
Cet article présente principalement les fonctionnalités basées sur les objets de JS pour réaliser la fonction de suppression des éléments en double dans le tableau. Il analyse en détail les étapes spécifiques et les techniques de fonctionnement associées de JS pour implémenter la déduplication de tableau basée sur l'unicité des valeurs clés. sous forme d'exemples. Les amis qui en ont besoin peuvent Pour référence, j'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit la fonctionnalité basée sur les objets de JS pour implémenter la fonction de suppression des éléments en double dans un tableau. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Il existe de nombreuses méthodes pour supprimer la duplication des tableaux, et différentes méthodes ont des efficacités différentes. Par exemple, dans l'article précédent, le résumé de l'algorithme de déduplication de tableau implémenté par JS résumait et analysait 4 méthodes d'implémentation. Nous introduisons ici une méthode de déduplication de tableau efficace : une méthode pour supprimer les éléments en double dans un tableau en fonction des caractéristiques des objets JS.
1. Caractéristiques des objets JS (caractéristiques utilisées dans cet article) : la clé est toujours unique
Exemple : Expliquer le caractère unique de l'objet propriété de valeur clé, c'est-à-dire que lors de la réaffectation d'une propriété existante dans js, la clé est en fait écrasée au lieu de créer une nouvelle clé
var t={name:'张三',age:20};//定义个js对象
console.log(t.name);//控制台输出:张三
//注意:此时对象t有两个属性:name、age
t.name='李四';
console.log(t.name);//控制台输出:李四
//注意:此时对象t依然有两个属性:name、age2. L'analyse de l'étape de déduplication du tableau
est divisée en deux étapes :
1 Convertissez le tableau dédupliqué en un objet js et renvoyez-le. Règles de conversion : changez la valeur du tableau en clé dans l'objet js, puis donnez la valeur à n'importe quelle valeur
2 Restaurez l'objet à l'étape 1 dans un tableau, la clé de l'objet en tant qu'élément dans un tableau.3. Implémentation de la déduplication de la baie
var arr=[1,2,3,4,5,23,4,2,4,3];
//1.把数组装换成对象,数组的元素作为对象的key,然后返回对象
function toObject(ac_array){
var obj={};//私有的对象
for (var i=0;i<ac_array.length;i++) {
obj[ac_array[i]] = true;
}
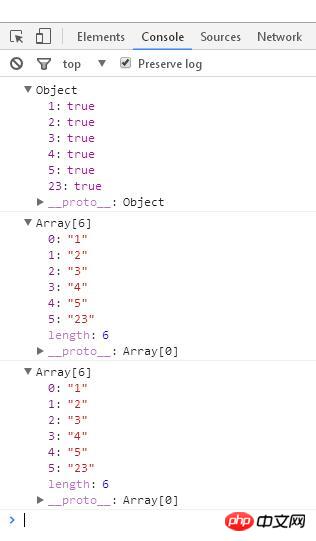
console.log(obj);//Object {1: true, 2: true, 3: true, 4: true, 5: true, 23: true}
return obj;
}
//2.把对象的key获取出来作为数组的元素,然后返回数组
function keys(ac_obj){
var arr = [];
for(var item in ac_obj){
if(ac_obj.hasOwnProperty(item)){
arr.push(item);
}
}
console.log(arr);//["1", "2", "3", "4", "5", "23"]
return arr;
}
//综合
function uniq(ac_array){
return keys(toObject(ac_array));
}
//测试
var uniq_array=uniq(arr);
console.log(uniq_array);//["1", "2", "3", "4", "5", "23"]
Comment supprimer les doublons d'un tableau bidimensionnel en PHP
java structure de données Exemple d'algorithme noDups pour supprimer les doublons
Fonction personnalisée de tableau bidimensionnel PHP pour supprimer les doublons_Tutoriel PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!