 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée d'un plug-in Vue depuis l'empaquetage jusqu'à la publication
Explication détaillée d'un plug-in Vue depuis l'empaquetage jusqu'à la publication
Explication détaillée d'un plug-in Vue depuis l'empaquetage jusqu'à la publication
Cet article présente principalement en détail la méthode depuis l'emballage jusqu'à la publication du premier plug-in Vue. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Avant-propos
Il s'agit du premier plug-in Vue que j'ai emballé. La fonction consiste à glisser pour sélectionner des provinces et des villes. Bien que ce ne soit qu'un simple. plug-in, Mais je suis toujours très content, enregistre les étapes.
Adresse du plug-in : https://github.com/leichangchun/vue-area-select Bienvenue pour me corriger
Préparation
Site officiel de Vue Bien que l'introduction de la partie plug-in soit très simple, vous devez quand même la parcourir attentivement. Ce plug-in étant relativement simple, il utilise principalement les deux points suivants :
1. Le plug-in Vue doit avoir une méthode d'installation publique
2. Utilisez le plug-in via la méthode globale Vue.use(), Il y a des châtaignes ci-dessous
Créer un projet
Initialiser le projet
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
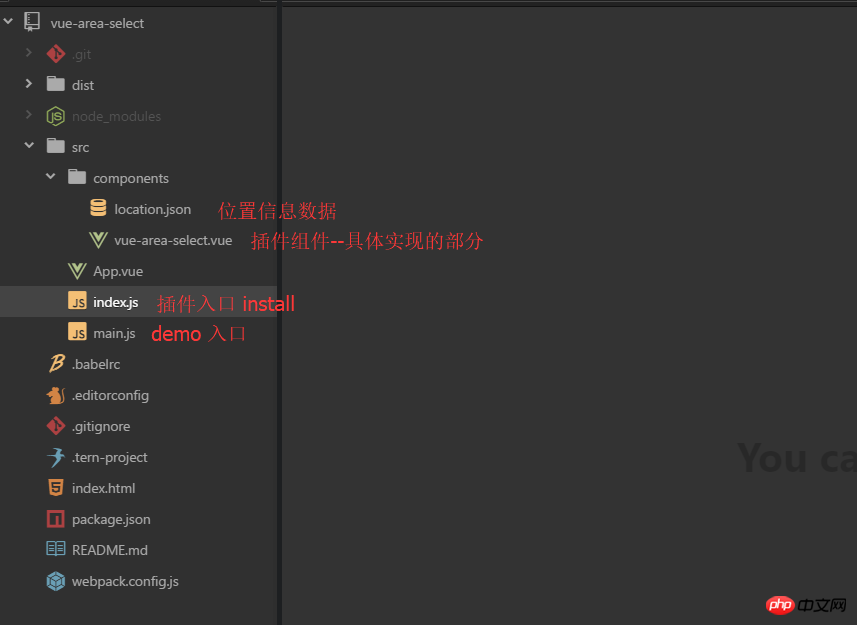
Créer un développement répertoire des composants comme suit

Développement de plug-ins
L'entrée du plug-in index.js doit introduire le plug -dans les composants et écrivez la méthode d'installation
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area -select.vue est la partie d'implémentation spécifique du plug-in, je ne la présenterai donc pas en détail. Voir le code source pour. détails.
La méthode de référence lors du débogage consiste à introduire le fichier index.js
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
Une fois le débogage terminé, vous devez le construire puis le publier sur npm. Lors de la construction, vous devez d'abord modifier la configuration dans webpack.config.js, puis npm run build le fichier du package
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}À ce stade, la partie développement du plug-in est terminée. Ensuite, vous devez le publier via npm.
Publication NPM
Configurez d'abord package.json, vous devez ajouter les éléments suivants
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
},Ensuite, connectez-vous au compte de connexion npm npm submit Publiez le plug-in

Utilisez la méthode du plug-in
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
et l'effet est le suivant :

Recommandations associées :
Comment écrire un exemple de partage de plug-in vue
Comment écrire un plug-in vue -dans vue.js exemple d'enseignement
Tutoriel sur la façon d'encapsuler les composants d'entrée dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Mar 22, 2024 pm 09:21 PM
Mar 22, 2024 pm 09:21 PM
Vous pouvez consulter divers contenus sur Xiaohongshu, qui peuvent vous fournir diverses aides et vous aider à découvrir une vie meilleure. Si vous avez quelque chose que vous souhaitez partager, vous pouvez le publier ici afin que tout le monde puisse y jeter un œil. du temps, cela peut vous rapporter des bénéfices. C'est très rentable. Si vous ne savez pas comment publier vos œuvres ici, vous pouvez consulter le tutoriel. Vous pouvez utiliser ce logiciel tous les jours et publier divers contenus pour aider tout le monde à l'utiliser. c'est mieux. Ne le manquez pas si vous en avez besoin ! 1. Ouvrez Xiaohongshu et cliquez sur l'icône plus ci-dessous. 2. Il y a ici les options [Vidéo] [Image] [Image en direct] ; sélectionnez le contenu que vous souhaitez publier et cliquez pour vérifier. 3. Sélectionnez [Suivant] sur la page d'édition de contenu. 4. Saisissez le contenu textuel que vous souhaitez publier et cliquez sur [Publier le stylo]
 Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d'œuvres ? Comment publie-t-elle ses travaux ?
Mar 21, 2024 pm 06:36 PM
Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d'œuvres ? Comment publie-t-elle ses travaux ?
Mar 21, 2024 pm 06:36 PM
Avec le développement rapide des médias sociaux, les plateformes de vidéos courtes sont devenues le principal canal permettant à de nombreux utilisateurs de s'exprimer et de partager leur vie. De nombreux utilisateurs peuvent rencontrer divers problèmes lors de la publication de vidéos de leurs œuvres sur Xiaohongshu. Cet article abordera les raisons qui peuvent entraîner l'échec de la diffusion vidéo des œuvres de Xiaohongshu et fournira la méthode de diffusion correcte. 1. Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d’œuvres ? La plate-forme Xiaohongshu peut occasionnellement rencontrer des pannes du système, qui peuvent être causées par la maintenance ou les mises à niveau du système. Dans ce cas, les utilisateurs peuvent rencontrer le problème de ne pas pouvoir publier de vidéos de leurs œuvres. Les utilisateurs doivent attendre patiemment que la plateforme revienne à la normale avant d'essayer de publier. Une connexion réseau instable ou lente peut empêcher les utilisateurs de publier des vidéos de leur travail sur Xiaohongshu. Les utilisateurs doivent confirmer leur environnement réseau pour s'assurer que la connexion est stable et
 Pourquoi Xiaohongshu ne peut-il pas être libéré ? Que dois-je faire si le contenu publié par Xiaohongshu ne peut pas être affiché ?
Mar 21, 2024 pm 07:47 PM
Pourquoi Xiaohongshu ne peut-il pas être libéré ? Que dois-je faire si le contenu publié par Xiaohongshu ne peut pas être affiché ?
Mar 21, 2024 pm 07:47 PM
En tant que plateforme de partage de style de vie, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et développer des produits. De nombreux utilisateurs ont signalé que leur contenu publié ne pouvait pas être affiché. Que se passe-t-il ? Cet article analysera les raisons possibles pour lesquelles Xiaohongshu ne peut pas être libéré et proposera des solutions. 1. Pourquoi Xiaohongshu ne peut-il pas être libéré ? Xiaohongshu applique des directives communautaires strictes et a une tolérance zéro pour la publication de publicités, de spam, de contenu vulgaire, etc. Si le contenu de l'utilisateur enfreint la réglementation, le système le bloquera et le contenu ne pourra pas être affiché. Xiaohongshu exige que les utilisateurs publient un contenu précieux et de haute qualité, et le contenu doit être unique et innovant. Si le contenu est trop générique et manque d’innovation, il risque de ne pas passer l’examen et donc de ne pas être affiché sur la plateforme. 3. Anomalie du compte
 Quel est le meilleur moment pour publier Xiaohongshu ? D'où publie-t-il le plus de recommandations de trafic ?
Mar 21, 2024 pm 08:11 PM
Quel est le meilleur moment pour publier Xiaohongshu ? D'où publie-t-il le plus de recommandations de trafic ?
Mar 21, 2024 pm 08:11 PM
À l'ère actuelle des réseaux sociaux, Xiaohongshu est devenu une plateforme importante permettant aux jeunes de partager leur vie et d'obtenir des informations. De nombreux utilisateurs espèrent attirer plus d'attention et de trafic en publiant du contenu sur Xiaohongshu. Alors, quel est le meilleur moment pour publier du contenu ? Cet article explorera en détail la sélection de l'heure de publication de Xiaohongshu et le lieu de publication avec le plus de recommandations de trafic. 1. Quel est le meilleur moment pour publier Xiaohongshu ? Le meilleur moment pour publier du contenu sur Xiaohongshu est généralement pendant les périodes de forte activité des utilisateurs. Selon les caractéristiques et les habitudes comportementales des utilisateurs de Xiaohongshu, plusieurs périodes sont plus appropriées. Entre 19 heures et 21 heures, la plupart des utilisateurs sont rentrés chez eux après avoir quitté le travail et ont commencé à parcourir du contenu sur leur téléphone mobile à la recherche de détente et de divertissement. Par conséquent, le contenu publié pendant cette période est plus susceptible d’attirer les utilisateurs.
 Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
En tant que plate-forme sociale de commerce électronique populaire, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et leurs expériences d'achat. Parfois, nous pouvons publier par inadvertance du contenu inapproprié, qui doit être supprimé à temps pour mieux préserver notre image personnelle ou respecter les réglementations de la plateforme. 1. Comment supprimer les versions de Xiaohongshu ? 1. Connectez-vous à votre compte Xiaohongshu et accédez à votre page d'accueil personnelle. 2. Au bas de la page d'accueil personnelle, recherchez l'option « Mes créations » et cliquez pour entrer. 3. Sur la page « Mes créations », vous pouvez voir tout le contenu publié, y compris les notes, vidéos, etc. 4. Recherchez le contenu qui doit être supprimé et cliquez sur le bouton "..." à droite. 5. Dans le menu contextuel, sélectionnez l'option "Supprimer". 6. Après avoir confirmé la suppression, le contenu disparaîtra de votre page d'accueil personnelle et de votre page publique.
 Comment publier des œuvres sur l'application Xiaohongshu ? Tutoriel sur la publication d'œuvres sur l'application Xiaohongshu en cinq minutes ?
Mar 12, 2024 pm 05:10 PM
Comment publier des œuvres sur l'application Xiaohongshu ? Tutoriel sur la publication d'œuvres sur l'application Xiaohongshu en cinq minutes ?
Mar 12, 2024 pm 05:10 PM
Comment fonctionne la publication de l'application Xiaohongshu ? De nombreux amis savent qu'il existe un grand nombre d'œuvres créatives et un solide cercle de rencontres dans ce logiciel. Pour les utilisateurs qui découvrent ce logiciel, ils ne savent probablement pas comment publier leurs œuvres, afin que davantage de personnes puissent regarder l’autre côté de vous. Si vous ne savez toujours pas comment y publier les œuvres, référez-vous rapidement au tutoriel de cinq minutes sur la publication des œuvres sur l'application Xiaohongshu recommandé par l'éditeur de ce site. Tutoriel sur la publication d'œuvres dans l'application Xiaohongshu en cinq minutes 1. Cliquez sur [Trois] Comme le montre l'image, cliquez sur [Trois] pointé par la flèche rouge dans le coin supérieur gauche. 2. Cliquez sur [Creation Center] Comme indiqué sur l'image, cliquez sur [Creation Center] pointé par la flèche rouge. 3. Cliquez sur [Aller à publier] comme indiqué dans l'image,
 Comment publier les œuvres vidéo de Xiaohongshu ? À quoi dois-je faire attention lorsque je publie des vidéos ?
Mar 23, 2024 pm 08:50 PM
Comment publier les œuvres vidéo de Xiaohongshu ? À quoi dois-je faire attention lorsque je publie des vidéos ?
Mar 23, 2024 pm 08:50 PM
Avec l'essor des plateformes de vidéos courtes, Xiaohongshu est devenue une plateforme permettant à de nombreuses personnes de partager leur vie, de s'exprimer et de gagner du trafic. Sur cette plateforme, la publication d’œuvres vidéo est un moyen d’interaction très prisé. Alors, comment publier les œuvres vidéo de Xiaohongshu ? 1. Comment publier les œuvres vidéo de Xiaohongshu ? Tout d’abord, assurez-vous d’avoir un contenu vidéo prêt à partager. Vous pouvez utiliser votre téléphone portable ou un autre équipement photo pour prendre des photos, mais vous devez faire attention à la qualité de l'image et à la clarté du son. 2. Editer la vidéo : Afin de rendre le travail plus attrayant, vous pouvez éditer la vidéo. Vous pouvez utiliser un logiciel de montage vidéo professionnel, tel que Douyin, Kuaishou, etc., pour ajouter des filtres, de la musique, des sous-titres et d'autres éléments. 3. Choisissez une couverture : La couverture est la clé pour inciter les utilisateurs à cliquer. Choisissez une image claire et intéressante comme couverture pour inciter les utilisateurs à cliquer dessus.
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local





