
Cet article présente principalement les styles globaux (less/sass et css) de Vue2.0 en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
La définition des styles globaux pour Vue nécessite plusieurs étapes (si c'est sass, changez simplement less en sass)
Étape 1 : Main dans le répertoire src, ça. c'est-à-dire, ajoutez le code suivant dans le fichier d'entrée
require('!style-loader!css-loader!less-loader!./common/less/index.less')
Vous pouvez écrire comme ça dans la version Vue1.0, mais cela ne fonctionnera pas dans la version 2.0, et une erreur sera signalée avec une erreur d'analyse
require('./common/less/index.less')
Étape 2 : Dans le module de configuration webpack.base.conf.js dans. le répertoire de construction, ajoutez simplement deux mots sous règles Juste un module
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
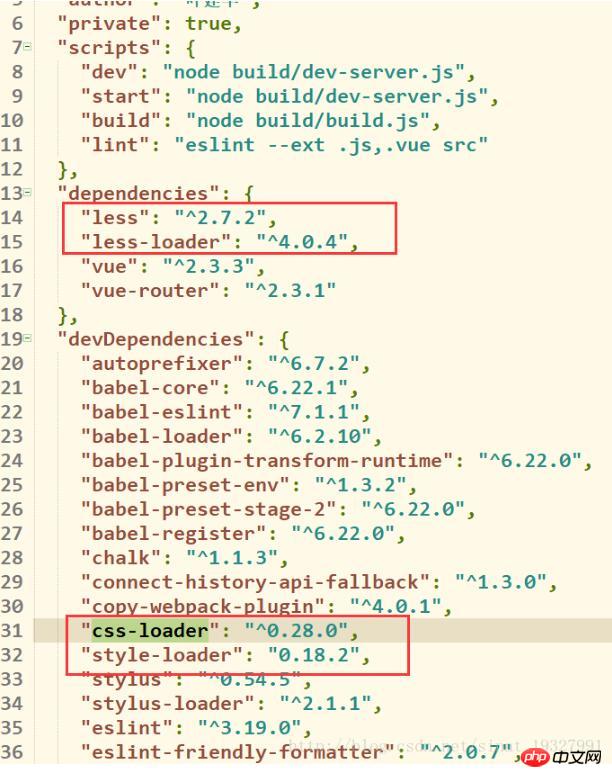
}Étape 3 : Si une erreur est signalée, vous n'avez peut-être pas installé les dépendances ci-dessus Vous devez les installer dans le répertoire racine. Ajoutez des dépendances au fichier package.json

Étape 4 : Exécutez la commande dans la fenêtre de commande pour installer les dépendances
npm install
linux (ubuntu, deepin), le système Mac OS peut vous demander que les autorisations sont insuffisantes et doivent obtenir des autorisations, alors vous il suffit d'obtenir les autorisations devant
sudu npm install
Si vous devez en utiliser moins plus tard, ajoutez simplement l'attribut lang au style
<style lang="less"></style>
S'il existe de nombreux fichiers publics, vous pouvez les mettre tous dans un seul fichier. Implémentez des styles globaux de plusieurs fichiers de styles via des liens de fichiers publics

Explication détaillée de la modification JavaScript des codes de style CSS locaux et globaux
[Bootstrap] Style global (4) _html/css_WEB-ITnose
[Bootstrap] Global Style (4) - Solstice d'été, année lumière
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!