface Web
interface Web
 js tutoriel
js tutoriel
 JavaScript réalise comment ouvrir une nouvelle fenêtre et fermer une fenêtre en cliquant n'importe où sur la page Web
JavaScript réalise comment ouvrir une nouvelle fenêtre et fermer une fenêtre en cliquant n'importe où sur la page Web
JavaScript réalise comment ouvrir une nouvelle fenêtre et fermer une fenêtre en cliquant n'importe où sur la page Web
Cet article présente principalement la méthode JavaScript pour ouvrir une nouvelle fenêtre et fermer la fenêtre en cliquant n'importe où sur la page Web. Cela implique les fonctions de fonctionnement pertinentes et les compétences d'utilisation de la fenêtre JavaScript. Si vous êtes intéressé par JavaScript, vous pouvez vous y référer. Suivant
L'exemple de cet article décrit comment utiliser JavaScript pour ouvrir une nouvelle fenêtre et fermer une fenêtre en cliquant n'importe où sur la page Web. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Sur certains sites Web irréguliers, en particulier les sites de téléchargement remplis de publicités, souvent avant le lien de téléchargement sur lequel vous cliquez, peu importe où vous cliquez sur la page Web De nouvelles fenêtres apparaîtront.
Un tel effet peut être facilement obtenu avec JavaScript, et vous pouvez également cliquer spécifiquement sur le p dans une certaine zone pour déclencher l'événement d'ouverture d'une nouvelle fenêtre.
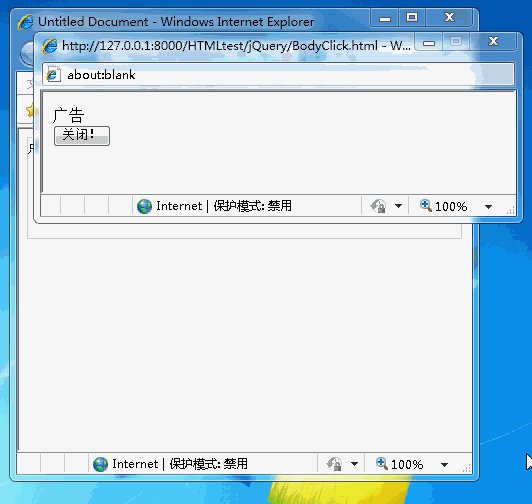
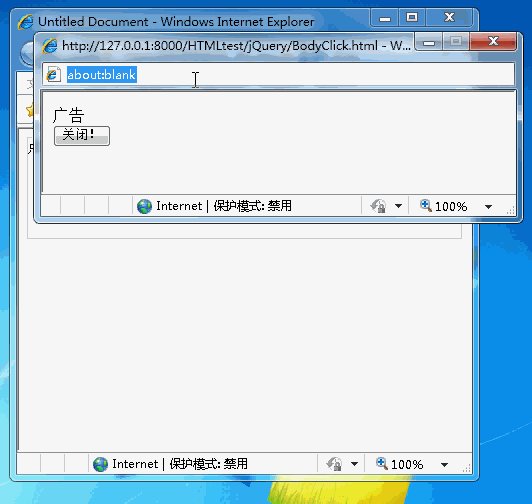
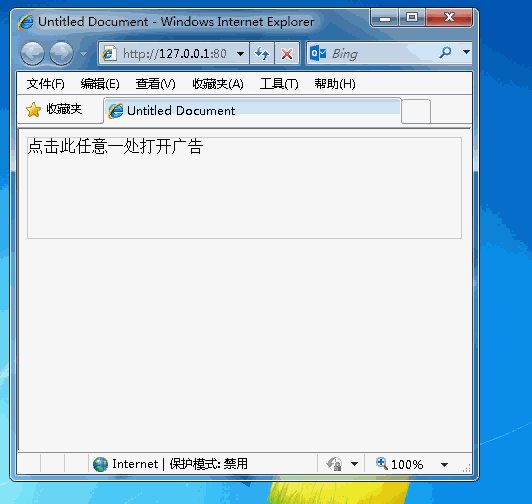
Par exemple, l'effet ci-dessous :

Dans la page Web d'origine, spécifiez un p, et peu importe que l'utilisateur clique sur n'importe quelle zone de celle-ci p, une nouvelle fenêtre s'ouvrira, et cliquer ailleurs ne le fera pas.
La barre d'adresse dans la nouvelle fenêtre ne peut pas être modifiée ni redimensionnée. Un bouton "Fermer" est fourni pour fermer la fenêtre.
La Mise en page HTML de la page Web originale est la suivante,
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>Il n'y a rien à dire, juste un p avec la classe testClass.
La clé est le script suivant.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>Comme vous pouvez le voir dans le script ci-dessus, window.open() ce paramètre de méthode est très long.
Parmi eux :
Si le premier paramètre est vide, cela signifie que le lien de la nouvelle fenêtre n'est pas une page web existante. Le contenu de la nouvelle fenêtre est généré à travers les deux suivants. lignes de Javascript. Si le contenu de la nouvelle fenêtre doit être une page Web existante, remplissez l'URL correspondante. Les paramètres après
ont la signification suivante, mais ils ne sont valables que pour IE.
newwindow : Le nom de la fenêtre pop-up (pas le nom du fichier), facultatif, peut être remplacé par un '' vide.
hauteur=100 : Nouvelle hauteur de fenêtre.
width=400 : Nouvelle largeur de fenêtre.
top=0 : La valeur en pixels de la nouvelle fenêtre au-dessus de la fenêtre actuelle.
left=0 : La valeur en pixels de la fenêtre du côté gauche de la fenêtre actuelle.
toolbar=false : L'affichage ou non de la barre d'outils, de la barre de menus et des barres de défilement représentent la barre de menu et la barre de défilement.
resizing=false : s'il faut autoriser la modification de la taille de la fenêtre.
location=false : s'il faut activer la nouvelle barre d'adresse de la fenêtre
status=false : s'il faut afficher la barre d'état.
Recommandations associées :
javascript correspond au code d'expression régulière commenté dans js
Explication détaillée des exemples de modèles de façade JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais





