 interface Web
interface Web
 js tutoriel
js tutoriel
 vuejs implémente la fonction de filtrage et de pagination des données locales
vuejs implémente la fonction de filtrage et de pagination des données locales
vuejs implémente la fonction de filtrage et de pagination des données locales
Pour réaliser le projet, vous avez besoin d'une fonction de filtrage et de pagination basée sur les données locales. Ci-dessous, l'éditeur partagera les idées d'implémentation de vuejs pour implémenter la fonction de filtrage et de pagination des données locales sur la plateforme Script Home. il peut s'y référer. J'espère que cela pourra aider tout le monde.
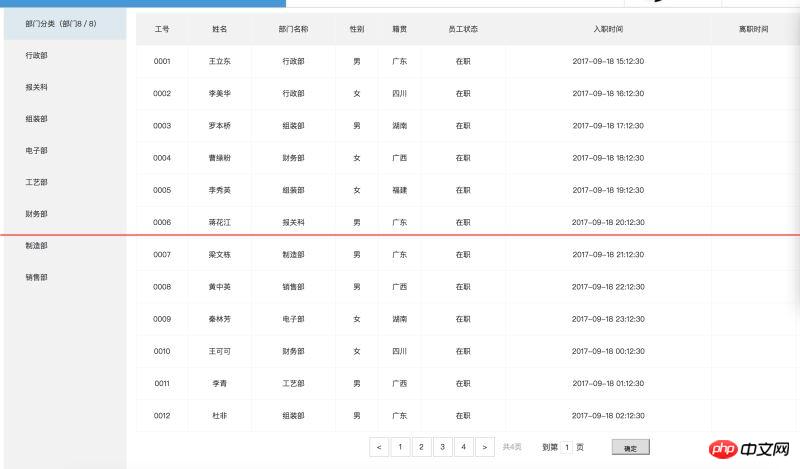
Rendu :

Exigences du projet : Cliquez sur la gauche pour filtrer les données, réaliser une pagination automatique, générer automatiquement le nombre de pages, cliquer pour sauter automatiquement
Code du projet : code js
var subList=new Vue({
el:'#main',
data:{
// subcontentData为本地数据
subContents:subcontentData,
// 页面需要展现的数据
yemiandata:[],
// 页面展现条数
datanum:12,
// 开始椰树
startnum:0,
// 结束椰树
endnum:1,
// 一共多少页
btnnum:0,
// 生成切换页面的按钮用
listnum:[],
// input跳转
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻页导致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 这里是判断筛选按钮
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('报关');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('组装');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('电子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工艺');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('财务');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('制造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('销售');
});
this.fenye();
break;
}
},
// 分野函数
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i<this.btnnum;i++){
this.listnum[i]=i+1;
}
btnwidth();
},
// 下一页函数
nextlist(){
if(this.endnum>= this.btnnum){
alert('最后一页了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一页函数
prevlist(){
if(this.startnum<= 0){
alert('第一页了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按钮跳转到制定的页面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一个监听。可以减少很多代码
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封装一下底部btn方法 底部自动大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth();Ce qui suit est le code du nœud html :
<p class="main_content">
<p class="table2_nav">
<ul id="sublist">
<li @click="filters(0)"><p class="blockcenter">部门分类(部门8/8)</p></li>
<li @click="filters(1)"><p class="blockcenter">行政部</p></li>
<li @click="filters(2)"><p class="blockcenter">报关科</p></li>
<li @click="filters(3)"><p class="blockcenter">组装部</p></li>
<li @click="filters(4)"><p class="blockcenter">电子部</p></li>
<li @click="filters(5)"><p class="blockcenter">工艺部</p></li>
<li @click="filters(6)"><p class="blockcenter">财务部</p></li>
<li @click="filters(7)"><p class="blockcenter">制造部</p></li>
<li @click="filters(8)"><p class="blockcenter">销售部</p></li>
</ul>
</p>
<p class="table2_content">
<p class="col-title bg-fff clearfix">
<h5 class="fl">告警策略报表统计</h5>
<p class="btn fl">
主机名称 <span class="caret"></span>
<p class="btn_down">
<ul>
<li>下啦</li>
<li>下啦2</li>
</ul>
</p>
</p>
<p class="fl btn2">
添加
</p>
</p>
<table width="1410px" class="table" id="tablelist tab">
<tr>
<th>工号</th>
<th>姓名</th>
<th>部门名称</th>
<th>性别</th>
<th>籍贯</th>
<th>员工状态</th>
<th>入职时间</th>
<th>离职时间</th>
<th>离职类别</th>
</tr>
<tr v-for="subContent in yemiandata">
<td>{{subContent.num}}</td>
<td>{{subContent.name}}</td>
<td>{{subContent.department}}</td>
<td>{{subContent.sex}}</td>
<td>{{subContent.addres}}</td>
<td>{{subContent.staic}}</td>
<td>{{subContent.jointime}}</td>
<td>{{subContent.leavetime}}</td>
<td>{{subContent.type}}</td>
</tr>
</table>
<p class="vuetab clearfix">
<ul class="fbtn clearfix" id="fbtn">
<li @click="prevlist()"><</li>
<!--<li @click="jemppage($event)">1</li>-->
<li v-for="list in listnum" @click="jemppage(list)">{{list}}</li>
<li @click="nextlist()">></li>
<p id="pages">共{{btnnum}}页</p>
<p id="gotoindex">到第 <input type="text" :value="jemp" v-model="jemp" id="inputnum"> 页</p>
<button id="gobtn" @click="goindex()">确定</button>
</ul>
</p>
</p>
</p> Parlons de l'idée : nous avons d'abord besoin d'un ensemble de données local et l'ajoutons à la page via vue. Dans la deuxième étape, nous devons faire une pagination, afin de pouvoir écrire une fonction, n'est-ce pas, nous avons donc. la fonction fenye suivante (le nom n'est pas standardisé, ne blâmez pas la crevette), la soi-disant pagination n'est rien de plus que diviser une grande donnée en chaque petite page pour l'affichage, j'ai donc écrit un tableau spécifiquement pour l'affichage, qui est yemiandata (pas non plus standardisé, j'ai dit parce que le site Web que j'ai créé a trop de contenu, donc les noms ont été épuisés, le croyez-vous ?), combien de pages avons-nous besoin d'obtenir plus tard, et de le transformer en bouton btn. Pour éviter les ennuis, j'ai ajouté une montre : utilisée pour surveiller le startnum (numéro de la page de départ). S'il change, changez l'affichage.
Étape 3 : Si vous souhaitez paginer, vous devez avoir la page précédente et la page suivante. C'est beaucoup plus simple. La page suivante augmentera à la fois le numéro de début et le numéro de fin, et vice versa pour. la page précédente.
Étape 4 : Il doit également y avoir un bouton pour cliquer sur le numéro de page pour sauter. Ce n'est pas difficile, laissez simplement cliquer sur le bouton pour accéder à la page spécifiée, mais est-ce nécessaire. écrire une fonction ? C'est irréaliste, n'est-ce pas, j'ai donc utilisé un tableau listnum pour stocker le nombre de boutons. Voici une explication de la raison pour laquelle les tableaux ne sont pas utilisés comme variables. Parce que v-for dans Vue ne prend pas en charge les boucles de variables, je suis passé aux tableaux pour faciliter le processus. génération de nœuds dans le code HTML précédent.
La cinquième étape indique que le filtrage est nécessaire. Pour filtrer, le groupe d'éléments qui doit être affiché est remplacé par la fonction de filtre qui contient les mots-clés spécifiés. Utilisez le filtre et inclut js pour filtrer. . Terminez. Écoutez, ça a échoué et il y avait beaucoup d'indéfinis. Pourquoi ? Examinez de plus près le fait que le tableau n'est pas réinitialisé, ce qui fait que le deuxième filtrage est basé sur le premier filtrage. Ensuite réinitialisez-le, vérifiez à nouveau, c’est fait !
Recommandations associées :
3.1.3 Routage de pagination multi-filtres
Compréhension approfondie de jQuery contrôle de pagination layui Utilisez
LayUI pour implémenter la fonction de pagination frontale
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment filtrer plus de 3 mots-clés en même temps dans Excel
Mar 21, 2024 pm 03:16 PM
Comment filtrer plus de 3 mots-clés en même temps dans Excel
Mar 21, 2024 pm 03:16 PM
Excel est souvent utilisé pour traiter les données dans le travail de bureau quotidien et il est souvent nécessaire d'utiliser la fonction « filtre ». Lorsque nous choisissons d'effectuer un « filtrage » dans Excel, nous ne pouvons filtrer que jusqu'à deux conditions pour la même colonne. Alors, savez-vous comment filtrer plus de 3 mots-clés en même temps dans Excel ? Ensuite, laissez-moi vous le démontrer. La première méthode consiste à ajouter progressivement les conditions au filtre. Si vous souhaitez filtrer trois informations éligibles en même temps, vous devez d'abord en filtrer une étape par étape. Au début, vous pouvez d'abord filtrer les employés nommés « Wang » en fonction des conditions. Cliquez ensuite sur [OK], puis cochez [Ajouter la sélection actuelle au filtre] dans les résultats du filtre. Les étapes sont les suivantes. De même, effectuez à nouveau le filtrage séparément
 Que dois-je faire s'il y a des données dans le tableau Excel mais que les blancs sont filtrés ?
Mar 13, 2024 pm 06:38 PM
Que dois-je faire s'il y a des données dans le tableau Excel mais que les blancs sont filtrés ?
Mar 13, 2024 pm 06:38 PM
Excel est un logiciel de bureau fréquemment utilisé. De nombreux utilisateurs enregistrent diverses données dans le tableau, mais le tableau contient clairement des données et est vide lors du filtrage. Concernant ce problème, de nombreux utilisateurs ne savent pas comment le résoudre. , le contenu de ce didacticiel logiciel est de fournir des réponses à la majorité des utilisateurs. Les utilisateurs dans le besoin sont invités à consulter les solutions. Que dois-je faire s’il y a des données dans le tableau Excel mais que les blancs sont filtrés ? La première raison est que le tableau contient des lignes vides. Nous souhaitons filtrer toutes les personnes portant le nom de famille « Li », mais nous pouvons voir que les résultats corrects ne sont pas filtrés car le tableau contient des lignes vides. Comment gérer cette situation ? Solution : Étape 1 : Sélectionnez tout le contenu, puis filtrez. Appuyez sur c.
 Comment utiliser la fonction de filtre Excel avec plusieurs conditions
Feb 26, 2024 am 10:19 AM
Comment utiliser la fonction de filtre Excel avec plusieurs conditions
Feb 26, 2024 am 10:19 AM
Si vous avez besoin de savoir comment utiliser le filtrage avec plusieurs critères dans Excel, le didacticiel suivant vous guidera à travers les étapes pour vous assurer que vous pouvez filtrer et trier efficacement vos données. La fonction de filtrage d'Excel est très puissante et peut vous aider à extraire les informations dont vous avez besoin à partir de grandes quantités de données. Cette fonction peut filtrer les données en fonction des conditions que vous définissez et afficher uniquement les pièces qui remplissent les conditions, rendant la gestion des données plus efficace. En utilisant la fonction de filtre, vous pouvez trouver rapidement des données cibles, ce qui vous fait gagner du temps dans la recherche et l'organisation des données. Cette fonction peut non seulement être appliquée à de simples listes de données, mais peut également être filtrée en fonction de plusieurs conditions pour vous aider à localiser plus précisément les informations dont vous avez besoin. Dans l’ensemble, la fonction de filtrage d’Excel est très utile
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment filtrer le contenu en double dans Word
Mar 19, 2024 pm 07:01 PM
Comment filtrer le contenu en double dans Word
Mar 19, 2024 pm 07:01 PM
Lorsqu'il s'agit de filtrer le contenu en double, la première chose à laquelle vous pouvez penser est de filtrer les valeurs numériques dans Excel. En fait, dans Word, nous pouvons également filtrer le texte en double dans les documents. Lorsque vous n'êtes pas sûr d'avoir mal saisi un mot, vous pouvez utiliser le filtre pour y jeter un œil. Cette étape est très pratique. L'éditeur ci-dessous vous apprendra à filtrer le contenu en double dans Word. Amis qui veulent apprendre, venez étudier dur ! 1. Tout d'abord, nous ouvrons le document Word que nous souhaitons filtrer sur l'ordinateur, comme le montre la figure ci-dessous. 2. Ensuite, nous sélectionnons le texte que nous voulons rechercher, comme le montre la flèche rouge dans l'image ci-dessous. 3. Appuyez sur [ctrl+H] sur le clavier pour afficher la commande Rechercher et remplacer. La flèche rouge dans la figure ci-dessous pointe vers le.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande





