
Vue.js a été créé par le sino-américain You Yuxi. Il travaillait encore chez Google à cette époque. Il pensait qu'Angular.js était compliqué, alors il a créé Vue.js, qui est plus simple et plus facile à utiliser. Dans cet article, nous partageons principalement avec vous les pratiques non-ingénierie du framework iView UI de Vue.js, dans l'espoir de vous aider.
iView UI a été créé par Liang Hao [hào] dans les années 1990, dont le pseudonyme est Aresn. Il est responsable de l'infrastructure visuelle de la société Big Data TalkingData. Ce qui est encore plus étonnant, c'est qu'il a également publié le. livre "Vue.js in Practice". Je l'ai acheté la veille de "Double Eleven". Le libellé est concis, l'expression exprime directement la confusion, et c'est très rapide pour démarrer. Il m'a fallu une semaine pour parcourir les douze premiers chapitres et pratiquer la plupart des exemples en utilisant WebStorm. Bien que le livre consacre un chapitre entier à la solution de construction d'ingénierie Webpack, en raison de mon inertie, j'ai quand même choisi de l'ignorer et de l'utiliser. Essayer d'expérimenter Vue.js d'une manière non technique est en fait une perte de temps. Impuissant, après tout, je n'ai étudié que depuis une semaine. Je continuerai à partager mon expérience d'apprentissage en ingénierie de construction lorsque j'aurai suffisamment de temps.
1. Mode MVVM
La caractéristique la plus importante de Vue.js est qu'il découple les vues et les données, ce qui signifie que les changements de vues ne nécessitent plus de changements explicites via une programmation impérative, uniquement des modifications. les données peuvent être automatiquement synchronisées immédiatement après leur achèvement.Il s'agit d'un changement relativement important dans le mode de pensée.L'autre est que la pensée basée sur les composants est partout, de cette manière, le développement d'une application équivaut à des blocs de construction.
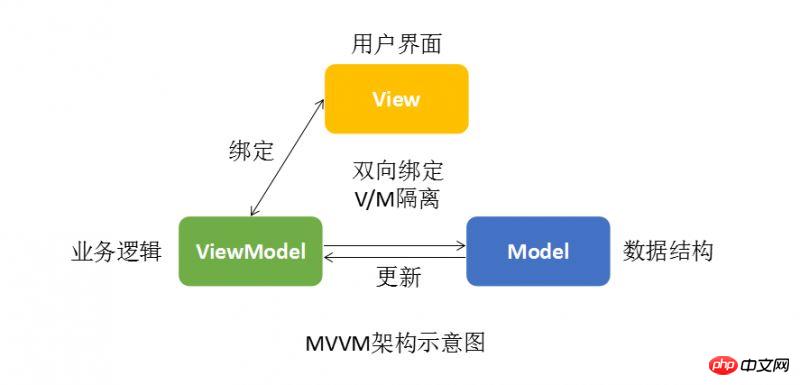
En fait, les avantages décrits ci-dessus pour Vue.js sont également le reflet du modèle MVVM. Il est à l'origine dérivé de MVC, c'est-à-dire que lorsque la couche de vue change, elle sera automatiquement mise à jour vers le modèle de vue. , et vice versa. Bien sûr, c'est ce qu'on appelle souvent la liaison bidirectionnelle. Regardons l'image précédente :

Peu importe si cette image est facile à comprendre. , en termes simples, le modèle MVVM La vue et les données sont séparées, de sorte que nous n'avons besoin de nous soucier que des données elles-mêmes pendant le développement, puis l'aspect DOM de la vue sera automatiquement résolu par Vue.js.
2. Démarrage non-ingénierie
Afin de prendre en charge une application de base, les fichiers nécessaires suivants doivent être introduits :
vue min. .2.5.3.js, bibliothèque vue.js
iview.2.7.0.css, fichier de style iView
iview.min . 2.7.0.js, bibliothèque iView
pack de langue iview /locale/zh-CN.js
pack de polices iview /font
Téléchargez Vue.js
Allez sur le projet Vue sur Github et téléchargez directement le code source Zip :

