
Cet article présente principalement la méthode d'utilisation de nodeJs pour installer less et compiler moins de fichiers en fichiers css. À la fin de l'article, je vous donnerai une introduction supplémentaire à la méthode de conversion de moins de fichiers en fichiers css via nodejs. Veuillez découvrir le contenu spécifique à travers cet article, j'espère que cela pourra aider tout le monde.
NodeJs
Utilisez nodejs pour installer moins et compiler moins de fichiers dans des fichiers CSS
Téléchargez d'abord le package d'installation de nodeJs, suivez les étapes, installez nodejs
Lien : http://pan.baidu.com/s/1dEsqYB3 Mot de passe : bkkh Ce lien contient le package d'installation de nodejs. Vous pouvez le télécharger directement et l'installer.

Ensuite, ouvrez la console avec cmd et vérifiez si le nœud est installé avec succès. Entrez node -v. Si le résultat est le numéro de version du package d'installation, l'installation a réussi.

Ensuite, vous pouvez installer less. Entrez dans le répertoire d'installation de node.js et installez less globalement via la commande npm install less –g
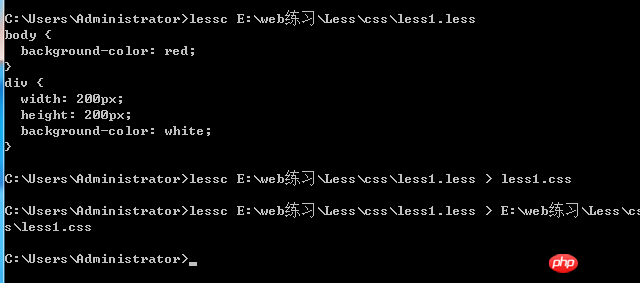
Utilisez lessc. La commande compile le fichier *.less
format : lessc [répertoire de fichiers cible less] [répertoire de fichiers css généré]
lessc example/example.less example/example.css
Je mets directement le fichier Le Le dossier est placé sous le répertoire d'installation de nodejs. Après l'installation, le compilateur générera lui-même un dossier example.css

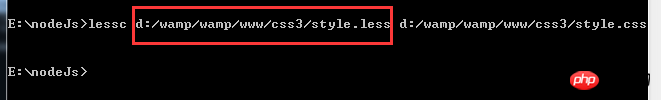
Si vous souhaitez compiler les fichiers dans le lecteur d, Par exemple, le fichier d:/wamp/wamp/www/css3/style.less peut être compilé directement comme ceci :

et il sera ensuite compilé avec succès !
ps : Laissez-moi partager avec vous comment convertir moins de fichiers en fichiers CSS via nodejs
Nodejs déjà installé
1, installez moins
dos ; interface Entrez le répertoire d'installation de node.js et installez less globalement via la commande npm install less –g. (Le processus d'installation peut prendre un certain temps)
2. Compilez-le d'abord dans la console : chemin du fichier lessc nom du fichier. . less (peut être omis);
3. Entrez dans l'interface dos : chemin du fichier nom du fichier.less > chemin du fichier nom du fichier.css; 🎜>Connexe Recommandé :

La combinaison parfaite de Node.js et LESS
Introduction à l'installation de l'environnement de configuration Less
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!