Récemment, de nombreux développeurs se sont consacrés au développement de mini-programmes WeChat, et ces développeurs doivent toujours faire face au dernier problème : comment réussir l'examen officiel de WeChat de manière élégante. Cet article est basé sur un résumé soumis pour révision il y a quelques jours. Veuillez me corriger.
Tout d'abord, examinons la documentation sur les situations de rejet courantes sur la plateforme WeChat Mini Program. Étant donné que le mini programme que j'ai soumis contenait un bouton « Partager le groupe », l'examen a échoué. Les raisons de l'échec sont les suivantes :
3.2.1 Il existe des comportements induits dans le contenu de la page du mini programme, notamment mais. Non limité à l'incitation au partage, à l'ajout, au suivi de comptes publics, au téléchargement, etc., les programmes qui nécessitent que les utilisateurs partagent, ajoutent, suivent ou téléchargent avant de pouvoir être utilisés, et contiennent des textes, des images, des boutons, des superpositions, des pop- les ups qui indiquent ou impliquent explicitement ou implicitement le partage par les utilisateurs, tels que Windows, les mini-programmes qui incitent les utilisateurs à partager et à se propager par le biais de tentations de profit, les mini-programmes qui utilisent des mots exagérés pour contraindre et inciter les utilisateurs à partager, et ceux qui forcent ou incitent. les utilisateurs souhaitant ajouter des mini-programmes seront tous rejetés ;
Le petit programme pour lequel vous avez travaillé si dur a-t-il été abandonné avant même son lancement ? C'est tout simplement insupportable !
J'ai entendu un jour un dicton : "Puisque je ne peux pas te déplacer, alors je choisis de me laisser aller." Alors, puisqu'on ne peut pas changer les contraintes des normes officielles. , puis évitez les conflits avec lui. La solution est donc à peu près la suivante :
La première étape consiste à ajouter un mécanisme de jugement au fichier d'entrée du mini programme pour contrôler la version du mini programme.
La deuxième étape consiste à rédiger une version simple à soumettre pour révision.
La troisième étape consiste à attendre que l'examen soit réussi, puis à revenir à la version officielle via le mécanisme de jugement défini lors de la première étape.
Ensuite, parlons de son fonctionnement.
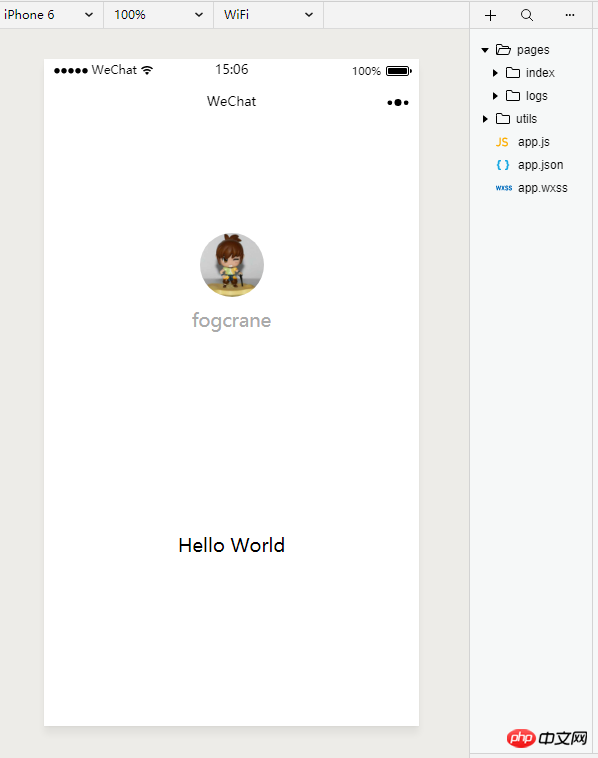
1. Tout d'abord, j'ai créé un projet QuickStart, comme indiqué ci-dessous : 
2. Ajoutez un mécanisme de jugement à wxml pour contrôler la version du mini programme. Le code spécifique est le suivant :
<!--index.wxml-->
<view class="" wx:if="{{ version == '0'}}" wx:key>
<!--此处为小程序第二入口,放的是能正常通过审核的简单代码-->
<text>hello</text>
</view>
<view class="" wx:else>
<!--此处为小程序第一入口,放的是正式上线后的代码,也就是提交后通不过审核的代码-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</view>Ensuite, la valeur de la version est définie dans index.js. Le code spécifique est le suivant :
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
version: 0
}Le résultat d'exécution est le suivant. :

3. Voyant cela, la deuxième étape de rédaction d'une version simple à soumettre pour révision est terminée. Mais ceci n'est qu'à titre de test. La version réelle à soumettre pour révision ne doit pas être trop simple. Je vous suggère d'insérer une version simple que vous avez créée auparavant.
4. Contrôler le changement de version. Il ressort du code que le changement de version dépend de la valeur de la version. Par conséquent, un champ de version peut être ajouté à l'interface de la version à soumettre pour révision pour répondre au besoin de changement de version dynamique. Tant que la version à soumettre pour révision peut être approuvée, remplacez le champ de version par un nombre différent de 0 pour revenir à la version officielle.
Bien que cette méthode puisse être utilisée pour éviter la révision, il est toujours recommandé que les mini-programmes développés soient sains et progressifs, et chacun est responsable de créer conjointement un environnement de mini-programme vert haha .
Recommandations associées :
Explication détaillée du cycle de vie de Mini programme WeChat
Partagez la méthode de définition dynamique du titre de la page dans l'applet WeChat
Exemple détaillé d'applet WeChat téléchargeant des images sur le serveur
Comment créer un mini serveur de programme WeChat localement
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Introduction aux cordes
Introduction aux cordes
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 Introduction au document en JS
Introduction au document en JS
 Utilisation des fonctions aléatoires du langage C
Utilisation des fonctions aléatoires du langage C
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Comment utiliser la fonction ronde
Comment utiliser la fonction ronde
 Linux trouver
Linux trouver