Angular implémente un composant de liste pliante bidirectionnelle
Cet article présente principalement l'exemple de code pour implémenter le composant de liste pliante bidirectionnelle dans Angular. Il est divisé en deux groupes, les groupes gauche et droit, qui ont une certaine valeur de référence. J'espère qu'il pourra s'y référer. aider tout le monde.
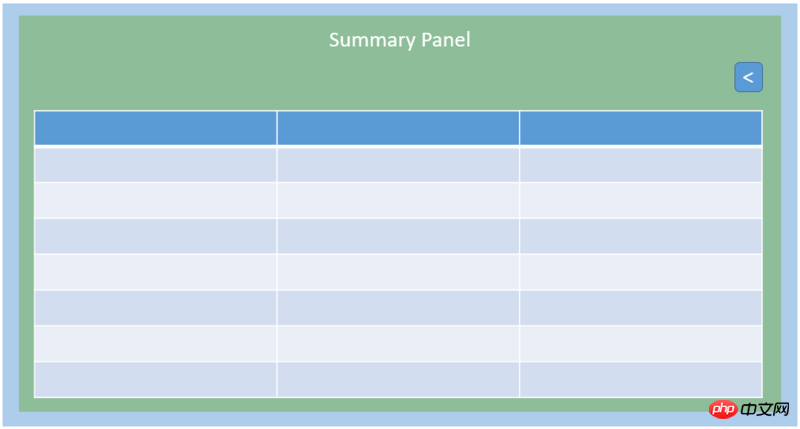
Je travaille actuellement sur un composant de pliage bidirectionnel, comme le montre la figure ci-dessous. La page est divisée en deux groupes. La page de gauche est le panneau Résumé, qui est principalement un ensemble de listes. La page de droite est le panneau de détails, qui affiche un certain élément dans la liste de gauche. Les informations spécifiques de l'élément sont enregistrées comme « État intermédiaire ».

Nous voyons également qu'il y a deux ensembles de boutons "<" et ">". . Cliquez sur "<" à gauche, le panneau de résumé se réduit et le panneau de détail couvre la page entière. Nous l'enregistrons comme "État de gauche", comme indiqué ci-dessous :


export enum CollapseExpandState {
Middle = 1,
Left,
Right
}<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>TypeError : Impossible de lire la propriété ' Milieu' de undefined
C'est-à-dire que le type d'énumération défini CollapseExpandState ne peut pas être reconnu dans le modèle Angular2. En effet, le modèle de composant angulaire que vous avez écrit est la classe de composant que vous avez définie. mais il n'y a aucune référence à l'énumération CollapseExpandState dans la classe, donc Angular pense que CollapseExpandState n'est pas défini lors de la génération d'un modèle pour votre composant. Connaissant la raison, la solution est simple. Il vous suffit d'ajouter une référence à cette énumération dans la classe du composant :
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}
Pour contrôler les styles de boutons, nous devons contrôler trois styles : "bouton gauche", "bouton droit" et "boutons". Trois solutions peuvent être envisagées :
L'utilisation générale de ng-class est la suivante :
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>
pour utiliser des variables de modèle sur les boutons, respectivement à gauche et à droite, puis définissez-les en classe :
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;this.left.nativeElement.className = "XXXXX";
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
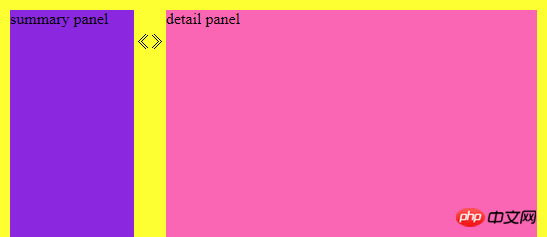
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer les crochets d'une liste en utilisant Python
Sep 05, 2023 pm 07:05 PM
Comment supprimer les crochets d'une liste en utilisant Python
Sep 05, 2023 pm 07:05 PM
Python est un logiciel très utile qui peut être utilisé à de nombreuses fins différentes selon les besoins. Python peut être utilisé dans le développement Web, la science des données, l'apprentissage automatique et de nombreux autres domaines nécessitant une automatisation. Il possède de nombreuses fonctionnalités différentes qui nous aident à effectuer ces tâches. Les listes Python sont l'une des fonctionnalités très utiles de Python. Comme son nom l'indique, une liste contient toutes les données que vous souhaitez stocker. Il s’agit essentiellement d’un ensemble de différents types d’informations. Différentes façons de supprimer les crochets Souvent, les utilisateurs se retrouvent dans une situation où les éléments de la liste sont affichés entre crochets. Dans cet article, nous détaillerons comment supprimer ces crochets pour avoir une meilleure vue de votre annonce. L'un des moyens les plus simples de supprimer les parenthèses dans les chaînes et les fonctions de remplacement consiste à
 Comment compter le nombre d'éléments dans une liste à l'aide de la fonction count() de Python
Nov 18, 2023 pm 02:53 PM
Comment compter le nombre d'éléments dans une liste à l'aide de la fonction count() de Python
Nov 18, 2023 pm 02:53 PM
Comment utiliser la fonction count() de Python pour compter le nombre d'éléments dans une liste nécessite des exemples de code spécifiques. En tant que langage de programmation puissant et facile à apprendre, Python fournit de nombreuses fonctions intégrées pour gérer différentes structures de données. L'une d'elles est la fonction count(), qui peut être utilisée pour compter le nombre d'éléments dans une liste. Dans cet article, nous expliquerons en détail comment utiliser la fonction count() et fournirons des exemples de code spécifiques. La fonction count() est une fonction intégrée de Python, utilisée pour calculer un certain
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Le téléphone pliable W25 de Samsung, d'une valeur de 10 000 yuans, dévoilé : une caméra frontale sous l'écran de 5 mégapixels et un corps plus fin
Aug 23, 2024 pm 12:43 PM
Le téléphone pliable W25 de Samsung, d'une valeur de 10 000 yuans, dévoilé : une caméra frontale sous l'écran de 5 mégapixels et un corps plus fin
Aug 23, 2024 pm 12:43 PM
Selon les informations du 23 août, Samsung est sur le point de lancer un nouveau téléphone mobile pliable W25, qui devrait être dévoilé fin septembre. Il apportera des améliorations correspondantes à la caméra frontale sous l'écran et à l'épaisseur du corps. Selon certaines informations, le Samsung W25, nom de code Q6A, sera équipé d'un appareil photo sous-écran de 5 mégapixels, ce qui constitue une amélioration par rapport à l'appareil photo de 4 mégapixels de la série Galaxy Z Fold. De plus, la caméra frontale à écran externe et la caméra ultra grand angle du W25 devraient respectivement mesurer 10 millions et 12 millions de pixels. En termes de conception, le W25 a une épaisseur d'environ 10 mm à l'état plié, soit environ 2 mm de moins que le Galaxy Z Fold 6 standard. En termes d'écran, le W25 dispose d'un écran externe de 6,5 pouces et d'un écran interne de 8 pouces, tandis que le Galaxy Z Fold6 dispose d'un écran externe de 6,3 pouces et d'un écran interne de 8 pouces.
 Coque de téléphone Google Pixel 9 Pro Fold exposée : écran extérieur de 6,4 pouces, écran intérieur de 8,02 pouces
Jun 25, 2024 pm 02:35 PM
Coque de téléphone Google Pixel 9 Pro Fold exposée : écran extérieur de 6,4 pouces, écran intérieur de 8,02 pouces
Jun 25, 2024 pm 02:35 PM
Selon l'actualité du 25 juin, la source ytechb a publié hier (24 juin) un article de blog, partageant un rendu de la coque du téléphone portable Google Pixel 9 Pro Fold, montrant une fois de plus le design de l'arrière de cet écran pliable. Selon des informations précédentes, Google lancera la série de téléphones mobiles Pixel 9 en octobre de cette année. En plus des trois téléphones de la série Pixel 9, Pixel Fold sera également inclus dans la série Pixel 9 et sera officiellement nommé Pixel 9. Pliage professionnel. L'étui de téléphone exposé cette fois-ci provient du fabricant d'accessoires Torro. Les magasins en ligne de la société au Royaume-Uni et aux États-Unis ont répertorié l'étui de téléphone et divulgué la conception et la taille d'affichage du téléphone. La page présente un grand nombre de rendus de coques de téléphone Pixel 9 Pro Fold
 Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste d'épicerie sur iPhone sous iOS17 Créer une liste d'épicerie dans l'application Rappels est très simple. Il vous suffit d'ajouter une liste et de la remplir avec vos éléments. L'application trie automatiquement vos articles en catégories et vous pouvez même travailler avec votre partenaire ou partenaire d'appartement pour dresser une liste de ce que vous devez acheter dans le magasin. Voici les étapes complètes pour ce faire : Étape 1 : activer les rappels iCloud Aussi étrange que cela puisse paraître, Apple dit que vous devez activer les rappels d'iCloud pour créer une liste d'épicerie sur iOS17. Voici les étapes à suivre : Accédez à l'application Paramètres sur votre iPhone et appuyez sur [votre nom]. Ensuite, sélectionnez je
 Le modèle Samsung Galaxy Z Flip 6 révélé pour la première fois : des cadres plus étroits, des plis toujours présents
Jun 22, 2024 am 03:28 AM
Le modèle Samsung Galaxy Z Flip 6 révélé pour la première fois : des cadres plus étroits, des plis toujours présents
Jun 22, 2024 am 03:28 AM
Selon l'actualité du 21 juin, des médias étrangers ont récemment publié des photos de modèles du Samsung Galaxy Z Flip 6 sur Internet. D'après l'image, on peut comprendre que les bordures du Samsung Galaxy Z Flip 6 seront encore plus étroites, ce qui signifie que la largeur du téléphone peut être réduite à l'état plié, et qu'il offrira également une prise en main et une portabilité plus confortables. . De plus, par rapport à la génération précédente du ZFlip5, le modèle du Galaxy ZFlip6 est plus carré et le module caméra à l'arrière est plus proéminent. Il devrait utiliser un nouveau capteur de caméra. Cependant, vu de face, les plis du téléphone sont encore relativement évidents. Toutefois, étant donné que le modèle divulgué est un modèle de téléphone, il peut y avoir quelques différences entre celui-ci et le téléphone réel, il s'agit donc uniquement d'une référence. En termes de configuration de performances, Galaxy
 Comment créer une liste de courses : utilisez l'application Rappels pour iPhone
Dec 01, 2023 pm 03:37 PM
Comment créer une liste de courses : utilisez l'application Rappels pour iPhone
Dec 01, 2023 pm 03:37 PM
Dans iOS 17, Apple a ajouté une petite fonctionnalité de liste pratique à l'application Rappels pour vous aider lorsque vous faites vos courses. Lisez la suite pour savoir comment l'utiliser et raccourcir votre déplacement au magasin. Lorsque vous créez une liste à l'aide du nouveau type de liste « Épicerie » (appelé « Shopping » en dehors des États-Unis), vous pouvez saisir une variété d'aliments et de produits d'épicerie et les organiser automatiquement par catégorie. Cette organisation facilite la recherche de ce dont vous avez besoin à l'épicerie ou lors de vos courses. Les types de catégories disponibles dans les alertes incluent les produits, le pain et les céréales, les aliments surgelés, les collations et les bonbons, la viande, les produits laitiers, les œufs et le fromage, les produits de boulangerie, les produits de boulangerie, les produits ménagers, les soins personnels et le bien-être, ainsi que le vin, la bière et les spiritueux. Ce qui suit est créé dans iOS17






