
Cet article présente principalement l'utilisation du moteur 3D threeJS pour réaliser en détail l'effet de mouvement des particules du ciel étoilé pour Hejia. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
trois.js est une bibliothèque WebGL tierce écrite en JavaScript. Fournit de nombreuses fonctions d’affichage 3D. Three.js est un moteur 3D qui s'exécute dans le navigateur. Vous pouvez l'utiliser pour créer diverses scènes tridimensionnelles, notamment des caméras, des ombres et des lumières, des matériaux et d'autres objets.
Adresse de téléchargement : http://troisjs.org/
Créez d'abord un fichier HTML et introduisez le package du moteur three.js.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Three.js实现3D空间粒子效果</title>
<style type="text/css">
body{
background-color:#000000;
margin:0px;
overflow:hidden;
}
</style>
<script src="scripts/three.js"></script>
</head>
<body >
</body>
</html>Déclarer les variables globales
//定义应用所需的组件:相机,场景,渲染器 var camera, scene, renderer; //跟踪鼠标的位置 var mouseX = 0, mouseY = 0; //定义存储粒子的数组 var particles = [];
Caméra :
Dans OpenGL (WebGL), il existe deux caméras, la projection en perspective et la projection orthographique, de la manière dont les objets dans un espace tridimensionnel sont projetés dans un espace bidimensionnel.
La projection en perspective est une méthode dans laquelle les objets plus proches du point de vue sont plus grands et les objets plus éloignés sont plus petits. Cela est cohérent avec la façon dont nous voyons les objets dans la vie quotidienne.
La projection orthographique consiste à dessiner des objets dans une taille uniforme quelle que soit la distance du point de vue. Dans des domaines tels que l'architecture et le design, les objets doivent être dessinés sous différents angles, cette projection est donc largement utilisée.
Three.js peut également spécifier des caméras de projection en perspective et de projection orthographique.
Scène :
Une scène est un espace tridimensionnel. Déclarez un objet appelé [scene] en utilisant la classe [Scene].
Rendu :
Le processus de mappage d'objets dans un espace tridimensionnel sur un plan bidimensionnel est appelé rendu tridimensionnel. De manière générale, nous appelons l'opération de rendu un moteur de rendu.
Initialisation des données
//数据初始化
function init(){
//相机参数:
//四个参数值分别代表:视野角:fov 纵横比:aspect 相机离视体最近的距离:near 相机离视体最远的距离:far
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 1, 4000 );
//设置相机位置,默认位置为:0,0,0.
camera.position.z = 1000;
//声明场景
scene = new THREE.Scene();
//将相机装加载到场景
scene.add(camera);
//生成渲染器的对象
renderer = new THREE.CanvasRenderer();
//设置渲染器的大小
renderer.setSize( window.innerWidth, window.innerHeight );
//追加元素
document.body.appendChild(renderer.domElement);
//调用自定义的生成粒子的方法
makeParticles();
//添加鼠标移动监听
document.addEventListener('mousemove',onMouseMove,false);
//设置间隔调用update函数,间隔次数为每秒30次
setInterval(update,1000/30);
}Instructions d'initialisation de la caméra :
La projection en perspective est utilisée dans l'exemple. var camera = new THREE.PerspectiveCamera( fov , aspect , close , far );
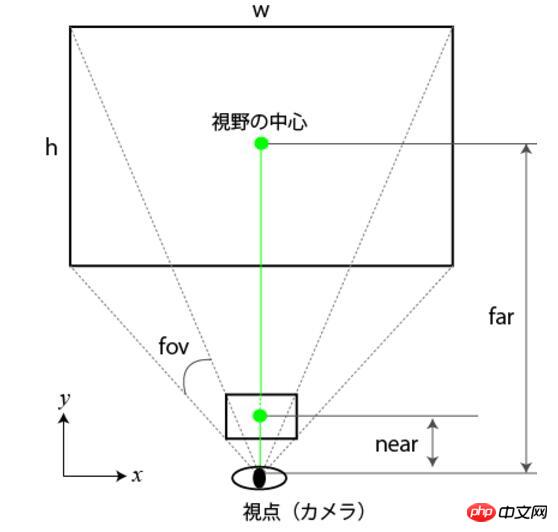
En projection en perspective, l'objet dans le champ appelé volume visuel est transformé en un carte de projection. Le volume apparent est précisé à travers les 4 paramètres suivants.
Angle de vue : fov
Rapport d'aspect : aspect
La distance la plus proche entre la caméra et le volume de visualisation : proche
La distance la plus éloignée entre la caméra et le volume de visualisation : loin
Définissez la position de la caméra :
Pour définir les coordonnées de position de la caméra et les coordonnées centrales du champ de vision, appuyez sur
//设置相机的位置坐标 camera.position.x = 100; camera.position.y = 20; camera.position.z = 50;
Méthode à paramétrer. Comme cette méthode, la méthode suivante peut également être utilisée
camera.position.set(100,20,50);
De plus, vous pouvez également définir la direction vers le haut de la caméra, le centre de le champ de vision, etc.,
Définissez la direction vers le haut de la caméra comme direction positive :
camera.up.x = 0; camera.up.y = 0; camera.up.z = 1;
Définissez le centre du champ de vision de la caméra
Utilisez la méthode [lookAt] pour définir le centre du champ de vision de la caméra. Le paramètre de "lookAt()" est un objet dont les attributs incluent les coordonnées centrales "x", "y" et "z".
La méthode "lookAt()" n'est pas seulement utilisée pour définir les coordonnées centrales du point de vue. Pour que les attributs de la caméra définis auparavant aient un effet réel, la méthode [lookAt] doit également être appelée.

Autres méthodes de projection
Dans Three.js, il existe différentes La classe est utilisé pour mettre en œuvre des caméras telles que la projection en perspective, la projection orthographique ou la projection composée (projection en perspective et projection orthographique).
var camera = THREE.OrthographicCamera = function ( left, right, top, bottom, near, far ) //正投影 var camera = THREE.CombinedCamera = function ( width, height, fov, near, far, orthonear, orthofar ) //複合投影
Renderer
Créer un objet CanvasRenderer Il s'agit d'un objet canevas 2D ordinaire, que nous ajoutons à l'instance. body, sinon nous ne le verrions pas. Nous voulons qu'il remplisse toute la fenêtre du navigateur, nous définissons donc sa taille sur window.innerwidth et window.innerheight.
Surveillance de la souris
Utilisez la fonction personnalisée makeParticles() pour créer des particules et ajoutez-leur un écouteur mousemove pour suivre la position de la souris . Enfin, nous créons un intervalle pour appeler la fonction de mise à jour 30 fois par seconde. La définition dans la fonction
update est la suivante :
function update() {
updateParticles();
renderer.render( scene, camera );
}La fonction qui génère des particules
//定义粒子生成的方法
function makeParticles(){
var particle,material;
//粒子从Z轴产生区间在-1000到1000
for(var zpos=-1000;zpos<1000;zpos+=20){
//we make a particle material and pass through the colour and custom particle render function we defined.
material = new THREE.ParticleCanvasMaterial( { color: 0xffffff, program: particleRender } );
//生成粒子
particle = new THREE.Particle(material);
//随即产生x轴,y轴,区间值为-500-500
particle.position.x = Math.random()*1000-500;
particle.position.y = Math.random()*1000-500;
//设置z轴
particle.position.z = zpos;
//scale it up a bit
particle.scale.x = particle.scale.y = 10;
//将产生的粒子添加到场景,否则我们将不会看到它
scene.add(particle);
//将粒子位置的值保存到数组
particles.push(particle);
}
}math.random() renvoie un nombre à virgule flottante compris entre 0 et 1, que l'on multiplie par 1000, nous donnant un nombre compris entre 0 et 1000. On soustrait ensuite 500, ce qui nous donne un nombre compris entre -500 et 500. On peut également définir une fonction qui génère une valeur aléatoire dans la plage
function randomRange(min, max) {
return Math.random()*(max-min) + min;
}Fonction pour dessiner des particules
//定义粒子绘制函数
function particleRender( context ) {
//获取canvas上下文的引用
context.beginPath();
// and we just have to draw our shape at 0,0 - in this
// case an arc from 0 to 2Pi radians or 360º - a full circle!
context.arc( 0, 0, 1, 0, Math.PI * 2, true );
//设置原型填充
context.fill();
}Fonction pour définir le mouvement des particules, ici elle est réglée pour que la vitesse de déplacement suive la souris Plus la valeur à partir du point 0 de l'axe Y est grande, plus les particules se déplacent rapidement
//移动粒子的函数
function updateParticles(){
//遍历每个粒子
for(var i=0; i<particles.length; i++){
particle = particles[i];
//设置粒子向前移动的速度依赖于鼠标在平面Y轴上的距离
particle.position.z += mouseY * 0.1;
//如果粒子Z轴位置到1000,将z轴位置设置到-1000,即移动到原点,这样就会出现无穷尽的星域效果.
if(particle.position.z>1000){
particle.position.z-=2000;
}
}
}Fonction de surveillance lorsque la souris se déplace
<. 🎜>
//鼠标移动时调用
function onMouseMove(event){
mouseX = event.clientX;
mouseY = event.clientY;
}
.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Three.js实现3D空间粒子效果</title>
<style type="text/css">
body{
background-color:#000000;
margin:0px;
overflow:hidden;
}
</style>
<script src="scripts/three.js"></script>
<script>
//定义应用所需的组件:相机,场景,渲染器
var camera, scene, renderer;
//跟踪鼠标的位置
var mouseX = 0, mouseY = 0;
//定义存储粒子的数组
var particles = [];
//数据初始化
function init(){
//相机参数:
//四个参数值分别代表:视野角:fov 纵横比:aspect 相机离视体最近的距离:near 相机离视体最远的距离:far
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 1, 4000 );
//设置相机位置,默认位置为:0,0,0.
camera.position.z = 1000;
//声明场景
scene = new THREE.Scene();
//将相机装加载到场景
scene.add(camera);
//生成渲染器的对象
renderer = new THREE.CanvasRenderer();
//设置渲染器的大小
renderer.setSize( window.innerWidth, window.innerHeight );
//追加元素
document.body.appendChild(renderer.domElement);
//调用自定义的生成粒子的方法
makeParticles();
//添加鼠标移动监听
document.addEventListener('mousemove',onMouseMove,false);
//设置间隔调用update函数,间隔次数为每秒30次
setInterval(update,1000/30);
}
function update() {
//调用移动粒子的函数
updateParticles();
//重新渲染
renderer.render( scene, camera );
}
//定义粒子生成的方法
function makeParticles(){
var particle,material;
//粒子从Z轴产生区间在-1000到1000
for(var zpos=-1000;zpos<1000;zpos+=20){
//we make a particle material and pass through the colour and custom particle render function we defined.
material = new THREE.ParticleCanvasMaterial( { color: 0xffffff, program: particleRender } );
//生成粒子
particle = new THREE.Particle(material);
//随即产生x轴,y轴,区间值为-500-500
particle.position.x = Math.random()*1000-500; //math . random()返回一个浮点数在0和1之间
particle.position.y = Math.random()*1000-500;
//设置z轴
particle.position.z = zpos;
//scale it up a bit
particle.scale.x = particle.scale.y = 10;
//将产生的粒子添加到场景
scene.add(particle);
//将粒子位置的值保存到数组
particles.push(particle);
}
}
//定义粒子渲染器
function particleRender( context ) {
//获取canvas上下文的引用
context.beginPath();
// and we just have to draw our shape at 0,0 - in this
// case an arc from 0 to 2Pi radians or 360º - a full circle!
context.arc( 0, 0, 1, 0, Math.PI * 2, true );
//设置原型填充
context.fill();
}
//移动粒子的函数
function updateParticles(){
//遍历每个粒子
for(var i=0; i<particles.length; i++){
particle = particles[i];
//设置粒子向前移动的速度依赖于鼠标在平面Y轴上的距离
particle.position.z += mouseY * 0.1;
//如果粒子Z轴位置到1000,将z轴位置设置到-1000
if(particle.position.z>1000){
particle.position.z-=2000;
}
}
}
//鼠标移动时调用
function onMouseMove(event){
mouseX = event.clientX;
mouseY = event.clientY;
}
</script>
</head>
<body onload="init()">
</body>
</html>Tutoriel three.js sur le dessin d'un cube 3D
Implémentation Three.js du partage d'instances de carte 3D
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!