 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation du plug-in de téléchargement jQuery Plupload
Explication détaillée de l'utilisation du plug-in de téléchargement jQuery Plupload
Explication détaillée de l'utilisation du plug-in de téléchargement jQuery Plupload
Cet article présente principalement l'utilisation détaillée du plug-in de téléchargement jQuery Plupload. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
 Premier téléchargement plupload->http://www.plupload.com
Premier téléchargement plupload->http://www.plupload.com
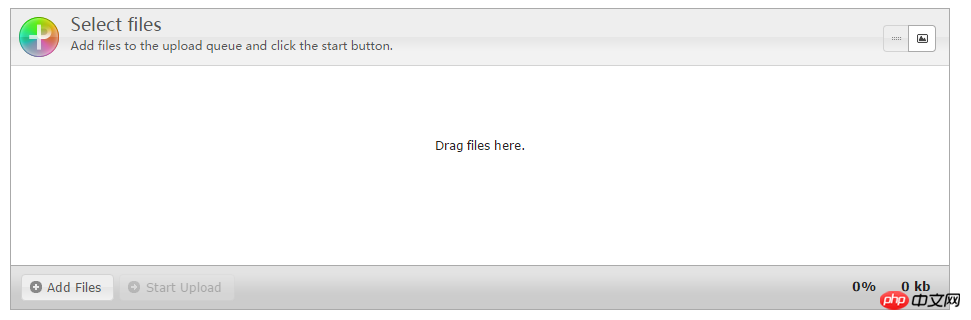
Comme Plupload possède de nombreux paramètres configurables, les plus couramment utilisés sont expliqués ici, combinés avec jquery- interface d'affichage de l'interface utilisateur ! Comme suit :

Plupload prend en charge html5, flash, silverlight et html4 par défaut. Quatre méthodes de téléchargement sont chargées dans l'ordre. Si le navigateur ne prend pas en charge html5, flash le sera. sélectionné. .Au final, html4,
Si vous n'avez pas besoin d'une certaine méthode de téléchargement, ne l'écrivez pas dans la configuration !
Téléchargez directement le code
<body>
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//这里可以不写,plupload默认支持
url: "UploadPhotoServlet",//上传后台请求路径
max_file_size: '1000mb',//用来限制单个文件大小的
multi_selection: true,//默认支持多文件上传,false不支持
chunk_size: '0',//是否将上传文件进行分片,0代表是不分
/*resize配置是对图片的处理
可以使用该参数对将要上传的图片进行压缩,该参数是一个对象,里面包括5个属性:width:指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height:指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop:是否裁剪图片
quality:压缩后图片的质量,只对jpg格式的图片有效,默认为90。quality可以跟width和height一起使用,但也可以单独使用,单独使用时,压缩后图片的宽高不会变化,但由于质量降低了,所以体积也会变小
preserve_headers:压缩后是否保留图片的元数据,true为保留,false为不保留,默认为true。删除图片的元数据能使图片的体积减小一点点
resize参数的配置示例如下:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///允许多队列文件进行重命名
/* sortable: true,*/ //启用队列中的文件排序功能,更改上传优先级
/*dragdrop: true, */ //开启拖拽上传,默认true
/*
下面是展示右边的缩略图和列表 两个功能
默认显示缩略图
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash 和 xap 上传需要的文件
*/
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>Il existe une telle phrase dans la documentation officielle

En d'autres termes, UI.Plupload Besoin du support jquery-ui, http://jqueryui.com/download/ Choisissez le thème approprié, j'ai choisi ceci

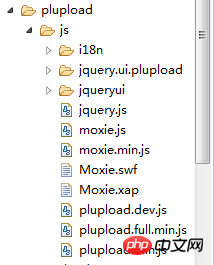
Le fichier d'introduction complet est
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css" rel="external nofollow" /> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css" rel="external nofollow" /> <title>plupload</title> </head>

Questions fréquemment posées :
1. Si vous constatez que lorsque vous cliquez sur le bouton Sélectionner un fichier, la boîte de fichier contextuelle est très lente, alors supprimez simplement le code du fichier de filtre ! En fonction de la situation spécifique, vous pouvez définir vous-même
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
}Vous pouvez utiliser ce paramètre pour limiter le type, la taille, etc. des fichiers téléchargés. Ce paramètre est transmis sous la forme d'un objet. Il comprend trois attributs : mime_types : utilisé pour limiter les téléchargements. Le type du fichier est un tableau. Chaque élément du tableau est un objet. L'objet a deux attributs : title et extensions. l'extension du fichier. S'il y en a plusieurs, séparez-les par des virgules ouvertes. Cette propriété est par défaut un tableau vide, c'est-à-dire qu'il n'y a pas de limite.
max_file_size : utilisé pour limiter la taille du fichier téléchargé. Si la taille du fichier dépasse cette valeur, il ne peut pas être sélectionné. La valeur peut être un nombre, l'unité est b, ou il peut s'agir d'une chaîne composée d'un nombre et d'une unité, telle que '200kb'
prevent_duplicates : s'il faut autoriser la sélection de fichiers en double, lorsque true, cela signifie non autorisé, est Lorsque false, cela signifie autorisé, et la valeur par défaut est false. Si le nom de fichier et la taille des deux fichiers sont identiques, ils seront considérés comme des fichiers en double
2. Si le nom de domaine du fichier est utilisé en arrière-plan pour recevoir le fichier et que des paramètres supplémentaires sont ajoutés

