
Cet article présente principalement la solution consistant à utiliser des points de suspension pour indiquer lorsque le contenu de la table bootstrap est trop long. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Tout d'abord, lorsque le contenu td dans bootstrap dépasse la largeur fixe que j'ai donnée, le code remplacé par des points de suspension est le suivant :
[Recommandations vidéo associées : Bootstrap tutoriel】
<table class="table table-bordered">
<thead>
<tr>
<th class="center" style='width:38%;'>商品名称</th>
<th class="center" style='width:36%;'>详细介绍</th>
<th class="center" style='width:22%;'>购买数量</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
</tbody>
</table>
.table tbody tr td{
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
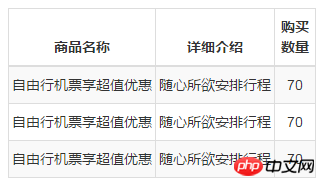
}L'effet d'affichage du simulateur mobile est comme ça. Ce n'est pas très confortable. Il ne s'affiche pas selon la largeur que je lui ai donnée. Tout est évincé par le contenu.

Solution :
<table class="table table-bordered" style='table-layout:fixed;'>
C'est-à-dire ajouter du style
table{
table-layout:fixed;
}L'effet apparaît :

table-layout est utilisé pour afficher les règles d'algorithme pour les cellules, les lignes et les colonnes du tableau. Description de la valeur
automatique par défaut. La largeur des colonnes est définie par le contenu de la cellule.
la largeur de colonne fixe est définie par la largeur du tableau et la largeur des colonnes.
inherit spécifie que la valeur de l'attribut table-layout doit être héritée de l'élément parent.
Recommandations associées :
Comment masquer mots supplémentaires en utilisant des points de suspension Remplacer
méthode d'écriture de compatibilité avec les points de suspension multilignes CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Sinon, utilisation dans la structure de boucle Python
Sinon, utilisation dans la structure de boucle Python
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment installer le pilote d'imprimante sous Linux
Comment installer le pilote d'imprimante sous Linux
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé