
Cet article présente principalement l'implémentation JS de tabletable avec un en-tête fixe et l'en-tête peut défiler avec un défilement horizontal. Les amis qui connaissent js peuvent se référer à cet article
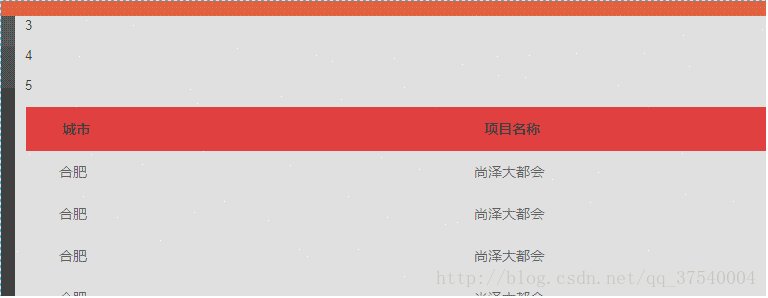
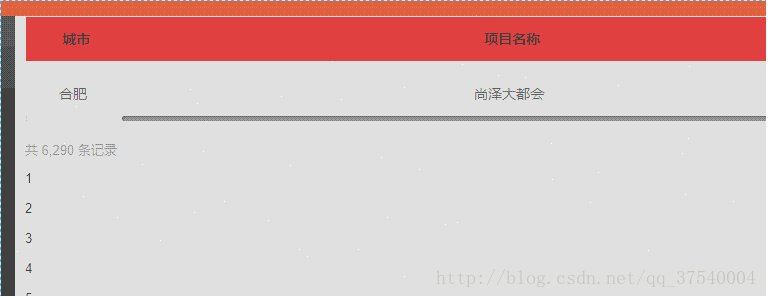
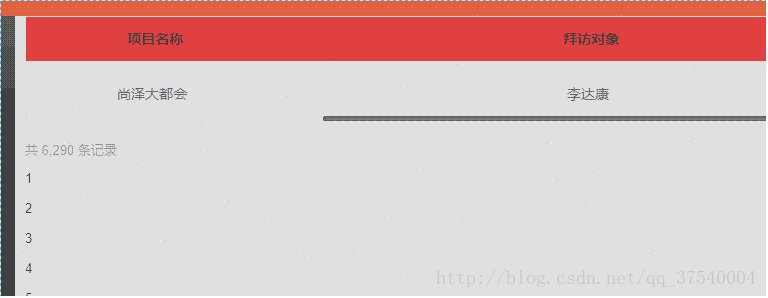
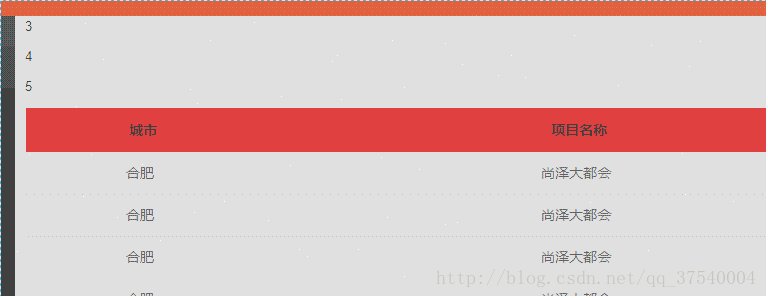
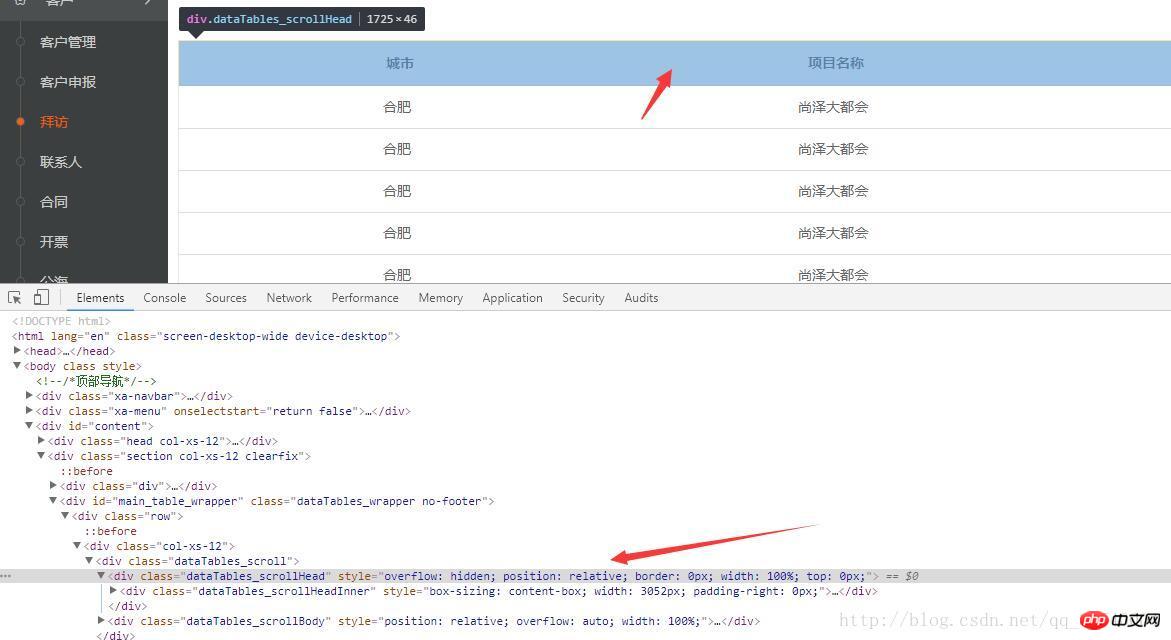
Lisez-le. d'abord Un rendu

Idée :
1 Utiliser un tableau en tête et l'envelopper d'un p. de la table Utilisez une table
2. Utilisez positon: relative pour positionner le p à l'extérieur de la tête
3 Obtenez la hauteur de la table entière
4. dom (ou package) de la table La distance entre le dom de la table et le haut de la page offsetTop
5 La hauteur de la table à partir du point limite zéro du défilement + la distance entre la table. et le haut de la page si le défilement dépasse cela, laissez la valeur supérieure de la tête revenir à 0 ou laissez-la intacte

Bien sûr, il existe de nombreuses zones qui peuvent. être optimisé, je montre juste une petite idée hehehe
Hors sujet, pourquoi utiliser l'en-tête rouge car il est visible Wow haha
Code JS
/**
* 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表头外层dom
this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子)
this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 这个50是因为我的头部导航固定在顶部 高是50 所以要加上
}else {
var topCss = that.$dom.css('top');
if(topCss === '0px' || topCss === 'auto'){
}else {
that.$dom.css('top', '0px')
}
}
})
}
}Ce qui précède est le JS introduit par l'éditeur pour implémenter un en-tête de tableau fixe et l'en-tête de tableau défile avec un défilement horizontal, j'espère que cela aidera tout le monde ! !
Recommandations associées :
Explication détaillée de JavaScript pour déterminer si l'utilisateur a utilisé la page
Utiliser JavaScript pour implémenter un petit programme 99 table de multiplication
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!