Le fichier vue.js se trouve dans le répertoire dist :

Choisissez simplement une version en fonction des différents environnements, et l'étape 1 est effectuée.
Télécharger les fichiers de la série iView
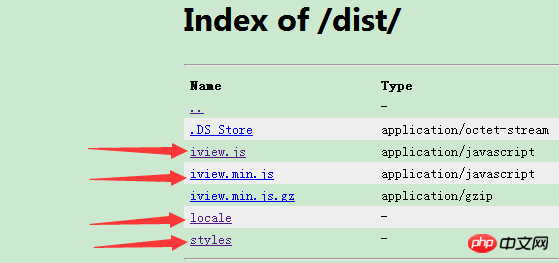
J'ai trouvé ce lien au début de la page "Composants" / "Installation" du site officiel iView : https://unpkg.com/iview/* *, via Il peut afficher le répertoire dist** :

Les fichiers nécessaires sont ici Ces fichiers ne peuvent pas être empaquetés et téléchargés. La façon stupide que j'ai prise était de cliquer sur. les un par un, puis copiez-les.
Il existe un autre moyen d'obtenir les js et css liés à iView. Observez attentivement les adresses CDN données par le site officiel :
http://unpkg.com/iview/dist/iview. .min.js
http://unpkg.com/iview/dist/styles/iview.css
J'essaie d'y accéder dans le navigateur :

J'ai remarqué que l'adresse a changé, mais ce n'est pas grave.
À ce stade, placez simplement chaque fichier à l'emplacement souhaité :

Le placement de chaque fichier dans l'image n'est pas très strict, veuillez suivre votre propres instructions. Il suffit de s'y habituer.
3. Exemple de procédure pas à pas
Après avoir terminé les préparatifs ci-dessus, vous pouvez démarrer le développement formel avec iView UI. Ensuite, nous démontrerons le fonctionnement de base du panier basé sur le composant table.
Présentation des ressources
Après une préparation initiale, ces ressources peuvent être présentées une par une dans la nouvelle page.
La partie d'en-tête HTML
<head>
<meta charset="UTF-8">
<title>购物车实例</title>
<link rel="stylesheet" href="iViewContent/iview.2.7.0.css" rel="external nofollow" >
<script src="utility_js/vue.min.2.5.3.js"></script>
<script src="utility_js/iview.min.2.7.0.js"></script>
<script src="iViewContent/locale/zh-CN.js"></script>
<script>
iview.lang('zh-CN');
</script>
</head>est citée de la manière habituelle, avec le style en premier, suivi de vue.js et iView.js, et du package de langue chinoise iView zh-CN.js , puis appelez immédiatement la méthode lang pour qu'elle prenne effet.
Lier les données
Liez d'abord les données pour voir l'effet global. Quant aux autres opérations comportementales, laissez-les tranquilles :

