
Cet article présente principalement l'exemple de code des statistiques de points enterrés CSS. L'éditeur pense qu'il est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Lorsque l'échelle d'un site Web ou d'une application atteint un certain niveau et qu'il est nécessaire d'analyser les opérations correspondantes des utilisateurs sur l'application ou le site Web, il est nécessaire de se concentrer sur les statistiques du comportement des utilisateurs. l'implémentation spécifique nécessite d'écrire des scripts JS pour enterrer les points de l'interface d'événement et de réglage, aujourd'hui j'ai une nouvelle façon de suivre les statistiques, ce qui est rafraîchissant. Le code suivant est une démonstration simple.
//index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>CSS埋点</title>
<style>
.background {
background-size: 100% 100%;
width: 100%;
height: 100%;
position: fixed;
z-index: -100;
}
html {
background-color: #fff;
}
.notice-content {
border: 1px #ccc solid;
padding: 19px;
border-radius: 10px;
width: 80%;
margin-left: 10%;
margin-top: 10%;
}
.check-content {
padding: 0!important;
width: 80%!important;
margin-left: 25px;
margin-top: 10px;
}
.confirm {
float: left;
position: relative!important;
left: 6%;
height: 32px!important;
line-height: 32px!important;
}
.btn {
border: 1px solid #ff6689;
background-color: #ff6689;
width: 60%;
margin-left: 20%;
margin-top: 36px;
font-size: 16px;
font-weight: bold;
color: #FFFFFF;
}
.title {
display: block;
text-align: center;
font-size: 20px;
margin-bottom: 19px;
}
span {
display: block;
margin-bottom: 7px;
}
.mui-checkbox input[type=checkbox]:checked:before,
.mui-radio input[type=radio]:checked:before {
color: #ff6689;
}
.body-content {
width: 100%;
height: 100%;
}
body {
background-color: rgba(239, 239, 244, 0)!important;
}
.link:active::after{
margin: 100px 100px;
color: red;
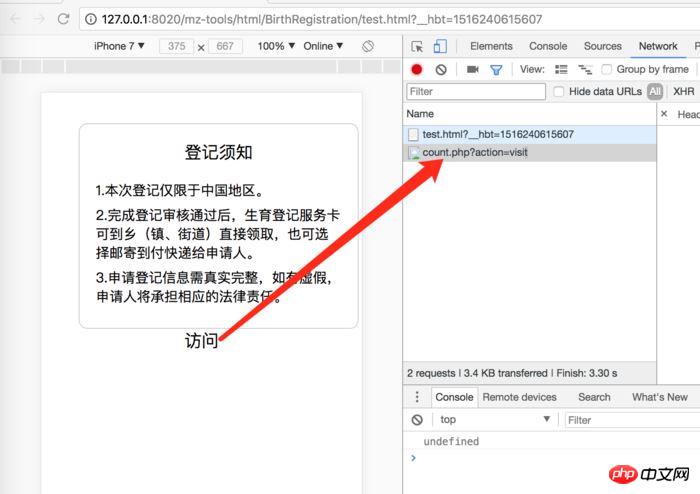
content: url("http://192.168.1.100:8888/Hotels_Server/view/count.php?action=visit");
}
</style>
</head>
<body>
<p class="loading">
</p>
<p style="" class="body-content">
<p class="background">
<!-- <img id="background" src="img/background.png"> -->
</p>
<p class="notice-content">
<label class="title">登记须知</label>
<span>1.本次登记仅限于中国地区。</span>
<span>2.完成登记审核通过后,生育登记服务卡可到乡(镇、街道)直接领取,也可选择邮寄到付快递给申请人。</span>
<span>3.申请登记信息需真实完整,如有虚假,申请人将承担相应的法律责任。</span>
</p>
<a class="link title">访问</a>
</p>
</body>
</html>//count.php
<?php
/**
* Created by PhpStorm.
* User: geek
* Date: 2018/1/18
* Time: 上午9:56
*/
$actionName = $_REQUEST["action"];
//时间格式化
$time = time();
$time = Date("Y-m-d",$time);
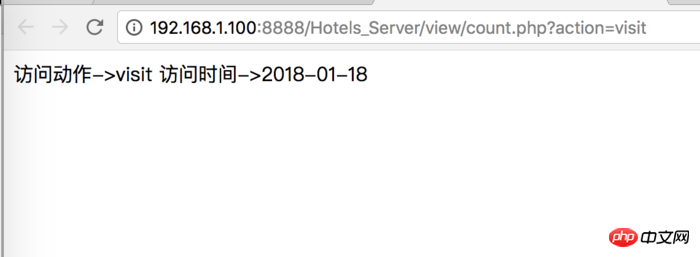
echo "访问动作->" .$actionName. " 访问时间->" . $time;
?>
statistiques de clics CSS

Recommandations associées :
javascript - points d'enfouissement du site Web, données statistiques des utilisateurs
php implémente la fonction de statistiques de mots
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!