
Cet article présente principalement comment faire abstraction d'un composant public Vue. En prenant un composant de clavier numérique comme exemple, il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
J'ai toujours voulu écrire un essai sur les composants abstraits de Vue, mais je n'ai jamais pensé à un bon exemple. Il se trouve que j'ai récemment créé un composant de clavier numérique pour un projet d'entreprise, j'ai donc utilisé cela comme exemple pour parler de la façon d'abstraire les composants Vue.
Allez d’abord à la démo et au code source. (La démo est mieux visualisée en mode navigateur mobile)
Avant de parler de l'implémentation spécifique, j'aimerais partager à quoi je pense que ressemble le composant public idéal :
1. c'est-à-dire que d'autres développeurs que vous peuvent commencer immédiatement après avoir lu rapidement la documentation d'utilisation, sans avoir à vous soucier de votre implémentation interne
2. Indépendance, c'est-à-dire découplage et non Il y a trop de connexions avec le ; composant parent ;
3 Personnalisation, expose de manière appropriée certaines interfaces ou méthodes d'entrée à l'extérieur pour la personnalisation, et définit également les valeurs par défaut de ces propriétés lorsqu'elles ne sont pas saisies en externe.
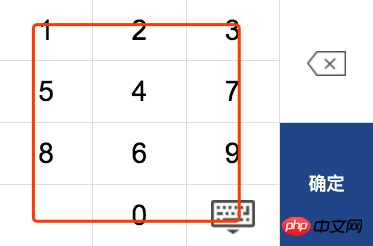
Utilisons d'abord une boîte noire pour voir comment le composant du clavier numérique dans la démo est appelé (les parties non critiques du code ont été omises).
App.vue
<template>
......
<keyboard @submit-event='handleSubmit' @change-event='handleChange'></keyboard>
</template>
<script>
import keyboard from 'Keyboard.vue';
export default {
data() {
return {
value: ''
};
},
methods: {
handleChange(value, currentValue) {
console.log(value, currentValue);
this.value = value;
},
handleSubmit() {
console.log('submit: ' + this.value);
}
}
}
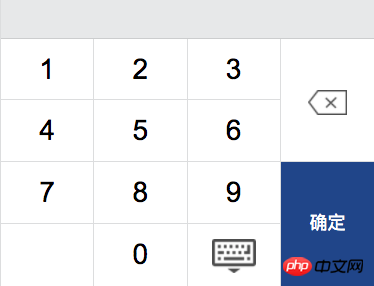
</script>Comme ci-dessus, l'appel le plus basique est terminé. L'effet est le suivant :

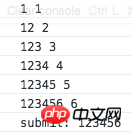
Ensuite, cliquez sur 1-6 et sur "OK". Si c'est comme suit :

Vous pouvez voir que le clavier numérique a fonctionné comme prévu. Ensuite, analysez tous les éléments de saisie du composant du clavier numérique.
@change-event : cet événement est un événement personnalisé. Le composant parent s'enregistre pour la surveillance via v-on et le composant enfant est déclenché en interne via $emit (pour plus d'informations sur les événements personnalisés, veuillez vous référer à : Tutoriel officiel Vue) .
Cet événement sera déclenché à chaque fois que vous cliquerez sur le bouton numérique et la touche retour arrière, qui transmettent deux paramètres : valeur, la combinaison de caractères cliquée accumulée ; currentValue, le caractère actuellement cliqué. Le composant parent reçoit le contenu de rappel de cet événement via la méthode handleChange.
@submit-event : Cet événement sera déclenché lorsque le bouton "OK" est cliqué. Il ne transmet pas de paramètres, mais indique simplement au composant parent "Mon bouton OK a été cliqué. C'est à vous de décider quoi. vous voulez faire." Eh bien, le numéro cliqué précédemment vous a été transmis via change-event. " Le composant parent reçoit le rappel via la méthode handleSubmit.
Il serait trop peu sincère d'écrire uniquement ces deux méthodes. J'ai également écrit les attributs personnalisés suivants basés sur certains scénarios.
max : longueur maximale d'entrée. La longueur excessive ne déclenchera pas l'événement de changement. Il n'y a pas de limite par défaut.
<keyboard max='6'></keyboard>
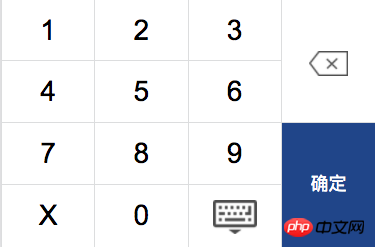
sp-key : les caractères spéciaux personnalisés, tels que "X" lors de la saisie de la carte d'identité, seront ajoutés à l'espace vide dans le coin inférieur gauche, la valeur par défaut est aucun.
<keyboard sp-key='X'></keyboard>

