 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'abonnement et de l'annulation dans Angular4
Explication détaillée de l'abonnement et de l'annulation dans Angular4
Explication détaillée de l'abonnement et de l'annulation dans Angular4
Cet article présente principalement une compréhension approfondie de l'abonnement et de l'annulation d'Angular4, et présente en détail l'utilisation de l'abonnement et de l'annulation. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. tout le monde.
S'abonner
Tous ceux qui ont écrit js savent que l'abonnement peut être vu à de nombreux endroits et joue un rôle très important. Ecouter le retour des requêtes http, passer des paramètres entre les pages... En parlant d'abonnements, on ne peut s'empêcher de mentionner Observable, et en parlant d'Observables, on ne peut s'empêcher de mentionner Subscribable... Attendez, c'est trop loin. De retour au sujet, l'abonnement est une fonction de la classe Observable. Il ressort du nom chinois d'Observable : « observable » que le rôle d'Observable peut être similaire à celui de la surveillance, mais sa surveillance s'effectue souvent sur plusieurs pages. Par exemple :
// 父页面
export class SupComponent {
id: string;
// 父组件构造器
constructor(private router: Router) {
// 设置id
this.id = 'JvsBRBQHU2BthZQNYrBkVl0Z22zQQIkP';
}
// 进入详情页
detail(id: string) {
// 携带id跳转至详细页
this.router.navigate(['sub', id]);
}
}
// 子页面
export class SubComponent implements OnInit{
// 子组件构造器
constructor(private activated: ActivatedRoute) { }
// 子组件初始化钩子
ngOnInit(): void {
// 订阅活动路由
this.activated.params.subscribe(params => {
console.info(params['id']);
});
}
}Ce qui précède décrit le code. d'une entreprise simple : cliquez sur un élément d'élément dans la page de liste, puis accédez à la page de détail de l'élément et obtenez l'identifiant de l'élément dans la page de détail. À l’heure actuelle, nous pouvons constater que l’abonnement aux événements s’avère utile.
Désabonnement
À ce moment-là, je pensais que pour déborder de mémoire en JAVA, il est recommandé de fermer le flux de lecture et d'écriture de fichiers et de faire l'objet est vide. Dois-je résilier mon abonnement ? Dans la documentation officielle, nous voyons une phrase :

C'est-à-dire que le crochet du composant nous aidera à annuler l'abonnement et ne nous obligera pas à annuler. Eh bien, quoi que vous disiez, c'est ce que c'est. Ce jour-là (bien sûr, c'est aujourd'hui que je blogue), j'ai rencontré une exigence simple : l'utilisateur clique sur le bouton "Modifier les informations" de la page "Informations utilisateur" pour accéder à la page du formulaire permettant de modifier les informations. Bien entendu, les informations initiales du formulaire sont celles avant que l’utilisateur ne modifie les informations. Cela ne pose aucun problème. Ensuite, afin d'envoyer le moins de requêtes inutiles possible (les utilisateurs sont autorisés à soumettre sans modifier les données), je l'ai jugé dans le hook DoCheck si les données sont différentes avant et après, j'ai rendu le bouton cliquable.
// 修改资料页面
export class ModifyUerInfo implements OnInit, DoCheck {
// 用户实体
user: User;
// 表单组
form: FormGroup;
// 声明订阅对象
subscript: Subscription;
// 修改资料页构造器
constructor(private builder: FormBuilder) {
// 实例化用户实体
this.user = new User();
// 实例化订阅对象
this.subscript = new Subscription();
}
// 修改资料页初始化钩子
ngOnInit(): void {
// 调用初始化表单函数
this.initForm();
}
// 修改资料检测变动钩子
ngDoCheck(): void {
this.subscript = this.form.valueChanges.subscribe(data => {
// 若表单无改动,data为null
if (data == null) {
// 这里要协同html进行不可点击操作,比较简单,就不贴代码了
return;
}
// 让提交按钮可以点击
console.info(data);
})
}
// 初始化表单方法
initForm() {
// 初始化表单
this.form = this.builder.group({
// 声明昵称填写项(假装这里有值)
nickname: [this.user.username, Validators.required],
// 声明年龄填写项(假装这里有值)
age: [this.user.age, Validators.required]
})
}
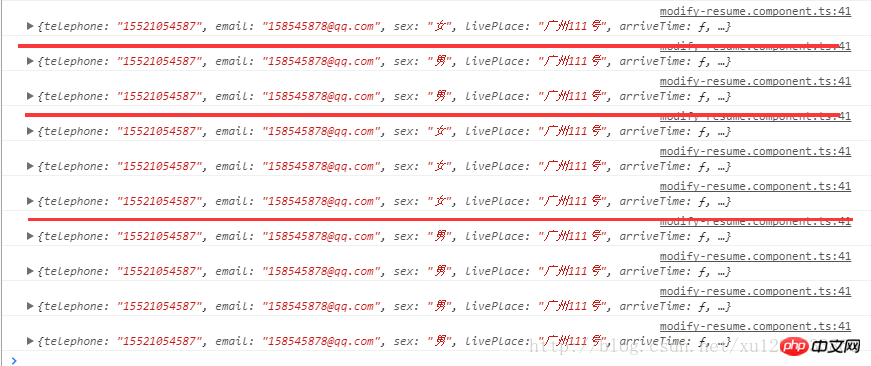
}D'accord, après avoir enregistré le code, quand j'ai regardé avec bonheur les résultats de la console :

Chaque ligne rouge représente que j'ai changé le formulaire une fois , veuillez regarder l'image pour la trouver. Règles ~ Trouvez votre sœur !
On peut constater que lorsque le formulaire est modifié n fois, n+1 journaux seront générés, et ce sont n+1 informations de formulaire modifiées. Bien que le responsable ait déclaré qu'il n'était pas nécessaire d'annuler l'abonnement, si tant d'objets d'abonnement sont générés rapidement sur le terminal mobile, il est inévitable qu'il n'y ait aucun problème. Et en tant que programmeur avec des idéaux et des objectifs, il ne peut pas tolérer de tels problèmes. situations imparfaites.
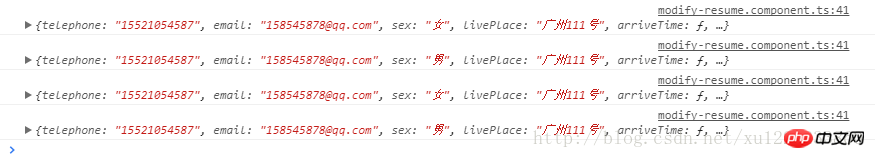
Donc dans la fonction de rappel, j'ai ajouté :
// 取消订阅 this.subscript.unsubscribe();

A ce moment, restaurez l'état idéal et arrêtez-vous !
Pour être honnête, un code standardisé peut non seulement améliorer la lisibilité du code, rendre la logique plus claire, faire admirer la déesse et laisser le patron augmenter son salaire... Le plus important est qu'il peut empêcher le programme de manquer de code. Il existe de nombreuses erreurs évitables qui doivent encore être notées.
Recommandations associées :
Explication détaillée du moment où annuler un abonnement dans Angular
node.js publier -Méthode du mode d'abonnement
Explication détaillée de l'utilisation du mode de publication-abonnement JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de la fonction mode en C++
Nov 18, 2023 pm 03:08 PM
Explication détaillée de la fonction mode en C++
Nov 18, 2023 pm 03:08 PM
Explication détaillée de la fonction mode en C++ En statistiques, le mode fait référence à la valeur qui apparaît le plus fréquemment dans un ensemble de données. En langage C++, nous pouvons trouver le mode dans n’importe quel ensemble de données en écrivant une fonction de mode. La fonction mode peut être implémentée de nombreuses manières différentes, deux des méthodes couramment utilisées seront présentées en détail ci-dessous. La première méthode consiste à utiliser une table de hachage pour compter le nombre d'occurrences de chaque nombre. Tout d’abord, nous devons définir une table de hachage avec chaque nombre comme clé et le nombre d’occurrences comme valeur. Ensuite, pour un ensemble de données donné, nous exécutons
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée de la fonction reste en C++
Nov 18, 2023 pm 02:41 PM
Explication détaillée de la fonction reste en C++
Nov 18, 2023 pm 02:41 PM
Explication détaillée de la fonction reste en C++ En C++, l'opérateur reste (%) est utilisé pour calculer le reste de la division de deux nombres. Il s'agit d'un opérateur binaire dont les opérandes peuvent être n'importe quel type entier (y compris char, short, int, long, etc.) ou un type nombre à virgule flottante (tel que float, double). L'opérateur reste renvoie un résultat du même signe que le dividende. Par exemple, pour l'opération de reste des entiers, nous pouvons utiliser le code suivant pour implémenter : inta=10;intb=3;
 Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones
Jul 26, 2023 am 08:57 AM
Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones
Jul 26, 2023 am 08:57 AM
Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones. Dans le développement de Vue, nous rencontrons souvent des situations où les données doivent être mises à jour de manière asynchrone. Par exemple, les données doivent être mises à jour immédiatement après la modification du DOM ou des opérations associées. à effectuer immédiatement après la mise à jour des données. La fonction .nextTick fournie par Vue a émergé pour résoudre ce type de problème. Cet article présentera en détail l'utilisation de la fonction Vue.nextTick et la combinera avec des exemples de code pour illustrer son application dans les mises à jour asynchrones. 1. Vue.nex
 Explication détaillée de la méthode de réglage php-fpm
Jul 08, 2023 pm 04:31 PM
Explication détaillée de la méthode de réglage php-fpm
Jul 08, 2023 pm 04:31 PM
PHP-FPM est un gestionnaire de processus PHP couramment utilisé pour offrir de meilleures performances et stabilité PHP. Cependant, dans un environnement à forte charge, la configuration par défaut de PHP-FPM peut ne pas répondre aux besoins, nous devons donc l'ajuster. Cet article présentera en détail la méthode de réglage de PHP-FPM et donnera quelques exemples de code. 1. Augmentez le nombre de processus Par défaut, PHP-FPM ne démarre qu'un petit nombre de processus pour gérer les requêtes. Dans un environnement à charge élevée, nous pouvons augmenter la concurrence de PHP-FPM en augmentant le nombre de processus.
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système





