 interface Web
interface Web
 js tutoriel
js tutoriel
 Solution au problème de transmission de valeur dans la forme de l'arbre dans layui
Solution au problème de transmission de valeur dans la forme de l'arbre dans layui
Solution au problème de transmission de valeur dans la forme de l'arbre dans layui
Cet article présente principalement l'explication détaillée de la forme de l'arbre dans layui sur le problème de l'acquisition de valeur et du transfert de valeur. L'éditeur pense que c'est assez bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un oeil, j'espère que cela pourra aider tout le monde

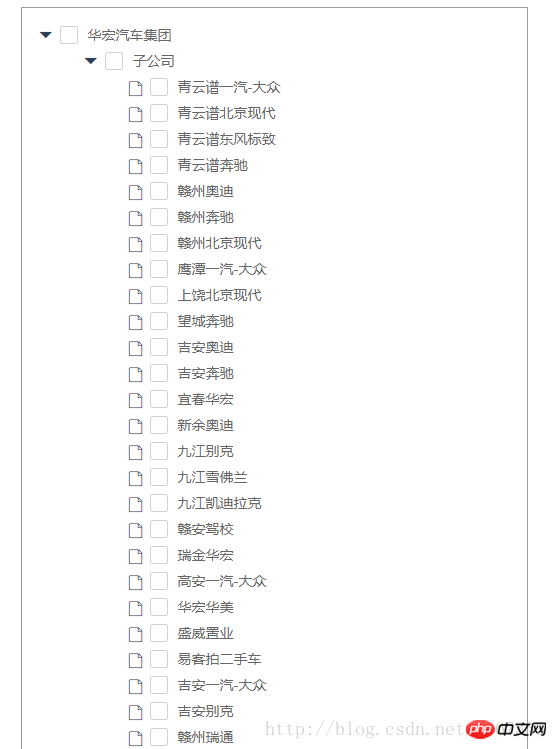
C'est l'effet dont nous avons besoin. En fonctionnement réel, le rendu sera effectué en premier puis le. La méthode sera exécutée. Ensuite, nous avons découvert que le JSON en forme d'arborescence était vide. Je l'ai débogué N fois et j'ai pensé que c'était un problème prioritaire.
La solution finale est
<script type="text/javascript">
////layui 的 form 模块
var form = "";
layui.use(['form'], function () {
// $ = layui.jquery;
form = layui.form;
//获取节点数据
getTreeData();
//return false;
});
function getTreeData() {
$.ajax({
//async: false,
type: "post",
url: "/api/WebFW//getOrgTree",
datatype: "json",
contenttype: "application/json; charset=utf-8",
success: function (jdata) {
var xtree1 = new layuiXtree({
elem: 'xtree1',
form: form,
data: strToJson(jdata),
isopen: true, //false初始关闭,true打开
click: function (data) { //节点选中状态改变事件监听,全选框有自己的监听事件
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //是否选中,true选中
alert(data.value); //弹出value值
}
});
//获取选中val
document.getElementById('btn1').onclick = function () {
var oCks = xtree1.GetChecked();
for (var i = 0; i < oCks.length; i++) {
alert(oCks[i].value);
}
}
//子节点选中改变,父节点更改自身状态
layuiXtree.prototype.ParendCheck = function (ckelem) {
var _this = this;
var xtree_p = ckelem.parentNode.parentNode;
if (xtree_p.getAttribute('class') == 'layui-xtree-item') {
var xtree_all = _this.getChildByClassName(xtree_p, 'layui-xtree-item');
var xtree_count = 0;
for (var i = 0; i < xtree_all.length; i++) {
if (_this.getChildByClassName(xtree_all[i], 'layui-xtree-checkbox')[0].checked) {
xtree_count++;
}
}
if (xtree_count <= 0) {
_this.getChildByClassName(xtree_p, 'layui-xtree-checkbox')[0].checked = false;
_this.getChildByClassName(xtree_p, 'layui-xtree-checkbox')[0].nextSibling.classList.remove('layui-form-checked');
} else {
_this.getChildByClassName(xtree_p, 'layui-xtree-checkbox')[0].checked = true;
_this.getChildByClassName(xtree_p, 'layui-xtree-checkbox')[0].nextSibling.classList.add('layui-form-checked');
}
this.ParendCheck(_this.getChildByClassName(xtree_p, 'layui-xtree-checkbox')[0]);
}
}
//渲染之前按照选中的末级去改变父级选中状态
layuiXtree.prototype.ParentCheckboxChecked = function (e) {
var _this = this;
if (e.parentNode.parentNode.getAttribute('class') == 'layui-xtree-item') {
var _pe = _this.getChildByClassName(e.parentNode.parentNode, 'layui-xtree-checkbox')[0];
_pe.checked = true;
_this.ParentCheckboxChecked(_pe);
}
}
//获取全部选中的末级checkbox对象
layuiXtree.prototype.GetChecked = function () {
var _this = this;
var arr = new Array();
var arrIndex = 0;
var cks = _this.getByClassName('layui-xtree-checkbox');
for (var i = 0; i < cks.length; i++) {
if (cks[i].checked && cks[i].getAttribute('data-xend') == '1') {
arr[arrIndex] = cks[i];
arrIndex++;
}
}
return arr;
}
//获取全部的原始checkbox对象
layuiXtree.prototype.GetAllCheckBox = function () {
var _this = this;
var arr = new Array();
var arrIndex = 0;
var cks = _this.getByClassName('layui-xtree-checkbox');
for (var i = 0; i < cks.length; i++) {
arr[arrIndex] = cks[i];
arrIndex++;
}
return arr;
}
//根据值来获取其父级的checkbox原dom对象
layuiXtree.prototype.GetParent = function (a) {
var _this = this;
var cks = _this.getByClassName('layui-xtree-checkbox');
for (var i = 0; i < cks.length; i++) {
if (cks[i].value == a) {
if (cks[i].parentNode.parentNode.getAttribute('id') == _this._container.getAttribute('id')) return null;
return _this.getChildByClassName(cks[i].parentNode.parentNode, 'layui-xtree-checkbox')[0];
}
}
return null;
}
}
});
}
function strToJson(str) {
var json = (new Function("return " + str))();
return json;
}
</script>Recommandations associées :
Résumé Plusieurs méthodes pour transmettre des valeurs dans le développement d'applets WeChat
Résumé des méthodes de transmission et de récupération de valeurs pour les mini-programmes WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.