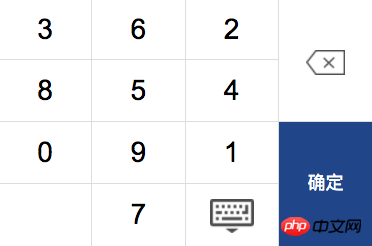
aléatoire : s'il faut perturber l'ordre des nombres. Cela se voit souvent lors de la saisie de comptes bancaires ou de mots de passe. La valeur par défaut est fausse.
<keyboard random='true'></keyboard>

À partir des propriétés et événements personnalisés ci-dessus, nous savons à peu près comment le composant parent transmet les valeurs aux composants enfants et surveille les modifications dans les composants enfants, mais Comment le composant parent peut-il appeler directement les fonctions à l'intérieur du composant enfant ? Regardons la scène suivante.
L'icône du clavier sur le clavier numérique. Cliquez dessus pour masquer le clavier numérique. Il existe une méthode KeyboardToggle(true|false) à l'intérieur du composant pour contrôler le pop-up et la rétraction du clavier. Et si vous souhaitez également appeler cette méthode en dehors du composant ? Par exemple, lorsque l'entrée du composant parent obtient le focus.
Vous pouvez obtenir la référence du composant du clavier via l'attribut ref dans Vue pour appeler ses méthodes internes, comme suit :
$refs.[refName].keyboardToggle(true|false)
<template>
<input type='text' @focus='handleShowKeyboard($event)' />
<keyboard ref='kbref'></keyboard>
</template>
<script>
import keyboard from 'Keyboard';
export default {
//...
methods: {
handleShowKeyboard(e) {
e && e.preventDefault();
this.$refs.kbref.keyboardToggle(true);
}
}
}
</script>Dans le formulaire ci-dessus, vous pouvez appeler des méthodes dans le composant enfant dans le contexte du composant parent.
$refs.[refName].handleInit()
Méthode d'initialisation à l'intérieur du composant clavier numérique, utilisée pour restituer le composant. Si la propriété random est vraie, les touches numériques actualiseront la disposition aléatoire.
$refs.[refName].handleClear()
Effacez la combinaison de caractères précédemment saisie, déclenchez un événement de changement et renvoyez une chaîne vide.
Toutes les propriétés et événements externes de ce composant sont partagés ci-dessus. On constate que nous n'avons pas vu de ligne de code à l'intérieur du composant, mais nous pouvons déjà l'utiliser complètement. .
Tout d'abord, jetons un coup d'œil à la disposition. J'ai divisé le clavier en parties gauche et droite. Inutile de dire que la partie droite est un tableau de bits de touche généré via une boucle v-for.

Alors, comment vider un espace entre 0 et 9 ? Voyons comment initialiser le composant clavier.
keyboard.vue
handleInit()
<template>
<p>
<p class='kb-left'>
<p class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
<p class='kb-right'>
//...
</p>
</p>
</template>
<script>
export default {
data() {
return {
baseArr: []
}
},
computed: {
keyArr() {
this.handleInit();
return this.baseArr;
}
},
methods: {
handleInit() {
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, '');
}
}
}
</script>C'est-à-dire, insérez un caractère nul dans l'avant-dernière position du tableau de clés, puis générez des clés dans une boucle. Voyons comment les paramètres personnalisés prennent effet.
sp-clé
<script>
export default {
props: ['spKey'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>在组件内部通过 props 属性接收父组件传递的 spKey,之后就可在组件内的属性和方法中通过 this.spKey 进行访问。首先判断 spKey 值是否有效,并代替空字符插入键位数组倒数第二项。
random
<script>
export default {
props: ['spKey', 'random'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
if (this.random && this.random != 'false') {
this.baseArr.sort(function() {
return Math.random() - Math.random();
});
}
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>将键位打乱顺序其实也很简单,只要通过数组的 sort 方法。sort 方法可以接收一个函数作为参数,若函数返回正数则交换前后两项的位置,若函数返回负数则不作交换。所以将两个随机数相减的结果返回,即可将键位数组随机排序。
下面看看在组件内部是如何触发 change-event 的。
handleInput()
<template>
<p>
<p class='kb-left'>
<p @click='handleInput(item)' class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
//...
</p>
</template>
<script>
export default {
data() {
return {
inputStr: ''
}
},
//...
methods: {
handleInput(value) {
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}
}
}
</script>增加了 max 属性后修改方法如下:
handleInput(value) {
let max = Number(this.max);
if (!isNaN(max) && this.inputStr.length+1 > max) {
return;
}
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}最后看看退格删除是如何实现的。
handleDelete()
handleDelete() {
let str = this.inputStr;
if (!str.length) return;
this.inputStr = str.substring(0, str.length - 1);
this.$emit('change-event', this.inputStr);
}上面的例子都是些核心代码的片段,并且其他辅助函数并未列出,想查看完整的代码请看源码。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!