<body> <p id="app"> <i-table id="datatable1" size="small" :columns="columns" :data="cartList" stripe highlight-row> </i-table> </p> <script src="iViewUI_cart.js"></script> </body>
iViewUI_cart.js 脚本部分
var cart = new Vue({
el: '#app',
data: function () {
return {
cartList: [
{id: 1, name: 'iPhone X', price: 8300.05, count: 1},
{id: 2, name: 'MacBook Pro', price: 18800.75, count: 3},
{id: 3, name: 'Mate 10 Porsche', price: 16600.00, count: 8}
],
columns: [
{
title: '名称',
key: 'name'
},
{
title: '单价',
key: 'price'
},
{
title: '数量',
key: 'count'
}
]
}
},
methods: {}
});该文件是与页面对应的业务脚本,整个文件就负责 new 一个 Vue 实例,并将其赋值给了变量 cart,可以看到的 data 包含了两个属性,即表示数据源的 cartList 和 列定义的 columns,二者正好与上述 i-table 的核心属性相映射。
再次值得注意的是 data,它的值需要以匿名函数的形式进行书写,即:
function () {
return {}
}如此,在其 columns 中出现的 Render 函数体内才能正常通过 this 访问到 methods 中定义的方法。当然本次演示是通过 cart 对象来访问,故不受此影响。
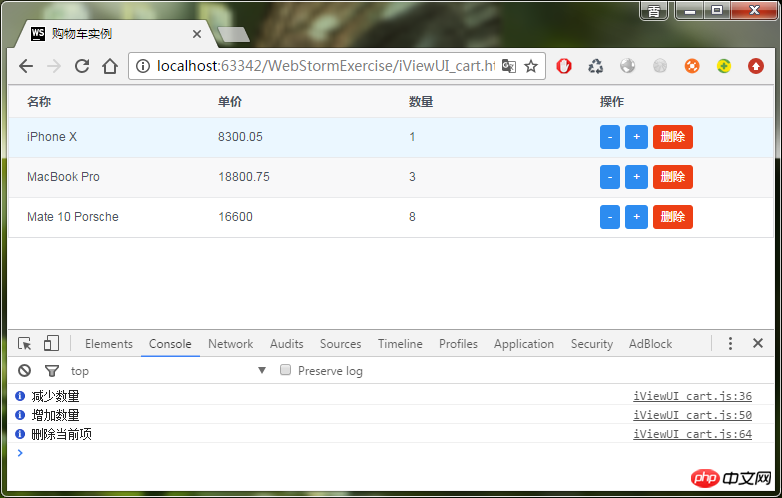
运行页面后,数据即可绑定成功。
添加操作所需按钮
数据呈现出来后,就可以补充必要的按钮了:

这一步简单,只需要修改一下 columns 属性,追加一项“操作”列,添加三个按钮:
{
title: '数量',
key: 'count'
},
{
title: '操作',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('减少数量');
cart.reduceQuantity(params.row.id);
}
}
}, '-'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('增加数量');
cart.increaseQuantity(params.row.id);
}
}
}, '+'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('删除当前项');
cart.deleteItem(params.row.id);
}
}
}, '删除')
]);
}
}在这里使用到了 Render 函数,该函数的内部机制略显复杂,作为初步演示只需依样画葫芦即可。
说到 Render 函数,还需要再强调一下在其内部对 methods 中所定义方法的调用,如果试图通过 this 来调用方法(比如 reduceQuantity),那么 Vue 实例中 data 的值需要使用匿名函数的方式来表达;反之,若是通过 Vue 实例 cart 来调用,则无此顾虑,即 data 的值使用一贯的对象大括号({})来表达即可。
添加操作所需方法
操作按钮已经添加成功了,那就需要有对应的方法去执行,在 Vue.js 中,方法都定义在 methods 属性中。
减去数量
首先关注一下“减去数量”的定义:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count--;
break;
}
}
}
}通过遍历找到目标记录,并将其 count 属性减一,如同 MVVM 的定义,当数据变更的时候,视图也跟随着变化。
但凡是存在于购物车内的商品,其数量至少应该为 1,为防止减到 0,不妨再加一个判断使其逻辑更为完美:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
if (this.cartList[i].count > 1) {
this.cartList[i].count--;
}
break;
}
}
}
},增加数量
methods: {
increaseQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count++;
break;
}
}
}
}只需要针对 count 属性做 +1 操作即可。
删除
deleteItem: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
// 询问是否删除
this.$Modal.confirm({
title: '提示',
content: '确定要删除吗?',
onOk: () => {
this.cartList.splice(i, 1);
},
onCancel: () => {
// 什么也不做
}
});
}
}
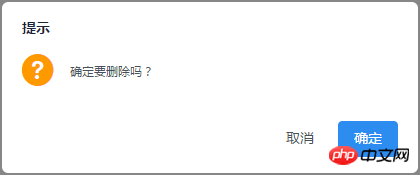
}在删除逻辑中,当遍历到目标记录时,会询问用户是否真的要删除当前记录,这里用到了 $Modal 对话框,如果用户点击确定,那么就执行真正的删除,看一看效果:

非常漂亮考究的 iView Modal 对话框,令人赏心悦目,一见倾心。
至此,针对 Vue.js 和 iView 框架的体验就告一段落,后面抽时间再学习一下组件和 Render 函数,提升一下内功修养。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!