 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de code pour implémenter la fonction de requête de classification à l'aide de JSP+ajax
Exemple de code pour implémenter la fonction de requête de classification à l'aide de JSP+ajax
Exemple de code pour implémenter la fonction de requête de classification à l'aide de JSP+ajax
Cet article présente principalement l'exemple de code d'utilisation de JSP+ajax pour implémenter la fonction de requête de classification. Il a une certaine valeur de référence et d'apprentissage pour JSP. Ceux qui sont intéressés par JSP peuvent en apprendre davantage sur cet article
Ceci. le temps Il s'agit d'enregistrer et de partager certains problèmes et solutions rencontrés dans la conception de cours de système de gestion de l'information pour les diplômés universitaires du semestre primaire.
Exigences en matière de titre : fournir une fonction de requête pour les informations de recrutement d'entreprise (cette année ou les années précédentes)
Créez d'abord un fichier jsp pour afficher les informations de la base de données et ajoutez une zone de texte pour la saisie. conditions dessus Et bouton de requête, une fonction js doit être complétée dans ce fichier jsp pour terminer la fonction de requête.
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="java.sql.*"%>
<%@ page import="TestSQL.SelectDB"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>企业招聘信息</title>
<style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td,.zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, .8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5),
to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child {
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child {
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px border-radius: 0 0 6px 6px
}
</style>
<!--
*
*
*此处为重点
*
*
*
-->
<script type="text/javascript">
//按年度查询,执行
var xmlhttp;
function loadHtml(str) {
xmlhttp = null;
if (window.XMLHttpRequest()) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4&&xmlhttp.status==200)
{
document.getElementById("zpxx").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET", "EEIMSelect.jsp?str="+str, true);
xmlhttp.send();
}
</script>
<!--
*
*
*此处为重点
*
*
*
-->
</head>
<body>
<p align="right">
<input type="text" name="year" id="year">
<input type="button" value="按年度查询" onclick="loadHtml(document.getElementById('year').value)">
</p>
<p id="zpxx">
<%
request.setCharacterEncoding("utf-8");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM]";
ResultSet rs = sd.query(sql);
out.println("<table class='zebra'>");
out.println("<tr><td>公司名字</td><td>招聘岗位</td><td>招聘人数</td><td>工作地点</td><td>要求</td><td>工资</td><td>电话</td><td>日期</td></tr>");
while (rs.next()) {
int Eid = Integer.parseInt(rs.getString("Eid"));
out.println("<tr>");
out.println("<td>" + rs.getString("Ename") + "</td>");
out.println("<td>" + rs.getString("Jvac") + "</td>");
out.println("<td>" + rs.getString("Num") + "</td>");
out.println("<td>" + rs.getString("Workplace") + "</td>");
out.println("<td>" + rs.getString("Requirement") + "</td>");
out.println("<td>" + rs.getString("Salary") + "</td>");
out.println("<td>" + rs.getString("Tel") + "</td>");
out.println("<td>" + rs.getString("Year") + "</td>");
out.println("<td><a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多</a></td>");
}
out.println("</table>");
%>
</p>
</body>
</html>
out.println("</table>");
%>
</p>
</body>
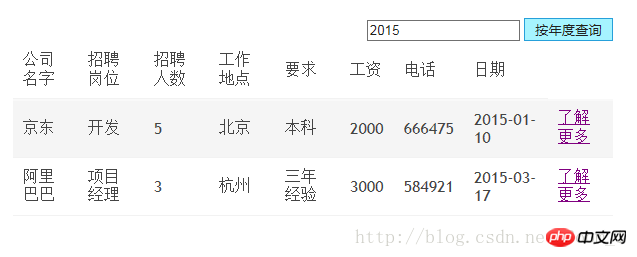
</html>L'interface en cours d'exécution est la suivante :

Ensuite, la requête est traitée sur une autre interface, et la technologie ajax peut être utilisée pour obtenir un rafraîchissement synchrone. Le code est le suivant :
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%@ page import="java.sql.*" %>
<%@ page import="TestSQL.SelectDB" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>企业招聘信息</title>
<style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
/*----------------------*/
.zebra td, .zebra th {
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
.zebra tbody tr:nth-child(even) {
background: #f5f5f5;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
}
.zebra th {
text-align: left;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
border-bottom: 1px solid #ccc;
background-color: #eee;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#eee));
background-image: -webkit-linear-gradient(top, #f5f5f5, #eee);
background-image: -moz-linear-gradient(top, #f5f5f5, #eee);
background-image: -ms-linear-gradient(top, #f5f5f5, #eee);
background-image: -o-linear-gradient(top, #f5f5f5, #eee);
background-image: linear-gradient(top, #f5f5f5, #eee);
}
.zebra th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
.zebra th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
.zebra th:only-child{
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
.zebra tfoot td {
border-bottom: 0;
border-top: 1px solid #fff;
background-color: #f1f1f1;
}
.zebra tfoot td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
.zebra tfoot td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
.zebra tfoot td:only-child{
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px
border-radius: 0 0 6px 6px
}
</style>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String str=request.getParameter("str");
SelectDB sd = new SelectDB();
String sql = "SELECT * FROM [EIMS].[dbo].[EEIM] where Year like '"+str+"%'";
ResultSet rs = sd.query(sql);
out.println("<table class='zebra'>");
out.println("<tr><td>公司名字</td><td>招聘岗位</td><td>招聘人数</td><td>工作地点</td><td>要求</td><td>工资</td><td>电话</td><td>日期</td></tr>");
while (rs.next()) {
int Eid=Integer.parseInt(rs.getString("Eid"));
out.println("<tr>");
out.println("<td>" + rs.getString("Ename") + "</td>");
out.println("<td>" + rs.getString("Jvac") + "</td>");
out.println("<td>" + rs.getString("Num") + "</td>");
out.println("<td>" + rs.getString("Workplace") + "</td>");
out.println("<td>" + rs.getString("Requirement") + "</td>");
out.println("<td>" + rs.getString("Salary") + "</td>");
out.println("<td>" + rs.getString("Tel") + "</td>");
out.println("<td>" + rs.getString("Year") + "</td>");
out.println("<td><a href='EEI_show.jsp?Eid=" + Eid
+ "'>了解更多</a></td>");
}
out.println("</table>");
%>
</body>
</html>Effet de réussite :

Ce qui précède est l'intégralité du contenu de cet article, je l'espère. sera utile à l’étude de chacun ! !
Recommandations associées :
Comment créer un environnement de développement JSP
Transmission et réception de valeurs d'URL en jsp
Comment créer des pages dynamiques - en utilisant du code JSP et Java
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





