jQuery implémente l'effet de défilement
Cet article présente principalement jQuery pour obtenir un effet de défilement en détail. Il a certaines références et valeurs pour l'apprentissage de jquery. Les amis qui sont intéressés par jquery peuvent se référer à cet article
L'exemple de cet article est Nous avons. a partagé le code spécifique pour jQuery pour implémenter l'affichage de l'effet de défilement pour votre référence. Le contenu spécifique est le suivant
1 Carrousel d'images :
Le principe est le suivant :

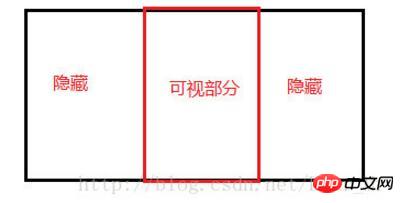
Supposons qu'il y ait trois images. Les trois images existent réellement sur la page, mais en raison de la taille définie de la partie visible (la largeur est principalement prise en compte ici). ) est inférieur ou égal à La taille d'une image. Si vous souhaitez voir d'autres images, l'idée la plus directe est de placer l'image qui doit être affichée dans la zone visible, ce qui signifie que quoi. doit être modifié est le décalage de toute la zone de l'image (gauche/droite)
Implémentation spécifique :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="./style.css" rel="external nofollow" > </head> <body> <p class="carousel"> <p class="Con"> <!-- 轮播(carousel)项目 --> <p class="scroll"> <img src="./pic/1.jpg"> <img src="./pic/2.jpg"> <img src="./pic/3.jpg"> <img src="./pic/4.jpg"> <img src="./pic/5.jpg"> <img src="./pic/6.jpg"> <img src="./pic/7.jpg"> </p> <!-- 轮播(carousel)指标 --> <p class="But"> <span class="active"></span> <!-- 0 * img.width --> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </p> <!-- 轮播(carousel)导航 --> <a href="javascript:void(0)" class="prev" data-slide="prev"> << </a> <a href="javascript:void(0)" class="next" data-slide="next"> >> </a> </p> </body> </html>
partie js :
$(function() {
var _index = 0;
var time = 0;
$(".But span").click(function() {
_index = $(this).index();
play(_index);
});
function play(index) {
$(".But span").eq(index).addClass('active').siblings('span').removeClass('active');
$('.scroll').animate({left: -(_index*1024)}, 500);
}
function autoPlay() {
time = setInterval(function() {
_index++;
if(_index > 6) {
$('.scroll').css("left", 0);
_index = 0;
}
play(_index);
}, 3000);
}
autoPlay();
$('.prev').click(function() {
if(_index <= 0) {
return;
}
clearInterval(time);
play(--_index);
autoPlay();
});
$('.next').click(function() {
if(_index >= 6) {
return;
}
clearInterval(time);
play(++_index);
autoPlay();
});
});2. Faites défiler de haut en bas
Voici le défilement de texte à titre d'exemple : en utilisant le minuterie, après un certain intervalle de temps, le dernier élément li de ul est continuellement inséré dans le premier élément li de ul
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<style type="text/css">
.ul-list li {
text-decoration: none;
list-style: none;
}
</style>
</head>
<body>
<ul class="ul-list">
<li><a href="#">本地数据正反查询的实现例子</a></li>
<li><a href="#">A-star寻路算法</a></li>
<li><a href="#">node.js的querystring.stringify的使用</a></li>
<li><a href="#">利用事件委托写一个简易扫雷游戏</a></li>
<li><a href="#">懒加载(延迟加载)</a></li>
<li><a href="#">JS中XML的解析</a></li>
</ul>
<script type="text/javascript">
setInterval(function() {
$('.ul-list li:last').css({'height':'0px', 'opacity':"0"}).insertBefore(".ul-list li:first").animate({'height':'25px', 'opacity': '1'}, 'slow', function() {
$(this).removeAttr('style');
})
}, 3000);
</script>
</body>
</html>C'est tout le contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun ! !
