 interface Web
interface Web
 js tutoriel
js tutoriel
 Partagez comment installer npm en utilisant la dernière version de nodejs
Partagez comment installer npm en utilisant la dernière version de nodejs
Partagez comment installer npm en utilisant la dernière version de nodejs
Cet article présente principalement l'explication détaillée de l'utilisation de npm pour installer la dernière version de nodejs. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
# Installer nodejs
Ce qui suit est la méthode d'installation en ligne de commande. Les lecteurs peuvent également le télécharger et l'installer à partir du site officiel de nodejs.
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
Mettre à niveau npm vers la dernière version
sudo npm install npm@latest -g
Souvent, nodejs installé à partir de la ligne de commande est pas la dernière version, et la mise à niveau de nodejs n'est pas une affaire très simple ; pour le moment, nous devons utiliser le module de gestion de version de nodejs très facile à utiliser n
sudo npm install -g n
à installer et à spécifier via le module n Version de nodejs
sudo n latest sudo n stable sudo n lts
Nous pouvons vérifier si l'installation est réussie et si elle est installée sur la version souhaitée en regardant le numéro de version
node -v npm -v
# Parlez de npm
1. gestionnaire de nodejs. Il est utilisé pour la gestion des plug-ins de nœuds, y compris l'installation, la désinstallation, la gestion des dépendances, etc.
2 Utilisez npm pour installer les plug-ins, la syntaxe est ; name> [-g] [--save-dev]
2,1 < name> : Le nom du plugin à gérer, par exemple : npm install gulp-less --save -dev
2.2 -g : Installation globale. Facultatif, s'il n'est pas ajouté, le plug-in sera installé dans le dossier node_modules du répertoire d'emplacement actuel. L’avantage de l’installation globale est qu’elle peut être appelée de n’importe où via la ligne de commande.
2.3 --save : Enregistrez les informations de configuration dans le fichier package.json. package.json est le fichier de configuration du projet nodejs.
2.4 -dev : Enregistrer dans le nœud devDependencies de package.json Si -dev n'est pas ajouté, il sera enregistré dans le nœud de dépendances.
2.5 Pourquoi devrais-je l'enregistrer dans package.json ? Le package de plug-ins de nœud étant très volumineux, la gestion des versions n'est pas incluse. L'ajout des informations de configuration à package.json peut indiquer que ces plug-ins nécessitent une gestion des versions. Lorsque vous parcourez ou utilisez d'autres développeurs, vous pouvez comprendre quelle version du plug-in. Le plug-in doit être utilisé en même temps, utilisez npm intstall pour télécharger les packages requis en fonction du contenu spécifié dans package.json lors de l'installation. De plus, utiliser npm install --production téléchargera uniquement le package du nœud de dépendances dans package.json
3. Utilisez npm pour désinstaller le plug-in Le format de syntaxe est : npm uninstall
3.1 Ne supprimez pas le package du plug-in directement localement
3.2 Supprimez tous les plug-ins, la syntaxe est : npm uninstall gulp-less gulp-gulify gulp-concat ...
3.3 Suppression unique avec rimraf : npm install rimraf -g, utilisation rimraf node_modules
4. Utilisez npm pour mettre à jour le plug-in, le la syntaxe est : npm update
4.1 Mettre à jour tous les plug-ins : "npm update [--save-dev]
5. Afficher l'aide de npm, la syntaxe est : npm help
6. Afficher le Pour installer le plug-in, la syntaxe est : npm list
# Sélectionnez cnpm<. 🎜>
- Le service npm est à l'étranger, il est donc fortement affecté par le réseau, et il apparaît souvent anormal, l'équipe Taobao a réalisé un miroir npmjs.org complet pour cela, et le La fréquence de synchronisation des versions est toutes les 10 minutes. L'adresse officielle du site Web est : http://npm.taobao.org
- Installez cnpm. Utilisez la commande npm install cnpm -g --registry=. https://registry.npm.taobao.org. Une fois l'installation terminée, utilisez cnpm -v pour vérifier si l'installation a réussi
- Comment utiliser cnpm et npm est complètement le pareil, changez simplement npm en cnpm
# Créer un nouveau fichier package.json
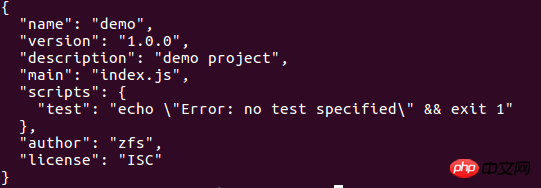
Le fichier package.json est basé sur nodejs Un essentiel fichier de configuration du projet, il est enregistré dans le répertoire racine sous la forme d'un fichier json normal{
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
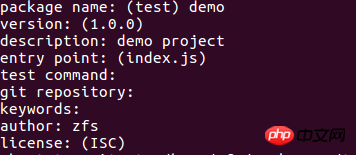
}cd ~/workspace/demo npm init


Mise à jour sous windows Explication détaillée des méthodes de npm et node
Explication détaillée de la méthode de nvm gérant les différentes versions de node et npm
Détaillé explication d'exemples de packages npm privés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
Les principales différences entre Node.js et Tomcat sont : Runtime : Node.js est basé sur le runtime JavaScript, tandis que Tomcat est un conteneur de servlet Java. Modèle d'E/S : Node.js utilise un modèle asynchrone non bloquant, tandis que Tomcat est un modèle de blocage synchrone. Gestion de la concurrence : Node.js gère la concurrence via une boucle d'événements, tandis que Tomcat utilise un pool de threads. Scénarios d'application : Node.js convient aux applications en temps réel, gourmandes en données et à forte concurrence, et Tomcat convient aux applications Web Java traditionnelles.
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.