Vous devez définir deux paramètres supplémentaires
file_data_name:"uploadFile",//指定文件上传时文件域的名称,默认为file,例如在php中你可以使用$_FILES['file']来获取上传的文件信息
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
}, */
multipart_params:{//上传时的附加参数,以键/值对的形式传入,服务器端可是使用$_POST来获取这些参数(以php为例)
"prefixName":"magazine"
},3 Lors de l'intégration avec easyui, extjs et d'autres bibliothèques d'interface utilisateur, le fichier qui introduit. Plupload doit être dans easyui Avant d'introduire le fichier, sinon easyui aura des erreurs inexplicables !
ok, l'utilisation de Plupload est essentiellement terminée ici, plupload document de référence chinois http://www.phpin.net/tools/plupload/,
Ce document ne présente que les options de base de Plupload , certaines utilisations avancées de l'interface utilisateur nécessitent une référence,
http://www.plupload.com/docs/v2/UI.Plupload#Constructor-method
Recommandations associées :
Explication détaillée du plug-in de téléchargement asynchrone jquery ajaxfileupload
Implémentation ThinkPHP5.0 du partage d'exemples de plug-in de téléchargement d'images
Utilisation du plug-in de téléchargement jQuery webupload Explication détaillée de la méthode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
L'outil de réparation DirectX est un outil système professionnel. Sa fonction principale est de détecter l'état DirectX du système actuel. Si une anomalie est détectée, elle peut être réparée directement. De nombreux utilisateurs ne savent peut-être pas comment utiliser l'outil de réparation DirectX. Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Utilisez le logiciel de l'outil de réparation pour effectuer la détection des réparations. 2. S'il y a un problème anormal dans le composant C++ une fois la réparation terminée, cliquez sur le bouton Annuler, puis sur la barre de menu Outils. 3. Cliquez sur le bouton Options, sélectionnez l'extension, puis cliquez sur le bouton Démarrer l'extension. 4. Une fois l'extension terminée, détectez-la à nouveau et réparez-la. 5. Si le problème n'est toujours pas résolu une fois l'opération de l'outil de réparation terminée, vous pouvez essayer de désinstaller et de réinstaller le programme qui a signalé l'erreur.
 Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
De nombreux amis ne savent toujours pas comment utiliser Baidu Netdisk, c'est pourquoi l'éditeur vous expliquera ci-dessous comment utiliser Baidu Netdisk. Si vous en avez besoin, dépêchez-vous et jetez un œil. Étape 1 : Connectez-vous directement après avoir installé Baidu Netdisk (comme indiqué sur l'image) ; Étape 2 : Sélectionnez ensuite « Mon partage » et « Liste de transfert » selon les invites de la page (comme indiqué sur l'image) ; Partage entre amis", vous pouvez partager des images et des fichiers directement avec des amis (comme indiqué sur l'image) ; Étape 4 : Sélectionnez ensuite "Partager", puis sélectionnez les fichiers de l'ordinateur ou les fichiers du disque réseau (comme indiqué sur l'image) ; Cinquième étape 1 : Ensuite, vous pouvez trouver des amis (comme indiqué sur l'image) ; Étape 6 : Vous pouvez également trouver les fonctions dont vous avez besoin dans la « Boîte au trésor des fonctions » (comme indiqué sur l'image). Ce qui précède est l’opinion de l’éditeur
 Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer est un lecteur multimédia très puissant, mais de nombreux amis ne savent toujours pas comment utiliser potplayer. Aujourd'hui, je vais vous présenter en détail comment utiliser potplayer, dans l'espoir d'aider tout le monde. 1. Touches de raccourci PotPlayer. Les touches de raccourci communes par défaut pour le lecteur PotPlayer sont les suivantes : (1) Lecture/pause : espace (2) Volume : molette de la souris, touches fléchées haut et bas (3) avant/arrière : flèches gauche et droite. touches (4) signet : P- Ajouter des signets, H-View signets (5) Plein écran/restauration : Entrée (6) Vitesse : C-accélération, 7) Image précédente/suivante : D/
 Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
L'outil d'activation KMS est un outil logiciel utilisé pour activer les produits Microsoft Windows et Office. KMS est l'abréviation de KeyManagementService, qui est un service de gestion de clés. L'outil d'activation KMS simule les fonctions du serveur KMS afin que l'ordinateur puisse se connecter au serveur KMS virtuel pour activer les produits Windows et Office. L'outil d'activation KMS est de petite taille et puissant en fonction. Il peut être activé en permanence en un seul clic. Il peut activer n'importe quelle version du système Windows et n'importe quelle version du logiciel Office sans être connecté à Internet. et outil d'activation Windows fréquemment mis à jour. Aujourd'hui, je vais le présenter. Permettez-moi de vous présenter le travail d'activation de kms.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment utiliser l'outil d'activation Xiaomi win7 - Comment utiliser l'outil d'activation Xiaomi win7
Mar 04, 2024 pm 06:16 PM
Comment utiliser l'outil d'activation Xiaomi win7 - Comment utiliser l'outil d'activation Xiaomi win7
Mar 04, 2024 pm 06:16 PM
Je pense que de nombreux utilisateurs utilisent l'outil d'activation Xiaomi win7, mais savez-vous comment utiliser l'outil d'activation Xiaomi win7. Ensuite, l'éditeur vous expliquera comment utiliser l'outil d'activation Xiaomi win7. Pour ceux qui sont intéressés par cela, veuillez venir à l'article suivant Voyons. La première étape consiste à accéder à « Poste de travail » après avoir réinstallé le système, à cliquer sur « Propriétés système » dans le menu supérieur et à vérifier l'état d'activation de Windows. Dans la deuxième étape, cliquez pour télécharger l'outil d'activation win7 en ligne et cliquez pour l'ouvrir (de nombreuses ressources sont disponibles partout). La troisième étape consiste à ouvrir l'outil d'activation Xiaomi et à cliquer sur "Activer Windows de manière permanente". La quatrième étape consiste à attendre que le processus d'activation termine l'activation. Étape 5 : Vérifiez à nouveau l'état d'activation de Windows et constatez que le système a été activé.
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Comment utiliser les liens magnétiques - Comment utiliser les liens magnétiques
Mar 04, 2024 pm 04:37 PM
Comment utiliser les liens magnétiques - Comment utiliser les liens magnétiques
Mar 04, 2024 pm 04:37 PM
Utilisez-vous également un logiciel de liens magnétiques ? Mais savez-vous comment utiliser les liens magnétiques ? Voici la méthode d'utilisation des liens magnétiques proposée par l'éditeur. Les utilisateurs intéressés peuvent venir jeter un œil ci-dessous. La première méthode est relativement simple. Si [PC] utilise un lien magnétique pour télécharger, ouvrez d'abord Thunder. Ensuite, copiez directement le lien magnétique. Le lien sera automatiquement détecté dans Thunder et une fenêtre de téléchargement apparaîtra. Cliquez simplement pour confirmer le téléchargement pour démarrer le processus de téléchargement. Remarque : Certaines anciennes versions de Xunlei ne peuvent pas détecter automatiquement les liens magnétiques que vous avez copiés. Pour les utiliser, vous devez mettre à jour vers la dernière version de Xunlei.





