
Cet article présente principalement la méthode JS pour obtenir le pinyin, le pinyin complet et le pinyin mixte de la première lettre des caractères chinois. Il implique l'utilisation du plug-in ChinesePY.js et des compétences opérationnelles liées à la réponse aux événements. Je peux m'y référer. J'espère que cela pourra aider tout le monde.
Ici, vous devez utiliser un plug-in js pour obtenir le pinyin des caractères chinois. Vous pouvez cliquer iciTélécharger ce site.
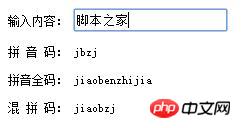
L'effet de course est le suivant :

Exemple de code complet :
<!DOCTYPE HTML>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="ChinesePY.js"></script>
</head>
<body style="font-size:12px">
<form>
输入内容: <input type="text" onkeyup="pym.innerHTML = Pinyin.GetJP(this.value);allpym.innerHTML=Pinyin.GetQP(this.value);
staffpym.innerHTML=Pinyin.GetHP(this.value);" /> <br /><br />
拼 音 码: <span id="pym"></span><br /><br />
拼音全码: <span id="allpym"></span><br /><br />
混 拼 码: <span id="staffpym"></span>
</form>
</body>
</html> Recommandations associées :
Exemple détaillé de la façon dont PHP convertit les caractères chinois en pinyin
Implémentation JQuery des caractères chinois de l'espace QQ en partage de fonctions pinyin
Implémentation JS de méthodes pour obtenir différents types de pinyin
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!