
Cet article présente principalement vue mint-ui pour réaliser la liaison à 4 niveaux des provinces, des villes et des rues (imitation de la liaison à 4 niveaux des adresses de livraison Taobao et JD.com C'est d'une grande valeur pratique Amis). ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Cet article présente un exemple de vue mint-ui réalisant une liaison à 4 niveaux de provinces, de villes et de rues (imitation de la liaison à 4 niveaux des adresses de livraison Taobao et JD.com)
Premier téléchargez des données de liaison à quatre niveaux « province, ville, district et comté », canton », puis
introduit le composant
import { Picker } from 'mint-ui'; //前提是npm install mint-ui -S
Vue.component(Picker.name, Picker);en utilisant
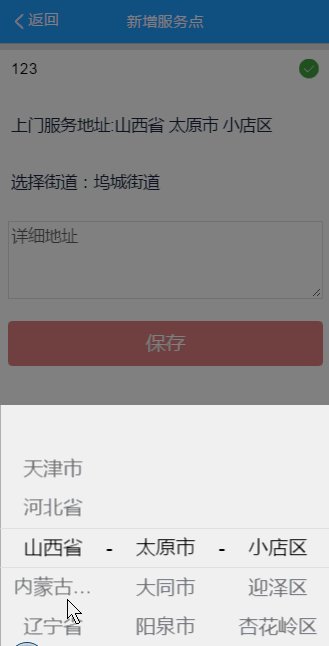
<mt-picker :slots="addressSlots" class="picker" @change="onAddressChange" :visible-item-count="5" ></mt-picker >
<mt-picker :slots="streetSlots" ref="picker" class="picker" @change="onStreetChange" :visible-item-count="5" ></mt-picker >
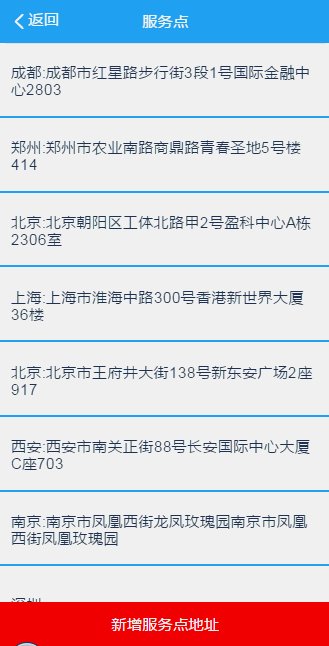
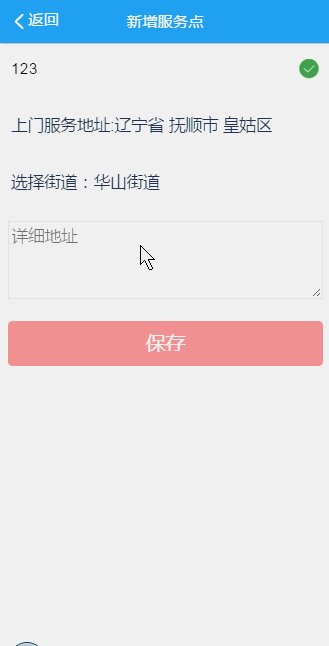
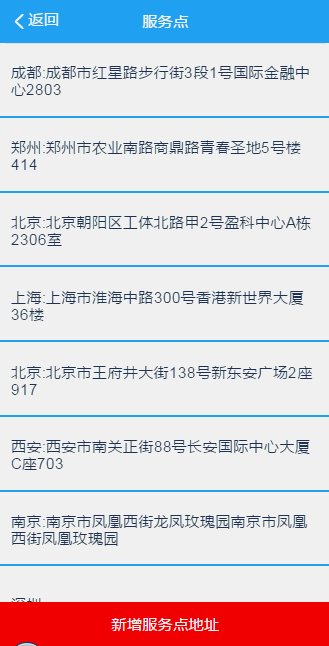
上门服务地址:{{ addressProvince }} {{ addressCity }}Méthode des composants
<script type="text/ecmascript-6" >
import s from '../../statics/mobile/json/address4.json'
export default {
name: 'address',
data () {
return {
companyName:'',
addressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(s),
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot4'
}, {
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
streetSlots: [
{
flex: 1,
values: [],
className: 'slot1',
textAlign: 'center'
}
],
addressProvince: '省',
addressCity: '市',
addressXian: '区',
addressStreet: '街道',
}
},
methods: {
onAddressChange(picker, values) {
let sheng = Object.keys(s);
let shi = Object.keys(s[values[0]]);
let index=shi.indexOf(values[1])
let xian = s[values[0]][shi[index]];
this.xianObj = xian;
picker.setSlotValues(1, shi);
this.addressProvince = values[0];
this.addressCity = values[1];
this.addressXian = values[2];
picker.setSlotValues(2, Object.keys(xian));
},
onStreetChange(picker, values){
this.addressStreet = values[0]
},
},
watch: {
'addressXian': {
handler(val, oval){
let street = this.xianObj[this.addressXian]
this.streetSlots[0].values = street
}
}
},
created(){
},
mounted(){
this.$nextTick(() => {
setTimeout(() => {//这个是一个初始化默认值的一个技巧
this.addressSlots[0].defaultIndex = 0;
}, 100);
});
}
}
</script >Effet complet

Recommandations associées :
Menu de liaison à quatre niveaux de la ville, provinces, municipalités et rues
Jquery, Ajax et XML réalisent un effet de menu de liaison à trois niveaux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment distinguer si deux adresses sont sur le même site ?
Comment distinguer si deux adresses sont sur le même site ?
 Comment utiliser la fonction countif
Comment utiliser la fonction countif
 La différence entre les ports d'accès et les ports réseau
La différence entre les ports d'accès et les ports réseau
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 Introduction aux fournisseurs de services proposant des prix de serveur cloud rentables
Introduction aux fournisseurs de services proposant des prix de serveur cloud rentables
 Classement des plateformes de trading de cryptomonnaies
Classement des plateformes de trading de cryptomonnaies
 Encyclopédie d'utilisation de Printf
Encyclopédie d'utilisation de Printf
 Quelles sont les fonctions de création de sites Web ?
Quelles sont les fonctions de création de sites Web ?