 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 html+css+js implémente l'aperçu des photos et le partage d'exemples de fonctions de téléchargement d'images
html+css+js implémente l'aperçu des photos et le partage d'exemples de fonctions de téléchargement d'images
html+css+js implémente l'aperçu des photos et le partage d'exemples de fonctions de téléchargement d'images
Lorsque nous créons des pages Web, nous devons souvent télécharger des images. Nous pouvons choisir des images ou prendre des photos à télécharger si nous utilisons simplement
<input type="file"/>
, bien que cette méthode puisse également réaliser la fonction, il a une expérience utilisateur Cela peut être un peu différent, c'est pourquoi cet article enregistre l'utilisation de css+js pour implémenter les fonctions de prévisualisation et de téléchargement compressé après la sélection de l'image. Certaines informations proviennent d'Internet et sont enregistrées et organisées. ici.
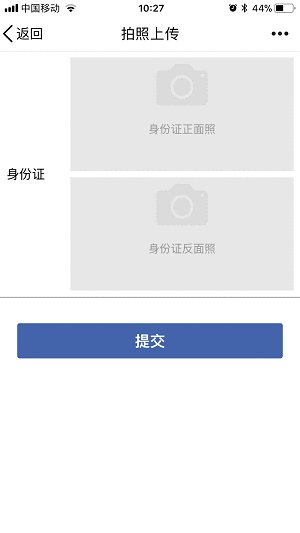
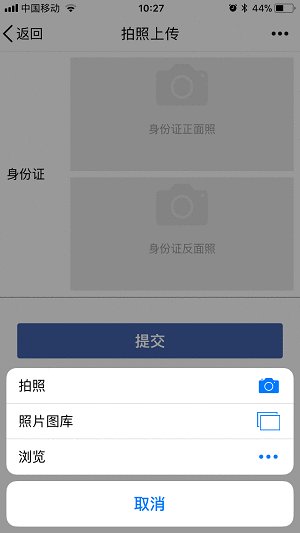
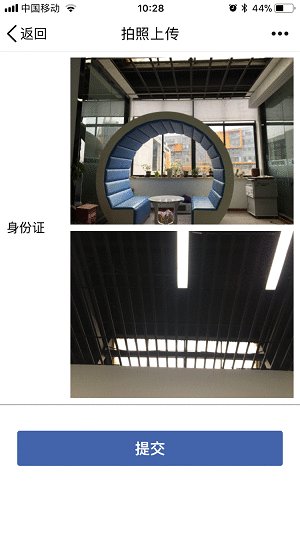
Aperçu de l'effet :

1. Créer index.html
<🎜. >
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>拍照上传</title>
<link rel="stylesheet" href="index.css"/>
<script type='text/javascript' src='index.js' charset='utf-8'></script>
</head>
<body>
<form id="mainForm">
<p class="content">
<p class="label">身份证</p>
<p class="img-area">
<p class="container">
<input type="file" id='id-face' name='face' accept="image/*" />
<p id='face-empty-result'>
<img style='width:4rem' src="https://github.com/wangheng3751/my-resources/blob/master/images/camera.png?raw=true" alt="">
<p>身份证正面照</p>
</p>
<img style='width: 100%' id='face-result'/>
</p>
<p class="container" style='margin-top:0.5rem;'>
<input type="file" id='id-back' name='back' accept="image/*" />
<p id='back-empty-result'>
<img style='width:4rem' src="https://github.com/wangheng3751/my-resources/blob/master/images/camera.png?raw=true" alt="">
<p>身份证反面照</p>
</p>
<img style='width: 100%' id='back-result'/>
</p>
</p>
</p>
<p class="btn">
提交
</p>
</form>
</body>
</html>2. Créer index.css
body{
margin: 0
}
.content{
padding:0.5rem;
display: flex;
align-items: center;
border-bottom: 1px #999 solid
}
.label{
width:5rem;
}
.img-area{
flex:1
}
.container{
background-color:#e7e7e7;
position: relative;
}
.container p{
text-align: center;
padding:0.5rem 0
}
.container input{
opacity:0;
filter:alpha(opacity=0);
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 9;
}
.container p{
font-size: 0.9rem;
color:#999
}
.btn{
background-color: #4363ab;
color: #fff;
text-align: center;
padding: 0.5rem 1rem;
width:80%;
border-radius: 0.2rem;
margin: 2rem auto;
font-weight: 600;
font-size: 1.2rem
}3. Créer index.js
window.onload=function(){
document.getElementById("id-face").addEventListener("change", function(){
onFileChange(this,"face-result","face-empty-result")
});
document.getElementById("id-back").addEventListener("change", function(){
onFileChange(this,"back-result","back-empty-result")
});
document.getElementsByClassName("btn")[0].addEventListener("click", function(){
submit();
});
};
/**
* 选中图片时的处理
* @param {*} fileObj input file元素
* @param {*} el //选中后用于显示图片的元素ID
* @param {*} btnel //未选中图片时显示的按钮区域ID
*/
function onFileChange(fileObj,el,btnel){
var windowURL = window.URL || window.webkitURL;
var dataURL;
var imgObj = document.getElementById(el);
document.getElementById(btnel).style.display="none";
imgObj.style.display="block";
if (fileObj && fileObj.files && fileObj.files[0]) {
dataURL = windowURL.createObjectURL(fileObj.files[0]);
imgObj.src=dataURL;
} else {
dataURL = fileObj.value;
imgObj.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
imgObj.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = dataURL;
}
}
/**
* 将图片压缩后返回base64格式的数据
* @param {*} image img元素
* @param {*} width 压缩后图片宽度
* @param {*} height 压缩后图片高度
* @param {*} qua //图片质量1-100
*/
function compressImageTobase64(image,width,height,qua){
var quality = qua ? qua / 100 : 0.8;
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
var w = image.naturalWidth,
h = image.naturalHeight;
canvas.width = width||w;
canvas.height = height||h;
ctx.drawImage(image, 0, 0, w, h, 0, 0, width||w, height||h);
var data = canvas.toDataURL("image/jpeg", quality);
return data;
}
//提交
function submit(){
//1、form提交
//document.getElementById("mainForm").submit();
//2、压缩后ajax提交
var face_data=compressImageTobase64(document.getElementById("face-result"),200,100,90);
var back_data=compressImageTobase64(document.getElementById("back-result"),200,100,90);
var formData = new FormData();
formData.append("face",face_data);
formData.append("back",back_data);
//需引入jQuery
$.ajax({
url:"/地址",
type: 'POST',
cache: false,
data: formData,
timeout:180000,
processData: false,
contentType: false,
success:function(r){
},
error:function(r){
}
});
}Tutoriel sur la façon d'utiliser JavaScript pour prévisualiser et télécharger des images sans actualiser la page
Solution au problème trouvé dans l'aperçu javascript des images_Image téléchargées Effets spéciaux
jQuery implémente l'aperçu local des images_jquery téléchargées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





