
Cet article présente principalement le groupe de zones de saisie bootstrap en ajoutant et en soustrayant des boutons pour ajouter et supprimer des groupes de zones de saisie en ligne. Lorsque je clique sur le bouton +, une rangée de groupes de zones de saisie sera ajoutée lorsque je clique sur le bouton -. cette rangée de zones de saisie sera supprimée. Veuillez vous référer à cet article pour le code d'implémentation spécifique, j'espère qu'il pourra vous aider.
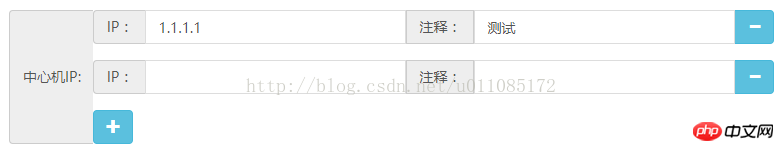
Le diagramme d'effet d'implémentation est le suivant :

Lorsque je clique sur le bouton +, une rangée de zones de saisie sera ajoutée lorsque je clique sur le - ; bouton, cette ligne sera supprimée Le groupe de zones de saisie
le code HTML est le suivant :
<p class="input-group" id="centerIpGroup"> <label class="input-group-addon" id="basic-addon5">中心机IP:</label> <button class="btn btn-info" type="button" data-toggle="tooltip" title="新增" id="addCenterIpGrpBtn" onclick="addCenterIpGrp(this)" disabled><span class="glyphicon glyphicon-plus"></span></button> </p>
+ bouton cliquez sur la fonction d'événement déclencheur :
//添加中心机IP输入框项
function addCenterIpGrp(obj){
html = '<p class="input-group centerIp">'+
'<label class="input-group-addon">IP:</label>'+
'<input type="text" class="form-control" id="ipInput">'+
'<label class="input-group-addon">注释:</label>'+
'<input type="text" class="form-control" id="descInput">'+
'<span class="input-group-btn">'+
'<button class="btn btn-info" type="button" data-toggle="tooltip" title="删除" id="delCenterIpGrp"><span class="glyphicon glyphicon-minus"></span></button>'+
'</span>'+
'</p>'
obj.insertAdjacentHTML('beforebegin',html)
}- Fonction d'événement déclencheur par clic de bouton :
$(document).on('click','#delCenterIpGrp',function(){
var el = this.parentNode.parentNode
var centerIp = $(this).parent().parent().find('#ipInput').val()
alertify.confirm('您确定要删除选中的命令?',
function(e){
if(e){ el.parentNode.removeChild(el)}})})Recommandations associées :
Présentation de la zone de saisie Bootstrap Une fonctionnalité du groupe
Nombre de mots dans la zone de saisie js Exemples de didacticiels mis à jour en temps réel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 mysql créer une base de données
mysql créer une base de données
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Représentation binaire des nombres négatifs
Représentation binaire des nombres négatifs
 Jailbreak iPhone 4
Jailbreak iPhone 4
 Construisez votre propre serveur git
Construisez votre propre serveur git
 Quels sont les avantages du framework SpringBoot ?
Quels sont les avantages du framework SpringBoot ?