 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des exemples d'utilisation de l'attribut CSS table-layout
Explication détaillée des exemples d'utilisation de l'attribut CSS table-layout
Explication détaillée des exemples d'utilisation de l'attribut CSS table-layout
Jan 18, 2018 am 09:05 AMCet article partage principalement avec vous l'utilisation de l'attribut table-layout. L'attribut tableLayout est utilisé pour afficher les règles d'algorithme des cellules, des lignes et des colonnes du tableau. Cet article présente l'utilisation de l'attribut CSS table-layout à tout le monde à travers un exemple de code. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Avant-propos :
Aujourd'hui, je vais vous parler en détail de l'utilisation de l'attribut table-layout.
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}***Mots clés dans cet article : valeur de l'attribut table-layout, définition et utilisation, disposition de table fixe, disposition de table automatique.
1 Définition et utilisation
L'attribut tableLayout est utilisé pour afficher les règles d'algorithme pour les cellules, les lignes et les colonnes du tableau.
①Cet attribut spécifie l'algorithme de mise en page utilisé pour compléter la mise en page du tableau.
②L'algorithme de mise en page fixe est plus rapide, mais pas très flexible.
③L'algorithme de mise en page automatique est plus lent, mais reflète davantage les tableaux HTML traditionnels.
2 Disposition du tableau fixe
①Permet au navigateur de disposer le tableau plus rapidement par rapport à la disposition automatique du tableau
② Sa disposition horizontale ne dépend que de la largeur du tableau, de la largeur des colonnes, largeur de la bordure du tableau, espacement des cellules, quel que soit le contenu de la cellule ;
③ En utilisant une disposition de tableau fixe, l'agent utilisateur peut afficher le tableau après avoir reçu la première ligne.
3 Déterminer automatiquement la disposition du tableau
①La largeur de la colonne est définie par le contenu le plus large sans replier la cellule de la colonne
②En raison de ses besoins, cet algorithme prend parfois beaucoup de temps pour accéder à tout le contenu du tableau avant de déterminer la disposition finale.
Valeur de l'attribut 4table-layout
①automatique : (valeur par défaut) la largeur de la colonne est définie par le contenu de la cellule
②fixe : la largeur de la colonne est définie par la largeur du tableau et la largeur de la colonne ;
③inherit : Spécifie que la valeur de l'attribut table-layout doit être héritée de l'élément parent.
Remarque : tous les navigateurs prennent en charge l'attribut table-layout.
Aucune version d'Internet Explorer (y compris IE8) ne prend en charge la valeur d'attribut « hériter » ! ! !
5 La théorie n'est pas aussi bonne que la pratique, et le code fonctionne
Peu importe combien vous parlez, il vaut mieux le comprendre plus vite en regardant le code ~ Jetons un coup d'œil à cette châtaigne ensemble ↓↓↓
(pour la commodité de tous, j'ai écrit le code CSS et HTML ensemble)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
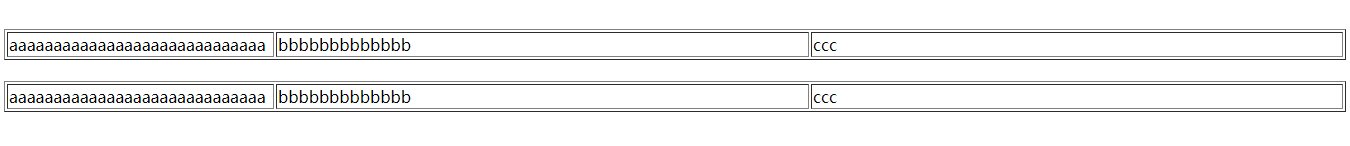
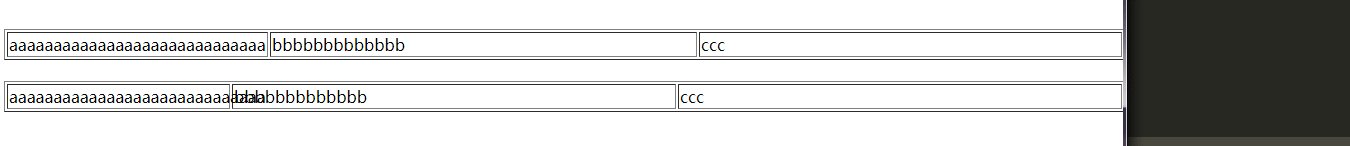
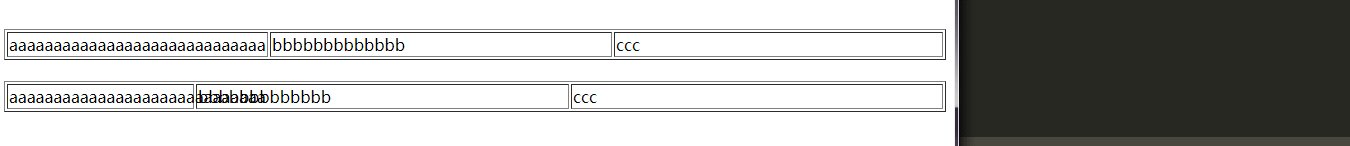
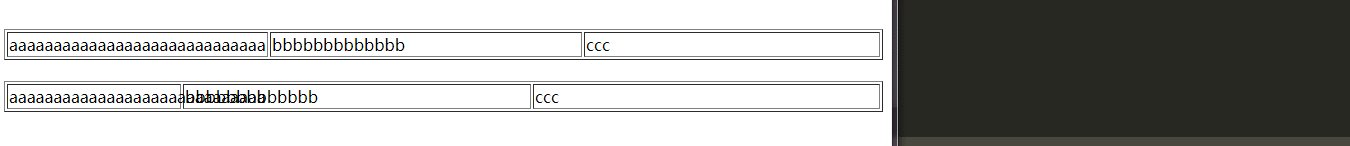
</html>Après l'exécution, vous verrez l'image suivante :

Ici, je tiens à vous expliquer que peut-être que votre navigateur est suffisamment large, peut-être que votre cellule ne contient pas suffisamment de contenu, et que vous ne pourrez peut-être pas voir l'effet des deux. temps, vous devez réduire la largeur du navigateur ou augmenter la taille du contenu des cellules, vous verrez les différents effets des deux valeurs d'attribut ~~~
Recommandations associées :
Une fois que CSS utilise table-layout:fixed, la largeur de la cellule n'est pas affectée. Résolution des problèmes de contrôle
CSS : explication détaillée de la disposition du tableau table-layout
CSS : Explication détaillée du rôle et de l'utilisation de l'attribut table-layout
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span












