 interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery jsp réalise l'effet de liaison à trois niveaux des provinces, des villes et des comtés (avec le code source)_jquery
jQuery jsp réalise l'effet de liaison à trois niveaux des provinces, des villes et des comtés (avec le code source)_jquery
jQuery jsp réalise l'effet de liaison à trois niveaux des provinces, des villes et des comtés (avec le code source)_jquery
L'exemple de cet article décrit comment jQuery jsp obtient l'effet de liaison à trois niveaux des provinces, des villes et des comtés. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Ici, la base de données MySQL est utilisée pour stocker des informations sur toutes les provinces, villes, comtés et régions du pays (cliquez ici pour télécharger le code source )
Packs de pots usagés
Gson.jar de Google
connecteur mysql-java-5.1.13-bin.jar
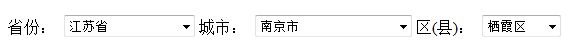
Publiez la photo expérimentale :

Afficher la page index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>省市区三级联动下拉菜单</title>
<script type="text/javascript" src="<%=path %>/js/jquery/jquery-1.7.min.js"></script>
<script type="text/javascript" src="<%=path %>/js/json/json-minified.js"></script>
</head>
<body>
<table>
<tr>
<td>
省份:
<select name="province" id="province" onchange="onSelectChange(this,'city');"></select>
城市:
<select name="city" id="city" onchange="onSelectChange(this,'district');">
<option value="">请选择</option>
</select>
区(县):
<select name="district" id="district">
<option value="">请选择</option>
</select>
</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
function onSelectChange(obj,toSelId){
setSelect(obj.value,toSelId);
}
function setSelect(fromSelVal,toSelId){
//alert(document.getElementById("province").selectedIndex);
document.getElementById(toSelId).innerHTML="";
jQuery.ajax({
url: "<%=path%>/getDropdownDataServlet",
cache: false,
data:"parentId="+fromSelVal,
success: function(data){
createSelectObj(data,toSelId);
}
});
}
function createSelectObj(data,toSelId){
var arr = jsonParse(data);
if(arr != null && arr.length>0){
var obj = document.getElementById(toSelId);
obj.innerHTML="";
var nullOp = document.createElement("option");
nullOp.setAttribute("value","");
nullOp.appendChild(document.createTextNode("请选择"));
obj.appendChild(nullOp);
for(var o in arr){
var op = document.createElement("option");
op.setAttribute("value",arr[o].id);
//op.text=arr[o].name;//这一句在ie下不起作用,用下面这一句或者innerHTML
op.appendChild(document.createTextNode(arr[o].name));
obj.appendChild(op);
}
}
}
setSelect('1','province');
</script>
Interaction de base de données GetDropdownDataServlet
public class GetDropdownDataServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
String parentId = request.getParameter("parentId");
if (parentId == null || parentId == "") {
parentId = "0";
}
Connection conn = null;
String json = "";
try {
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost/dropdown",
"root", "root");
Statement stat = conn.createStatement();
ResultSet rs = stat
.executeQuery("select region_id,region_name from region where parent_id = "
+ parentId);
ArrayList rsList = new ArrayList();
Map map = null;
while (rs.next()) {
map = new HashMap();
map.put("id", rs.getInt(1));
map.put("name", rs.getString(2));
rsList.add(map);
}
rs = null;
Gson gson = new Gson();
json = gson.toJson(rsList);
System.out.println("json=" + json);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} finally {
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
response.setCharacterEncoding("UTF-8");
response.getWriter().print(json);
}
}
J'espère que cet article sera utile à tous ceux qui programment jQuery.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment implémenter la fonction de pagination jsp
Mar 04, 2024 pm 04:40 PM
Comment implémenter la fonction de pagination jsp
Mar 04, 2024 pm 04:40 PM
Étapes de mise en œuvre : 1. Introduire la bibliothèque de balises JSTL dans la page JSP ; 2. Obtenir les données de la base de données ; 3. Paginer les données 4. Afficher la barre de navigation de pagination dans la page ; numéro et chaque page, récupérez simplement les données correspondantes des données de pagination et affichez-les sur la page.
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 JSP peut-il être remplacé par PHP ?
Mar 21, 2024 am 11:03 AM
JSP peut-il être remplacé par PHP ?
Mar 21, 2024 am 11:03 AM
JSP peut-il être remplacé par PHP ? JSP (JavaServerPages) et PHP (HypertextPreprocessor) sont des langages de script côté serveur couramment utilisés pour générer dynamiquement le contenu de pages Web. Bien qu’ils aient chacun leurs propres caractéristiques et avantages, peuvent-ils se remplacer complètement dans les applications pratiques ? Cet article analysera les avantages et les inconvénients des deux et les comparera à travers des exemples de code spécifiques. Voyons d’abord les caractéristiques respectives de JSP et PHP. JSP est basé sur Java





