
Cet article analyse principalement l'utilisation de JSsearch en imitant les mots-clés de recherche Taobao, puis en déroulant les recherches de produits associées. Apprenons avec l'éditeur.
Nous donnons d'abord le code source pertinent de ce programme JSsearch : https://gitee.com/skyogo/JSsearch
Nous téléchargeons la version JSsearch1.0 Community
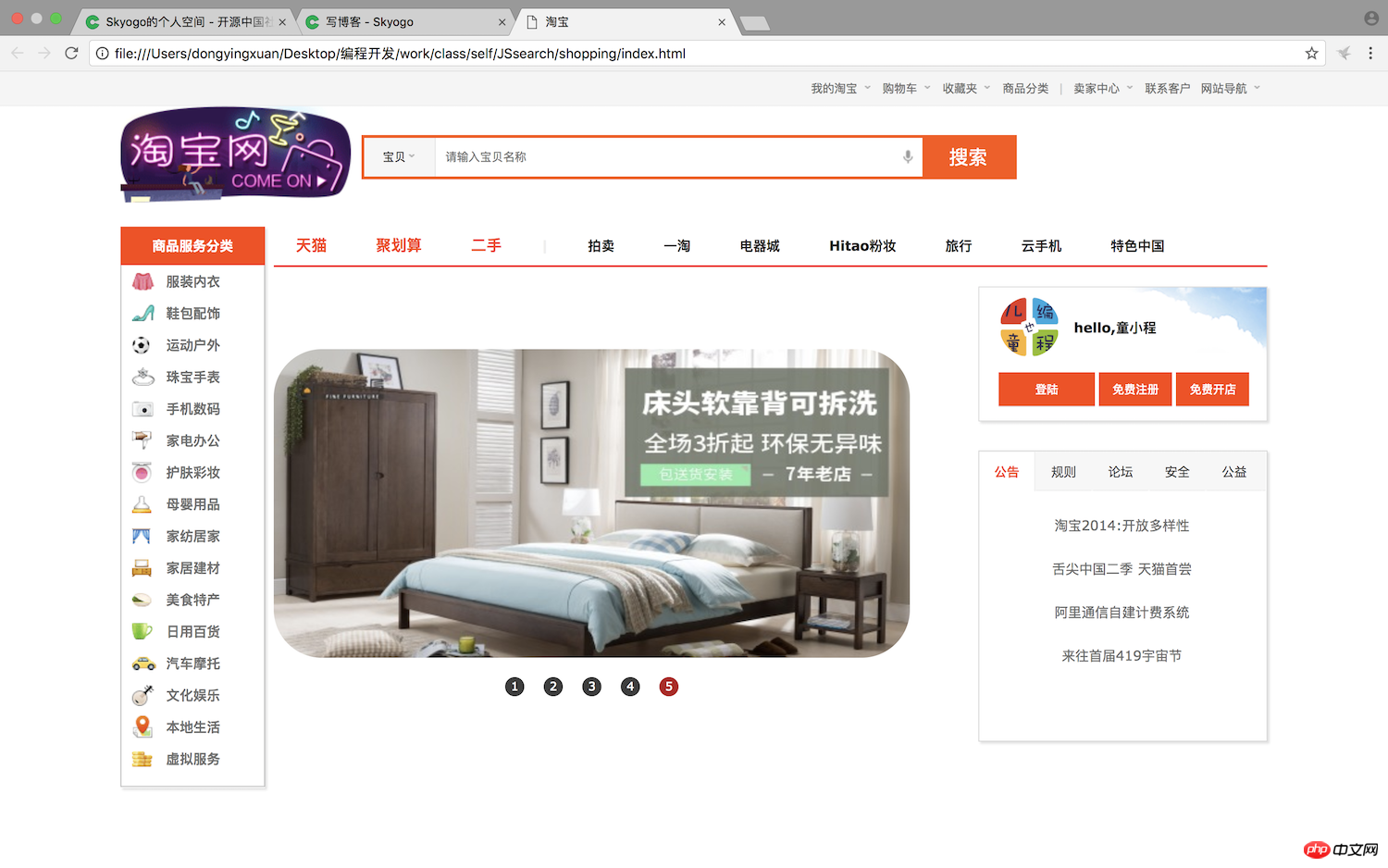
Après le téléchargement, nous téléchargeons une page d'achat similaire à Taobao
Ensuite, lorsque nous ouvrirons cette page, nous trouverons quelque chose comme ceci

À ce stade, nous fermons la page et copions notre JSsearch.js dans le dossier js dans le répertoire racine de la page Taobao
Après la copie, nous l'introduisons dans la page html (dans Write at the bas du corps)
<script src="js/JSsearch.js"></script> <script> </script>
Ensuite on écrit ce code à la ligne 76 ci-dessus (sous la balise input)
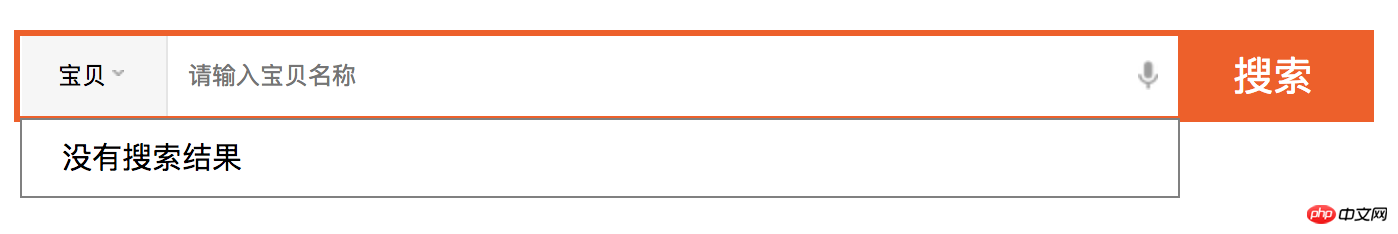
<p id="search-recommend"> 没有搜索结果 </p>
Ensuite, nous ouvrons le fichier css/index.css et y écrivons cette feuille de style CSS
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
}Exécutons la page html et trouvons que là est une case supplémentaire sous le champ de recherche

À ce stade, notre code html et css a été écrit Ensuite, écrivons le code js
Nous. fermez maintenant la page, ouvrez les outils de développement et recherchez la balise