Recommandations associées :
Explication détaillée des six types d'erreurs en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Vous avez peut-être rencontré le problème des lignes vertes apparaissant sur l'écran de votre smartphone. Même si vous ne l'avez jamais vu, vous avez sûrement vu des images associées sur Internet. Alors, avez-vous déjà rencontré une situation où l’écran de la montre intelligente devient blanc ? Le 2 avril, CNMO a appris par des médias étrangers qu'un utilisateur de Reddit avait partagé une photo sur la plateforme sociale, montrant l'écran des montres intelligentes de la série Samsung Watch devenant blanc. L'utilisateur a écrit : « J'étais en train de charger quand je suis parti, et quand je suis revenu, c'était comme ça. J'ai essayé de redémarrer, mais l'écran était toujours comme ça pendant le processus de redémarrage. L'écran de la montre intelligente Samsung Watch est devenu blanc. L'utilisateur de Reddit n'a pas précisé le modèle spécifique de la montre intelligente. Cependant, à en juger par l’image, il devrait s’agir de la Samsung Watch5. Auparavant, un autre utilisateur de Reddit avait également signalé
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Examen du radiateur Kyushu Fengshen Assassin 4S Style 'Assassin Master' refroidi par air
Mar 28, 2024 am 11:11 AM
Examen du radiateur Kyushu Fengshen Assassin 4S Style 'Assassin Master' refroidi par air
Mar 28, 2024 am 11:11 AM
En parlant d'ASSASSIN, je pense que les joueurs penseront certainement aux maîtres assassins d'"Assassin's Creed". Ils sont non seulement talentueux, mais ont aussi le credo de "se consacrer aux ténèbres et au service de la lumière". châssis/alimentation/refroidissement domestiques bien connus La série ASSASSIN de radiateurs refroidis par air phares de la marque d'appareils DeepCool coïncide les uns avec les autres. Récemment, le dernier produit de cette série, ASSASSIN4S, a été lancé "Assassin in Suit, Advanced" et apporte une nouvelle expérience de refroidissement par air aux joueurs avancés. L'apparence est pleine de détails. Le radiateur Assassin 4S adopte une structure à double tour + un seul ventilateur intégré. L'extérieur est recouvert d'un carénage en forme de cube, qui a un fort sens général. Couleurs pour répondre à différentes couleurs.
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Avec l’arrivée du printemps, tout renaît et tout est plein de vitalité et de vitalité. En cette belle saison, comment ajouter une touche de couleur à votre intérieur ? Le projecteur Haqu H2, avec son design exquis et son excellent rapport coût-efficacité, est devenu une beauté indispensable ce printemps. Ce projecteur H2 est compact mais élégant. Qu'il soit placé sur le meuble TV du salon ou à côté de la table de chevet dans la chambre, il peut devenir un magnifique paysage. Son corps est fait d'une texture mate blanc laiteux. Cette conception donne non seulement au projecteur un aspect plus avancé, mais augmente également le confort du toucher. Le matériau texturé en cuir beige ajoute une touche de chaleur et d'élégance à l'apparence générale. Cette combinaison de couleurs et de matériaux est non seulement conforme à la tendance esthétique des maisons modernes, mais peut également être intégrée dans
 Test de l'alimentation à module complet Huntkey MX750P : 750 W de puissance concentrée en platine
Mar 28, 2024 pm 03:20 PM
Test de l'alimentation à module complet Huntkey MX750P : 750 W de puissance concentrée en platine
Mar 28, 2024 pm 03:20 PM
Grâce à sa taille compacte, la plate-forme ITX a attiré de nombreux acteurs à la recherche d'une beauté ultime et unique. Grâce à l'amélioration des processus de fabrication et aux progrès technologiques, les cartes graphiques Intel Core de 14e génération et les séries RTX40 peuvent exercer leur force sur la plate-forme ITX. les joueurs ont également des exigences plus élevées en matière d'alimentation SFX. Huntkey, passionné de jeux, a lancé une nouvelle alimentation de la série MX dans la plate-forme ITX qui répond aux exigences de haute performance, l'alimentation à module complet MX750P a une puissance nominale allant jusqu'à 750 W et a passé la certification de niveau platine 80PLUS. Ci-dessous, nous apportons l’évaluation de cette alimentation. L'alimentation à module complet Huntkey MX750P adopte un concept de design simple et à la mode. Il existe deux modèles en noir et blanc parmi lesquels les joueurs peuvent choisir. Les deux utilisent un traitement de surface mat et ont une bonne texture avec des polices gris argenté et rouge.
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Un modèle volumineux capable d'analyser automatiquement le contenu des PDF, des pages Web, des affiches et des graphiques Excel n'est pas très pratique pour les travailleurs. Le modèle InternLM-XComposer2-4KHD (en abrégé IXC2-4KHD) proposé par Shanghai AILab, l'Université chinoise de Hong Kong et d'autres instituts de recherche en fait une réalité. Par rapport à d'autres grands modèles multimodaux qui ont une limite de résolution ne dépassant pas 1 500 x 1 500, ce travail augmente l'image d'entrée maximale des grands modèles multimodaux à une résolution supérieure à 4K (3 840 x 1 600) et prend en charge n'importe quel rapport d'aspect et 336 pixels en 4K. Changements de résolution dynamiques. Trois jours après sa sortie, le modèle était en tête de la liste de popularité des modèles de réponses visuelles aux questions HuggingFace. Facile à manier






