 interface Web
interface Web
 js tutoriel
js tutoriel
 Tutoriel sur la façon d'encapsuler les composants d'entrée dans Vue
Tutoriel sur la façon d'encapsuler les composants d'entrée dans Vue
Tutoriel sur la façon d'encapsuler les composants d'entrée dans Vue
Cet article présente principalement des informations pertinentes sur les exemples détaillés d'encapsulation de composants d'entrée dans Vue. J'espère que cet article pourra aider tout le monde. Les amis dans le besoin pourront s'y référer.
Encapsuler le composant d'entrée dans Vue
J'ai été un peu occupé ces derniers temps, je ne l'ai pas mis à jour depuis longtemps. Aujourd'hui, nous allons publier un modèle simple sur la façon de personnaliser l'encapsulation du composant d'entrée. Les amis codeurs peuvent ajouter les paramètres requis à leurs projets réels
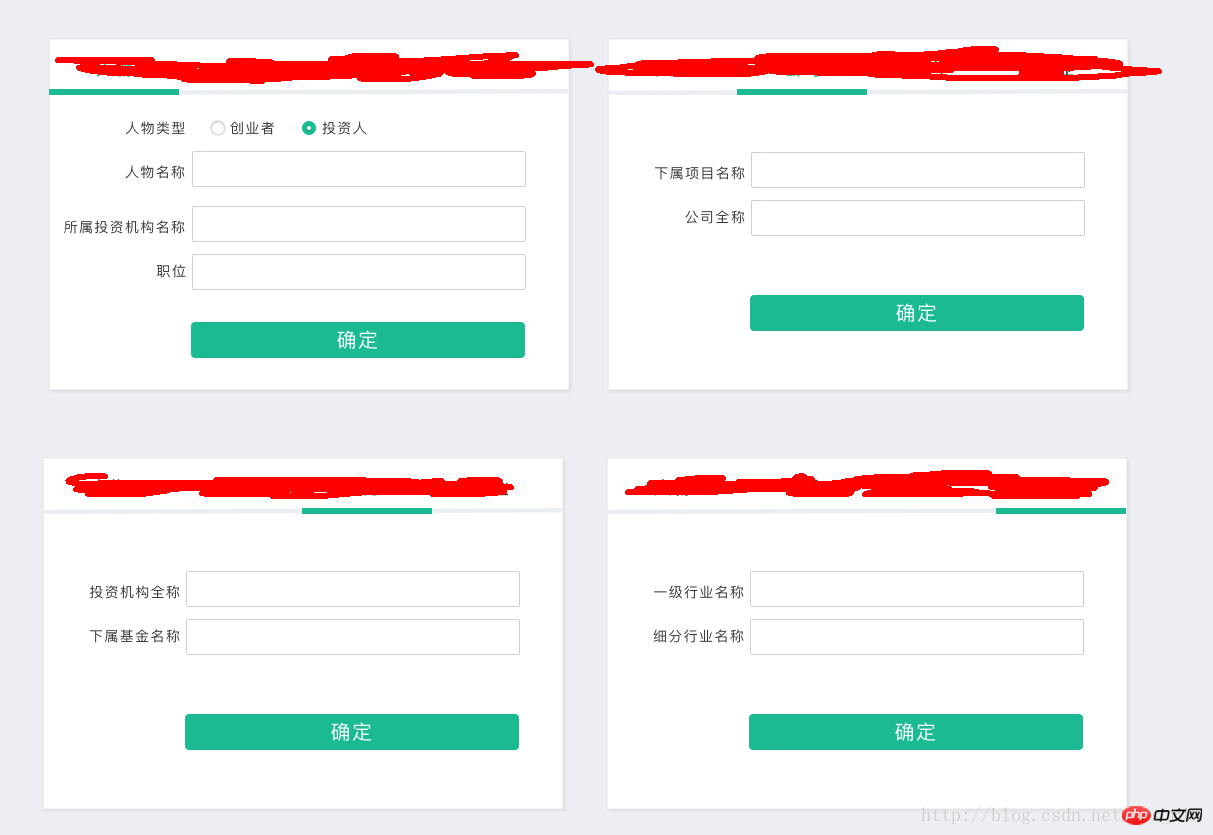
Diagramme d'interface utilisateur dans mon projet C'est comme ça

Le code est le suivant
Paramètres du modèle pour les composants enfants
<template>
<p class="completion-input-box">
<span class="input-box-name">{{text}}</span>
<input
type="text"
ref="input"
:value="value"
@input="$emit('input', $event.target.value)"
>
</p>
</template>
<script>
export default {
name: 'inputlsit',
props: ['text', 'value'],
}
</script>Modèle de composant parent
<template>
<p class="completion-input-box">
<FromList :text="'创业项目名称'" v-model="projectN"></FromList>
<FromList :text="'所属公司名称'" v-model="companyN"></FromList>
<FromList :text="'所属投资机构名称'" v-model="mechanismN"></FromList>
</p>
</template>
<script>
import FromList from './FromList.vue'
export default {
name: 'search',
data() {
return {
projectN: '', // 创业项目名称
companyN: '', // 所属公司名称
mechanismN: '' // 所属机构名称
}
},
components: {
FromList
}
}
</script>Recommandations associées :
Composant TextInput Introduction détaillée
MaterialDesign - composant d'entrée de l'applet WeChat
Exemple détaillé d'encapsulation du plug-in avec vue et de sa publication sur npm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 La différence entre les méthodes et fonctions du langage Go et l'analyse des scénarios d'application
Apr 04, 2024 am 09:24 AM
La différence entre les méthodes et fonctions du langage Go et l'analyse des scénarios d'application
Apr 04, 2024 am 09:24 AM
La différence entre les méthodes et les fonctions du langage Go réside dans leur association avec des structures : les méthodes sont associées à des structures et sont utilisées pour faire fonctionner des données de structure ou des fonctions de méthodes sont indépendantes des types et sont utilisées pour effectuer des opérations générales ;
 Comment choisir une protection d'écran pour téléphone portable pour protéger l'écran de votre téléphone portable (plusieurs points clés et conseils pour l'achat de protections d'écran pour téléphone portable)
May 07, 2024 pm 05:55 PM
Comment choisir une protection d'écran pour téléphone portable pour protéger l'écran de votre téléphone portable (plusieurs points clés et conseils pour l'achat de protections d'écran pour téléphone portable)
May 07, 2024 pm 05:55 PM
Le film pour téléphone portable est devenu l'un des accessoires indispensables avec la popularité des smartphones. Pour prolonger sa durée de vie, choisissez un film de téléphone portable adapté pour protéger l'écran du téléphone portable. Pour aider les lecteurs à choisir le film pour téléphone portable le plus approprié, cet article présentera plusieurs points clés et conseils pour l'achat d'un film pour téléphone portable. Comprendre les matériaux et les types de films pour téléphones portables : film PET, TPU, etc. Les films pour téléphones portables sont constitués de divers matériaux, dont le verre trempé. Le film PET est relativement doux, le film en verre trempé a une bonne résistance aux rayures et le TPU a de bonnes performances antichoc. Cela peut être décidé en fonction des préférences et des besoins personnels lors du choix. Tenez compte du degré de protection de l'écran. Différents types de films pour téléphones portables ont différents degrés de protection d'écran. Le film PET joue principalement un rôle anti-rayures, tandis que le film en verre trempé a une meilleure résistance aux chutes. Vous pouvez choisir d'avoir mieux





