Implémentation de Vue d'exemples de gestion de livres
Cet article présente principalement Vue pour implémenter la gestion des bibliothèques, partage les points de connaissances utilisés dans la démonstration de gestion des bibliothèques et résume les problèmes rencontrés. Il a une certaine valeur de référence. J'espère qu'il pourra aider tout le monde. .
Les projets futurs de l'entreprise nécessitent l'utilisation des connaissances de vue.js. Je ne l'ai pas appris en Angular, je ne connais que peu de choses sur node.js et sur React, il est donc difficile de l'apprendre. Si vous souhaitez acquérir des connaissances sur vue.js, le site Web recommandé : http://vuejs.org/
Les détails sont les suivants :
1. Points de connaissances pour la gestion des bibliothèques. démo
1. bootstrap : http://getbootstrap.com/
2. vuejs : http://getbootstrap.com/
Le code spécifique est comme suit :
partie html
<p id="app" class="container">
<table class="table table-bordered">
<p v-for = "book in books">
<tr>
<th>书名</th>
<th>书的价格</th>
<th>书的数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr v-for = "(index,book ) in books">
<td>{{book.name}}</td>
<td>{{book.price}}</td>
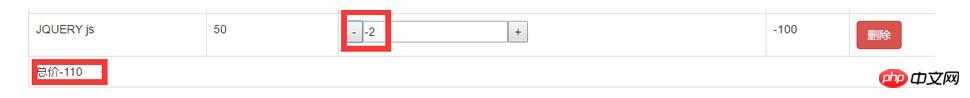
<td><button @click="book.count&&book.count--">-</button><input type="text" v-model="book.count" /><button @click="book.count++">+</button></td>
<td>{{book.price*book.count}}</td>
<td><button class="btn btn-danger" @click="deleteBook(book)">删除</button></td>
</tr>
<tr>
<td colspan="5">
总价{{total}}
</td>
</tr>
</p>
</table>
<p class="form-group">
<label for="bookname" id="bookname">书名</label>
<input type="text" v-model="list.name" class="form-control"/>
</p>
<p class="form-group">
<label for="bookprice" id="bookprice">价格</label>
<input type="text" v-model="list.price" class="form-control"/>
</p>
<p class="form-group">
<label for="bookcount" id="bookcount">数量</label>
<input type="text" v-model="list.count" class="form-control"/>
</p>
<p class="form-group">
<button class="btn btn-primary" @click="add">添加</button>
</p>
</p>partie script
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
books:[
{name:'VUE js',price:40,count:1},
{name:'NODE js',price:20,count:1},
{name:'REACT js',price:30,count:1},
{name:'ANGULAR js',price:100,count:1},
{name:'JQUERY js',price:50,count:1},
],
list:{
name:'',
price:'',
count:''
}
},
methods:{
deleteBook(book){
// vue 给我们提供了一个 $remove的方法,在数组中删除
this.books.$remove(book);
/*this.books = this.books.filter((item)=>{
return item != book
})*/
},
add(){
this.books.push(this.list);
this.list = {
name:'',
price:'',
count:''
}
}
},
computed:{
total(){
var sum = 0;
this.books.forEach(item =>{
sum += item.price*item.count;
})
return sum;
}
}
});
</script>Résumé des difficultés rencontrées

Lorsque la quantité est inférieure à 0, il existe de nombreuses façons de la juger et de la résoudre. 3 méthodes
(1) La méthode la plus simple
Basé sur le jugement logique, faites attention à l'ordre du jugement logique ici, le code est comme suit :
Copier le code Le code est le suivant :
(deux) Ici, vous devez faire attention au problème signalé par ceci
Copier le code Le code est comme suit :
methods:{
min(index){
if(this.books[index].count>0){
this.books[index].count = parseInt(this.books[index].count) - 1;
}
},
deleteBook(book){
// vue 给我们提供了一个 $remove的方法,在数组中删除
this.books.$remove(book);
/*this.books = this.books.filter((item)=>{
return item != book
})*/
},
add(){
this.books.push(this.list);
this.list = {
name:'',
price:'',
count:''
}
}
}(3) Problème de passage des paramètres lors de l'exécution de v-on
Copier le code Le code est le suivant :
min(book){
if(book.count>0){
book.count = parseInt(book.count) - 1;
}
}Résumé :
Quand v- on exécute une méthode, add () lorsque vous devez transmettre des paramètres. Si vous n'avez pas besoin de transmettre des paramètres, vous n'avez pas besoin d'ajouter ()
Si des paramètres doivent être transmis, nous devons les transmettre manuellement. la source de l'événement
Recommandations associées :
Étapes détaillées pour créer une plateforme de gestion de livres avec vue.js
Gestion de livres le code source du système php génère un code de vérification aléatoire code image
Node.js Close to Practical Combat (2) Book Management System_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Exemples SVM en Python
Jun 11, 2023 pm 08:42 PM
Exemples SVM en Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) en Python est un puissant algorithme d'apprentissage supervisé qui peut être utilisé pour résoudre des problèmes de classification et de régression. SVM fonctionne bien lorsqu'il s'agit de données de grande dimension et de problèmes non linéaires, et est largement utilisé dans l'exploration de données, la classification d'images, la classification de textes, la bioinformatique et d'autres domaines. Dans cet article, nous présenterons un exemple d'utilisation de SVM pour la classification en Python. Nous utiliserons le modèle SVM de la bibliothèque scikit-learn
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.
 Exemple de démarrage de VUE3 : création d'un lecteur vidéo simple
Jun 15, 2023 pm 09:42 PM
Exemple de démarrage de VUE3 : création d'un lecteur vidéo simple
Jun 15, 2023 pm 09:42 PM
Alors que la nouvelle génération de frameworks front-end continue d'émerger, VUE3 est apprécié comme un framework front-end rapide, flexible et facile à utiliser. Ensuite, apprenons les bases de VUE3 et créons un simple lecteur vidéo. 1. Installez VUE3 Tout d'abord, nous devons installer VUE3 localement. Ouvrez l'outil de ligne de commande et exécutez la commande suivante : npminstallvue@next. Ensuite, créez un nouveau fichier HTML et introduisez VUE3 : <!doctypehtml>
 Exemple d'algorithme VAE en Python
Jun 11, 2023 pm 07:58 PM
Exemple d'algorithme VAE en Python
Jun 11, 2023 pm 07:58 PM
VAE est un modèle génératif, son nom complet est VariationalAutoencoder, qui se traduit en chinois par auto-encodeur variationnel. Il s'agit d'un algorithme d'apprentissage non supervisé qui peut être utilisé pour générer de nouvelles données, telles que des images, de l'audio, du texte, etc. Comparés aux auto-encodeurs ordinaires, les VAE sont plus flexibles et plus puissants et peuvent générer des données plus complexes et plus réalistes. Python est l'un des langages de programmation les plus utilisés et l'un des principaux outils d'apprentissage en profondeur. En Python, il existe de nombreux excellents outils d'apprentissage automatique et profonds.
 Exemple de développement d'un robot d'exploration Web simple PHP
Jun 13, 2023 pm 06:54 PM
Exemple de développement d'un robot d'exploration Web simple PHP
Jun 13, 2023 pm 06:54 PM
Avec le développement rapide d’Internet, les données sont devenues l’une des ressources les plus importantes à l’ère de l’information d’aujourd’hui. En tant que technologie qui obtient et traite automatiquement les données du réseau, les robots d'exploration Web attirent de plus en plus d'attention et d'applications. Cet article explique comment utiliser PHP pour développer un robot d'exploration Web simple et réaliser la fonction d'obtention automatique de données réseau. 1. Présentation de Web Crawler Le robot d'exploration Web est une technologie qui obtient et traite automatiquement les ressources réseau. Son principal processus de travail consiste à simuler le comportement du navigateur, à accéder automatiquement aux adresses URL spécifiées et à extraire toutes les informations.
 La relation entre le nombre d'instances Oracle et les performances de la base de données
Mar 08, 2024 am 09:27 AM
La relation entre le nombre d'instances Oracle et les performances de la base de données
Mar 08, 2024 am 09:27 AM
La relation entre le nombre d'instances Oracle et les performances de la base de données La base de données Oracle est l'un des systèmes de gestion de bases de données relationnelles les plus connus du secteur et est largement utilisée dans le stockage et la gestion de données au niveau de l'entreprise. Dans la base de données Oracle, l'instance est un concept très important. L'instance fait référence à l'environnement d'exécution de la base de données Oracle en mémoire. Chaque instance possède une structure de mémoire et un processus d'arrière-plan indépendants, qui sont utilisés pour traiter les demandes des utilisateurs et gérer les opérations de la base de données. Le nombre d'instances a un impact important sur les performances et la stabilité de la base de données Oracle.
 Exemples d'utilisation du code de vérification dans le framework Gin
Jun 23, 2023 am 08:10 AM
Exemples d'utilisation du code de vérification dans le framework Gin
Jun 23, 2023 am 08:10 AM
Avec la popularité d'Internet, les codes de vérification sont devenus un processus nécessaire pour la connexion, l'enregistrement, la récupération du mot de passe et d'autres opérations. Dans le framework Gin, implémenter la fonction de code de vérification est devenu extrêmement simple. Cet article expliquera comment utiliser une bibliothèque tierce pour implémenter la fonction de code de vérification dans le framework Gin et fournira un exemple de code pour référence aux lecteurs. 1. Installer les bibliothèques dépendantes Avant d'utiliser le code de vérification, nous devons installer une bibliothèque tierce goCaptcha. Pour installer goCaptcha, vous pouvez utiliser la commande goget : $goget-ugithub
 Exemple d'algorithme GAN en Python
Jun 10, 2023 am 09:53 AM
Exemple d'algorithme GAN en Python
Jun 10, 2023 am 09:53 AM
Generative Adversarial Networks (GAN, Generative Adversarial Networks) est un algorithme d'apprentissage en profondeur qui génère de nouvelles données via deux réseaux de neurones en compétition. GAN est largement utilisé pour les tâches de génération dans les domaines de l'image, de l'audio, du texte et d'autres domaines. Dans cet article, nous utiliserons Python pour écrire un exemple d'algorithme GAN permettant de générer des images de chiffres manuscrits. Préparation de l'ensemble de données Nous utiliserons l'ensemble de données MNIST comme ensemble de données de formation. L'ensemble de données MNIST contient




