 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de partage de l'ajout d'une fonction de changement de focus au composant de formulaire JQuery EasyUI
Exemple de partage de l'ajout d'une fonction de changement de focus au composant de formulaire JQuery EasyUI
Exemple de partage de l'ajout d'une fonction de changement de focus au composant de formulaire JQuery EasyUI
Jan 17, 2018 pm 04:35 PMCet article vous propose principalement une méthode pour ajouter une fonction de changement de focus au composant de formulaire JQuery EasyUI. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Description de l'arrière-plan
Lors de l'utilisation de chaque composant de formulaire de JQuery EasyUI, les éléments réels de la page client sont générés par JQuery EasyUI. Le focus des éléments change bien. normalement, l'attribut de contrôle de commande tabindex ne fonctionne pas car les éléments vus sur la page sont générés sans l'attribut tabindex et les éléments réels sont masqués. Cet article utilise une fonction personnalisée pour implémenter la fonction de changement de focus des touches Tab et Entrée.
2. Définition de la fonction
En capturant les boutons de la fenêtre, le traitement de commutation de point d'accès est effectué sur les touches Entrée et Tab. Tout d'abord, en fonction du focus actuel, obtenez l'attribut tabindex requis, ajoutez 1 à la valeur d'attribut de l'élément de focus suivant, recherchez l'élément de focus suivant en fonction de cet attribut et définissez-le comme focus.
//增加改变焦点操作
function addChangeFocusOpe()
{
$(window).keydown(function(event){//按键事件
if(event.keyCode==13 || event.keyCode==9) //回车 或 tab键
{
var tabindex = $($(':focus').parent()[0]).prev().attr("tabindex"); //取(当前焦点--父元素--前一元素)的 tabindex 属性。该结构根据jQuery EasyUI生成的页面结构而定。
if(tabindex != undefined)
{
var nextIndex = parseInt(tabindex) + 1; //下一焦点元素tabindex编号
var nextInput = $("input[tabindex='"+nextIndex+"']"); //查找下一焦点元素
if(nextInput.length > 0);
{
var nextObj = $(nextInput[0]);
var options = nextObj.attr("data-options"); //设置的属性值,用于判断是否是“文本区域”
var focusObj = $(nextInput[0]).next('span').find('input'); //元素--下一span元素 --内部input。该结构根据jQuery EasyUI生成的页面结构而定
if(options.indexOf("multiline:true") != -1)
{//要设置焦点的元素是“文本区域”
focusObj = nextObj.next('span').find('textarea');
}
focusObj.focus(); //设置焦点
}
}
}
if(event.keyCode==9)
{//对于tab键,则取消其本有功能,因为上面已完成焦点转换
return false;
}
});
}3. Utilisation
(1) Fonction d'appel de page
$(function(){
$('#code').next('span').find('input').focus(); //第一个元素设置焦点
addChangeFocusOpe(); //页面增加焦点切换操作
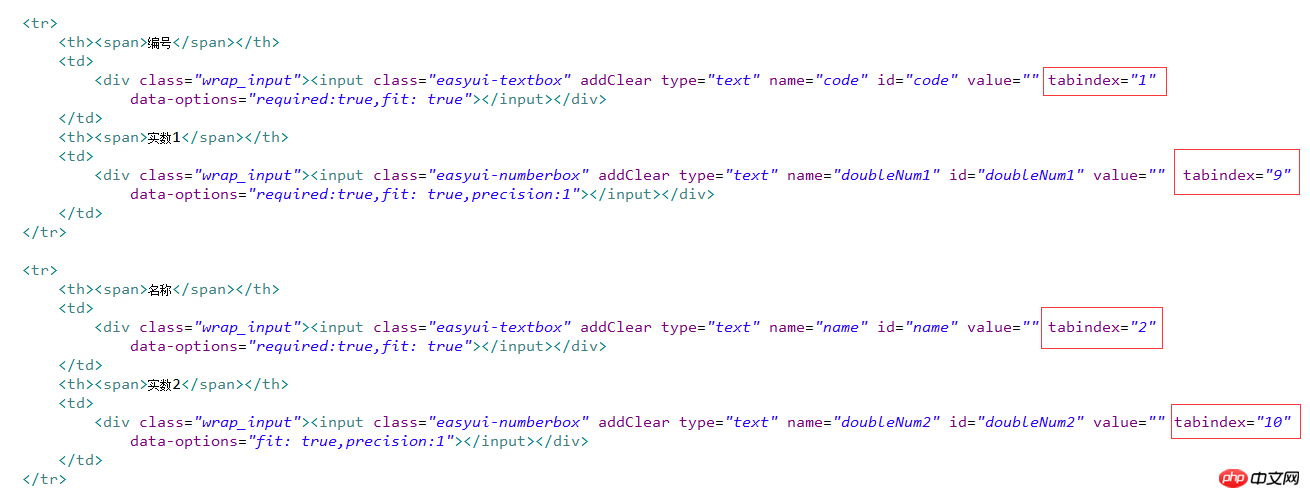
});(2) Attribut tabindex de définition d'élément de formulaire

4. Contraintes et limitations
En raison de l'implémentation de la fonction, tabindex utilise +1 pour trouver l'élément suivant lors de la définition de l'attribut tabindex sur la page, il doit être continu, sinon il le sera. être interrompu. La poursuite ne fonctionnera pas.
Recommandations associées :
Chariot JavaScript Entrez les compétences de commutation de focus_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP






