
Cet article partage principalement avec vous une solution au problème de débogage du point d'arrêt de la machine réelle React Native + erreur de chargement des ressources inter-domaines. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Écrit devant
Je n'avais rien à faire, alors j'ai joué avec React Native pendant un moment. Par rapport à avant, l'expérience de développement est bien meilleure. Cependant, j'ai rencontré un problème avec des erreurs de chargement de ressources inter-domaines lors du débogage des points d'arrêt de la machine réelle. Après quelques explorations, je l'ai finalement résolu. L'inspection visuelle a révélé qu'il s'agissait d'un bug dans le service de débogage de la nouvelle version de RN.
Il devrait y avoir de nombreux étudiants qui ont rencontré des problèmes similaires. Je les enregistrerai ici et m'y référerai si nécessaire.
Comment déboguer avec des points d'arrêt
Tout d'abord, chargez et exécutez l'application RN sur la machine réelle (le processus est omis).
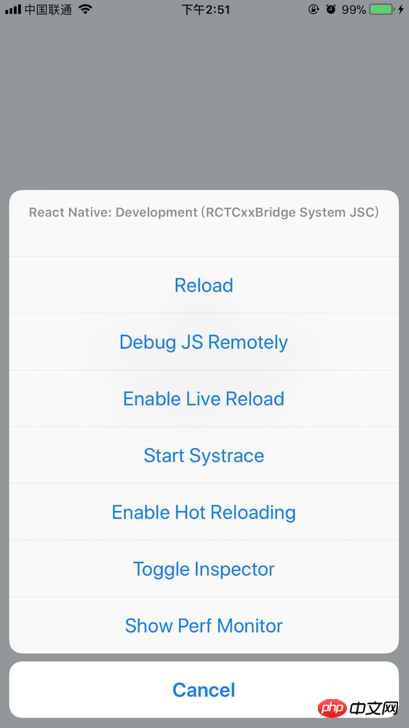
Ensuite, secouez le téléphone pour afficher le menu de développement et sélectionnez "Debug JS Remotely".

Chrome ouvrira automatiquement l'interface de débogage, l'adresse est http://localhost:8081/debugger-ui/. Ouvrez la console, recherchez le fichier que vous souhaitez déboguer, ajoutez un point d'arrêt et c'est terminé.

Problème : erreur de chargement des ressources inter-domaines
Idéalement, après les étapes ci-dessus, vous pouvez volontiers déboguer avec des points d'arrêt. Mais la situation réelle n'était pas aussi fluide. Après avoir modifié l'hôte conformément aux directives officielles, le problème persistait.
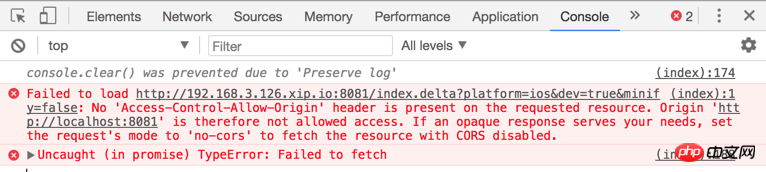
Le message d'erreur affiché sur la console est tel qu'indiqué dans la figure, et il y a une erreur lors du chargement des ressources inter-domaines. 192.168.3.126 est l'adresse IP de l'intranet local et le nom de domaine de la ressource d'erreur est 192.168.3.126.xip.io.

Sans une compréhension approfondie du RN, j'ai eu deux idées, dont les détails seront discutés plus tard.
Laissez les ressources avec des erreurs de chargement avoir la même origine que la page de débogage
Laissez le service de débogage prendre en charge le chargement inter-domaines des ressources
Solution 1 : Remplacer le nom d'hôte
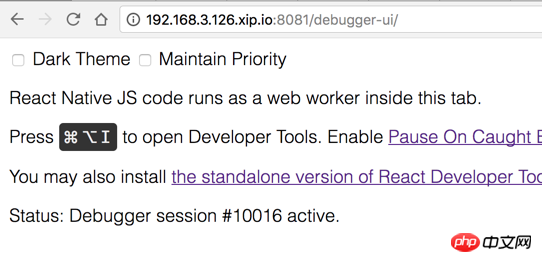
Remplacez localhost par 192.168.3.126.xip.io, c'est-à-dire que nous accédons à l'interface de débogage via http://192.168.3.126.xip.io:8081/debugger-ui/.
L'interface de débogage est accessible normalement, les ressources sont chargées normalement, c'est fait.

192.168.3.126.xip.io Ce nom d'hôte semble un peu étrange. Le principe sous-jacent sera présenté plus en détail plus tard.
Solution 2 : CORS
Dans le problème github "Problème CORS avec le débogage à distance JS lors de l'utilisation de xip.io", un développeur a signalé la même erreur.
Il l'a résolu comme ceci :
Trouvez le module node_modules/metro, modifiez les fichiers Server/index.js et index.js.flow et ajoutez le code suivant à la méthode _processDeltaRequest.
mres.setHeader("Access-Control-Allow-Origin", "*");Cette méthode n'est pas recommandée, mais si vous êtes pressé de la déboguer, autant l'essayer.
Qu'est-ce que 192.168.3.126.xip.io
De nombreux étudiants peuvent être confus lorsqu'ils voient ce nom d'hôte. Comment accéder avec succès à un nom d'hôte qui ne semble pas exister ?
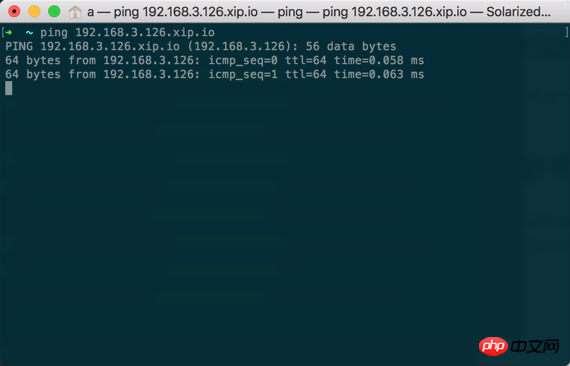
Après avoir pingé dans la console, l'adresse IP renvoyée est 192.168.3.126.

En fait, c'est très simple. xip.io est un nom de domaine spécial Lorsque vous interrogez l'adresse IP correspondant au nom de domaine xxx.xip.io, il s'agit d'un nom de domaine spécial. renverra directement xxx.
Par exemple : L'adresse IP intranet de mon ordinateur portable est 192.168.3.126. Lorsque j'accède à 192.168.3.126.xip.io, l'adresse IP renvoyée par la requête DNS est 192.168.3.126.
Son principe est également très simple. Le détenteur de xip.io a construit son propre service de résolution DNS sur le réseau public Lorsque l'utilisateur initie une requête DNS pour xxx.xip.io, il renverra directement xxx. .
Écrit au dos
Les solutions inter-domaines mentionnées ci-dessus ne sont en fait pas satisfaisantes. S'il existe une meilleure solution, veuillez en informer l'auteur, merci.
Recommandations associées :
Explication détaillée de la création d'un environnement de développement pour React Native
React Native utilise la méthode Fetch pour envoyer Requêtes POST
Exemple détaillé de la classe d'outils de format de conversion d'heure React Native
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre passerelle et routeur
La différence entre passerelle et routeur
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment réparer libcurl.dll manquant sur votre ordinateur
Comment réparer libcurl.dll manquant sur votre ordinateur
 Supprimer les informations exif
Supprimer les informations exif
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 Comment restaurer des amis après avoir été bloqué sur TikTok
Comment restaurer des amis après avoir été bloqué sur TikTok
 Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript