
Vuex met l'accent sur l'utilisation d'une seule arborescence d'état, c'est-à-dire qu'il n'y a qu'un seul magasin dans un projet. Ce magasin gère de manière centralisée toutes les données du projet et les opérations sur les données. Mais le problème que cela pose est que le magasin peut être très volumineux et difficile à maintenir, l'arborescence des états doit donc être divisée en modules.
Exemple de tutoriel
L'exemple est construit sur la base de vue-cli Ce qui suit est le répertoire de contenu sous le fichier src.
├── App.vue ├── components // 组件文件夹 │ ├── tab1.vue │ ├── tab2.vue │ ├── tab3.vue │ └── tab4.vue ├── main.js // vue的主文件入口 ├── router // vue-router文件 │ └── index.js └── store // vuex文件 ├── action.js // action ├── getter.js // getter ├── index.js // vuex的主文件 ├── module // 模块文件 │ ├── tab2.js │ └── tab3.js ├── mutation-type.js // mutation常量名文件 └── mutation.js // mutation
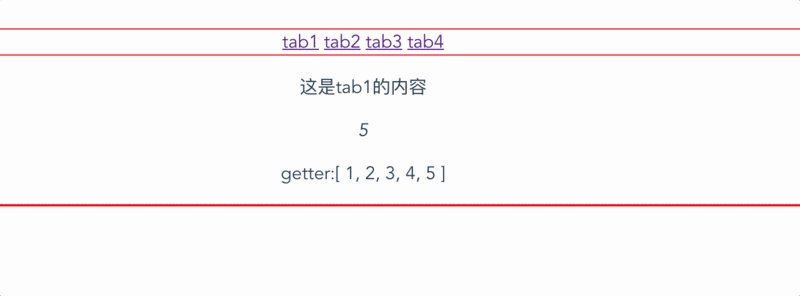
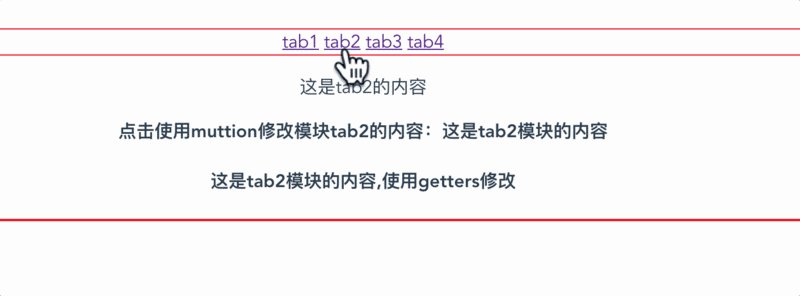
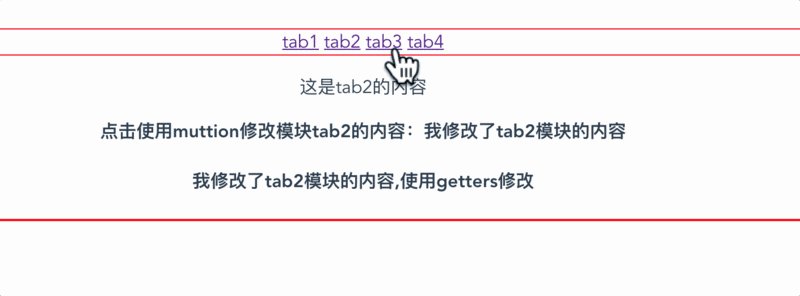
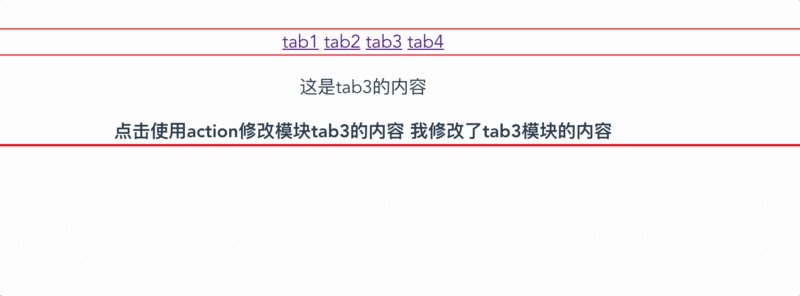
L'effet est comme ça (ne détestez pas la simplicité)

Dans cet exemple, la vuex mentionnée dans le document est liée à I J'ai utilisé toutes les connaissances, y compris les connaissances liées aux modules, et couvert essentiellement tous les scénarios d'utilisation courants.
Fini les bêtises, commençons.
Tout d'abord, app.vue et router sont liés au routage. Ce sont des choses très simples. Vous pouvez les comprendre en consultant la documentation.
Modularisation de vuex
Avant d'écrire cet exemple, j'ai lu beaucoup de code de projet open source. C'était assez frais au début. Après tout, vuex n'a pas été utilisé en profondeur. dans les projets précédents, essentiellement, toutes les fonctions de vuex sont complétées dans un store.js, mais le projet est complexe et il ne peut pas être écrit comme ça. Il y a un besoin maintenant, je veux donc écrire un exemple pour clarifier les idées. cet égard. Le résultat est assez simple.
Le contenu du fichier du magasin est construit selon les cinq concepts fondamentaux de vuex. L'avantage de procéder ainsi est idéal pour trier la logique métier et la maintenance ultérieure, comme mutation.js et mutation-type.js. .Deux fichiers :
// mutation-type.js
const CHANGE_COUNT = 'CHANGE_COUNT';
export default {
CHANGE_COUNT
}// mutation.js
import type from './mutation-type'
let mutations = {
[type.CHANGE_COUNT](state) {
state.count++
}
}
export default mutationsExtrayez les noms de méthodes dans la mutation en tant que constantes et placez-les dans des fichiers séparés. Lorsque vous les utilisez, référencez le contenu pertinent. C'est très pratique pour la gestion et la compréhension. Les méthodes existantes sont très intuitives. D'un autre côté, vous devrez parfois utiliser action. Vous pouvez utiliser le même nom de méthode et simplement introduire le fichier de constante. Que diriez-vous de
// action.js
import type from './mutation-type'
let actions = {
[type.CHANGE_COUNT]({ commit }) {
commit(type.CHANGE_COUNT)
}
}
export default actions, pour que cela n'ait pas l'air aussi compliqué que de l'écrire dans un fichier.
...mapGetters et...mapActions
Dans tab1.vue :
// tab1.vue
<template>
<p>
<p>这是tab1的内容</p>
<em @click="add">{{count}}</em>
<p>getter:{{NewArr}}</p>
</p>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import type from "../store/mutation-type";
export default {
computed: {
...mapGetters([
'NewArr'
]),
count: function() {
return this.$store.state.count;
},
},
methods: {
...mapActions({
CHANGE_COUNT: type.CHANGE_COUNT
}),
add: function() {
this.CHANGE_COUNT(type.CHANGE_COUNT);
}
}
};
</script>
<style lang="" scoped>
</style>Dans le fichier index.js :
import Vuex from 'vuex'
import Vue from 'vue'
import actions from './action'
import mutations from './mutation'
import getters from './getter'
import tab2 from './module/tab2'
import tab3 from './module/tab3'
Vue.use(Vuex)
let state = {
count: 1,
arr:[]
}
let store = new Vuex.Store({
state,
getters,
mutations,
actions,
modules:{
tab2,tab3
}
})
export default storeVuex fournit ce qu'on appelle une fonction auxiliaire. Son avantage est qu'elle vous permet d'afficher certaines choses que vous devez utiliser sur une seule page, et vous pouvez également écrire moins de contenu lorsque vous l'utilisez. Cependant, ce n'est pas nécessaire. à Vous devez l'utiliser vous-même.
Il est à noter que les deux prennent effet à des endroits différents.
...mapGetters sont écrits dans les propriétés calculées de cette page, et vous pouvez ensuite utiliser le contenu des getters tout comme vous utilisez les propriétés calculées.
...mapActions est écrit dans les méthodes de cette page. Il peut être appelé dans d'autres méthodes ou même écrit directement en @click, comme ceci :
<em @click="CHANGE_COUNT">{{count}}</em>Jiang Zi, tab1. Le nombre à l’intérieur augmentera de 1 à chaque fois que vous cliquerez dessus.
module
La documentation de Vuex est vague sur le module, vous devez donc toujours l'utiliser vous-même.
Dans cet exemple, j'ai configuré deux modules : tab2 et tab3, qui correspondent respectivement à deux composants portant le même nom. Bien sûr, j'ai fait cela juste pour tester. Il suffit de regarder tab2.
// module/tab2.js
const tab2 = {
state: {
name:`这是tab2模块的内容`
},
mutations:{
change2(state){
state.name = `我修改了tab2模块的内容`
}
},
getters:{
name(state,getters,rootState){
console.log(rootState)
return state.name + ',使用getters修改'
}
}
}
export default tab2;// tab2.vue
<template>
<p>
<p>这是tab2的内容</p>
<strong @click="change">点击使用muttion修改模块tab2的内容:{{info}}</strong>
<h4>{{newInfo}}</h4>
</p>
</template>
<script>
export default {
mounted() {
// console.log(this.$store.commit('change2'))
},
computed: {
info: function() {
return this.$store.state.tab2.name;
},
newInfo(){
return this.$store.getters.name;
}
},
methods: {
change() {
this.$store.commit('change2')
}
}
};
</script>
<style lang="" scoped>
</style>Cet exemple montre principalement comment appeler indiqué dans le module de la page.
Tout d'abord, parlons de l'état. C'est très simple, écrivez-le simplement comme ceci sur la page :
this.$store.steta.tab2(模块名).name
Console $store in montée sur cette page. que dans le module, stete a été ajouté. Une couche imbriquée dans l'état.
Quant à l'action, à la mutation et au getter, ils sont les mêmes que l'usage général, il n'y a pas de différence.
De plus, dans les getters et les actions, l'état de la structure racine peut être obtenu via rootState. Il n'existe pas de méthode de ce type en mutation.
Recommandations associées :
Partage d'apprentissage sur l'amélioration de Vuex
À propos de la gestion du statut du bucket familial de Vuex
Implémenter la méthode d'initialisation de vuex
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 Quelle est la différence entre un routeur et un chat ?
Quelle est la différence entre un routeur et un chat ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 winkawaksrom
winkawaksrom
 Comment acheter du Bitcoin
Comment acheter du Bitcoin
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 pilote universel de périphérique PCI
pilote universel de périphérique PCI
 Comment utiliser chaque fonction dans js
Comment utiliser chaque fonction dans js