 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'implémentation d'un plug-in de menu sympa dans Vue
Explication détaillée de l'implémentation d'un plug-in de menu sympa dans Vue
Explication détaillée de l'implémentation d'un plug-in de menu sympa dans Vue
Cet article vous présente principalement l'implémentation d'un plug-in de menu sympa basé sur Vue. Ce tutoriel nécessite que vous ayez certaines connaissances de base en CSS et en Vue. Cet article vous présente étape par étape de manière très détaillée. référez-vous-y. J'espère pouvoir aider tout le monde.
Écrit devant
J'ai récemment vu un plug-in de menu très cool, et j'ai toujours voulu le bricoler sous forme de vue. Qui m'a dit que j'étais un dé. -hard vue fan ? Si cela n'aime même pas :pensive:. :rire : Amusons-nous un peu et explorons la magie noire ensemble. Les lecteurs qui regardent ce tutoriel doivent avoir certaines connaissances de vue et css3.
Structure de cet article
1 Démonstration des effets
2. > 3. Explication des étapes clés
Texte
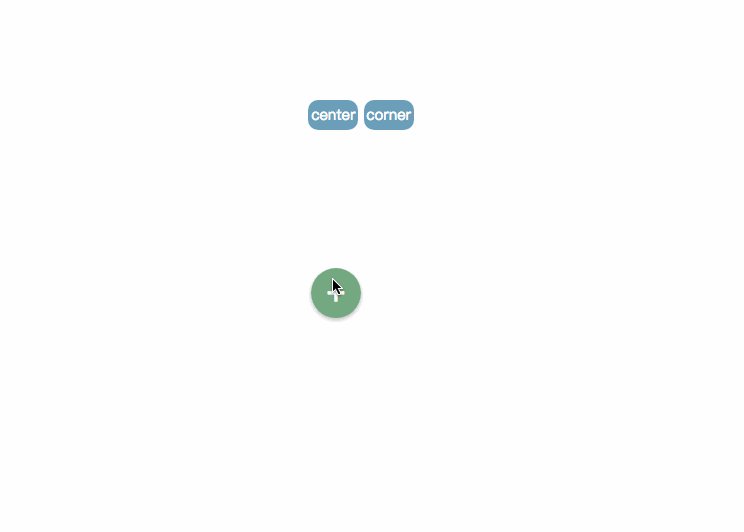
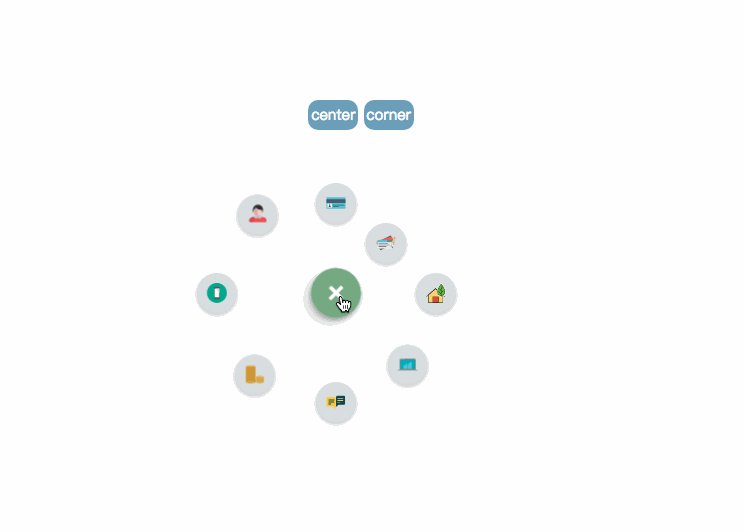
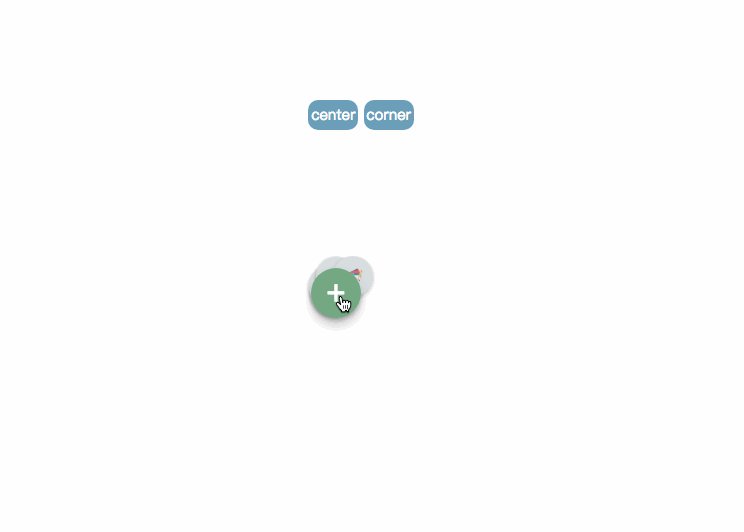
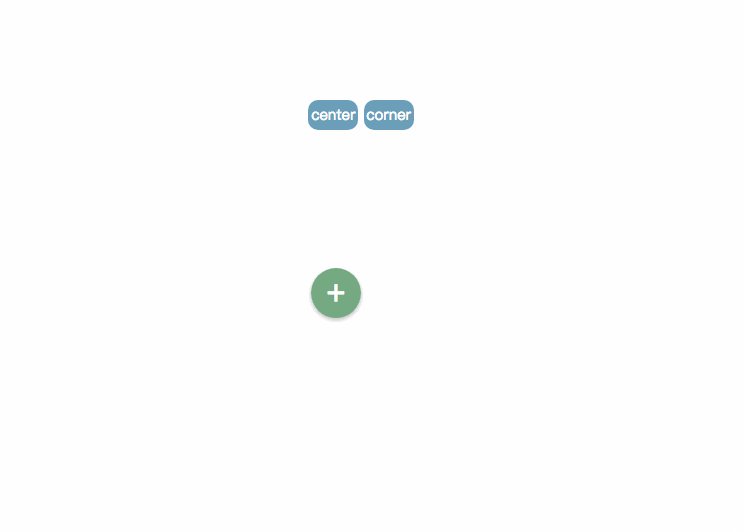
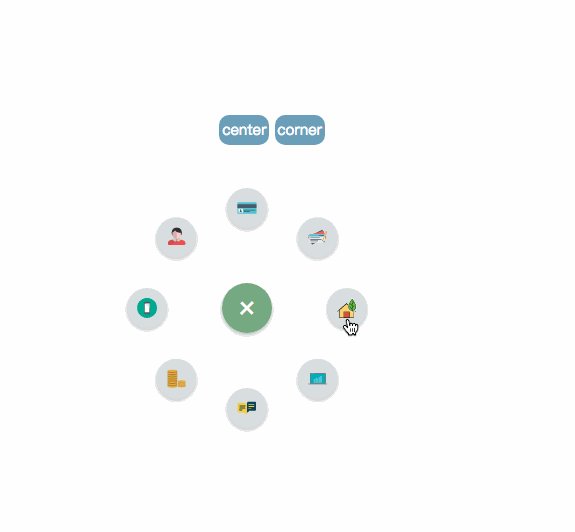
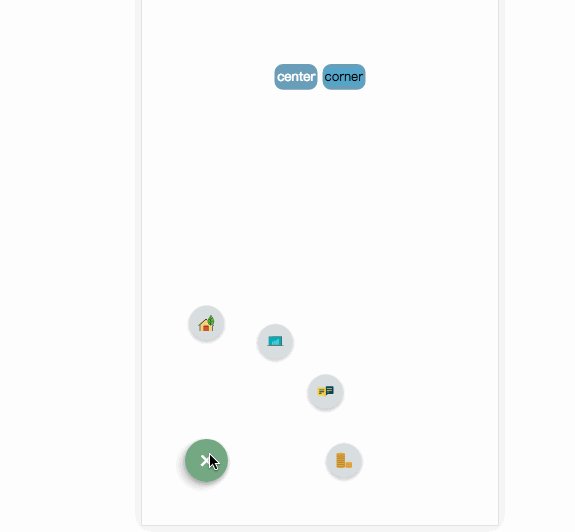
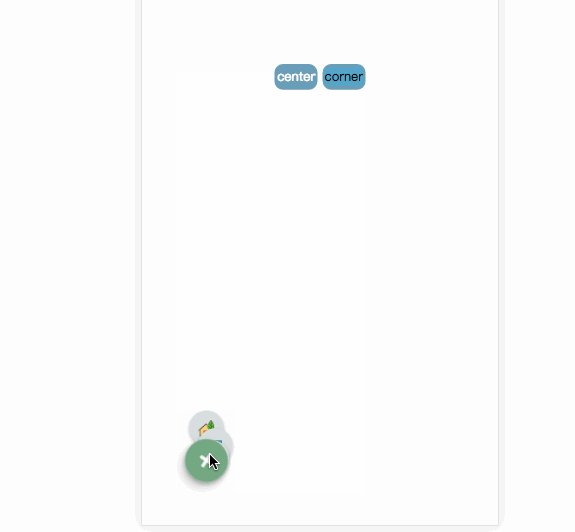
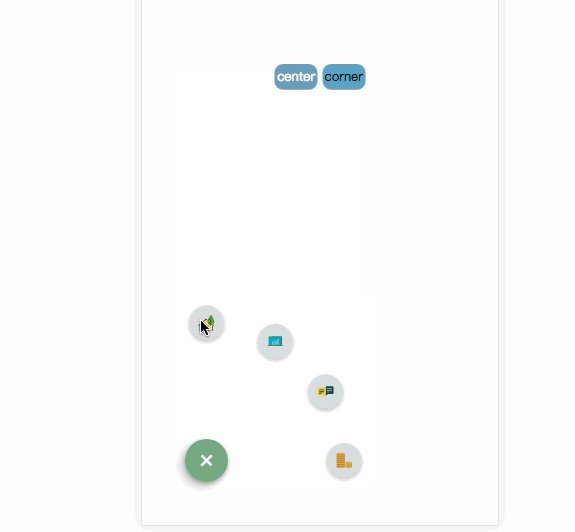
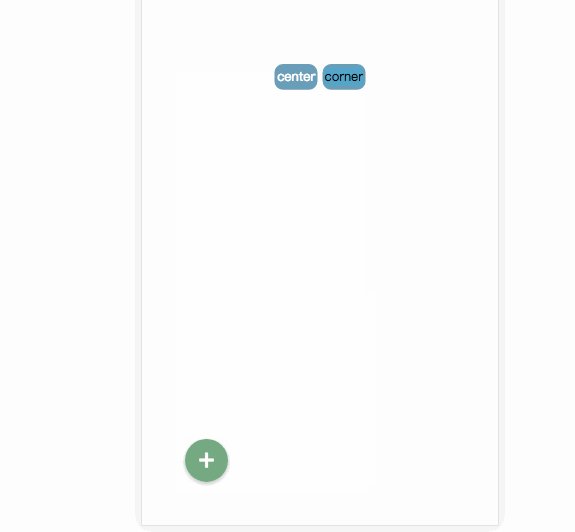
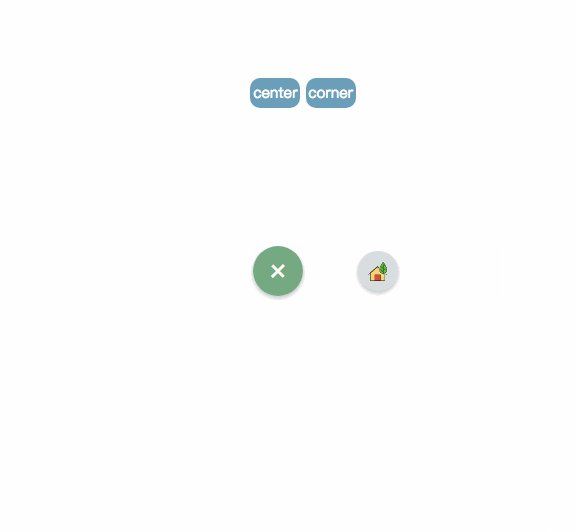
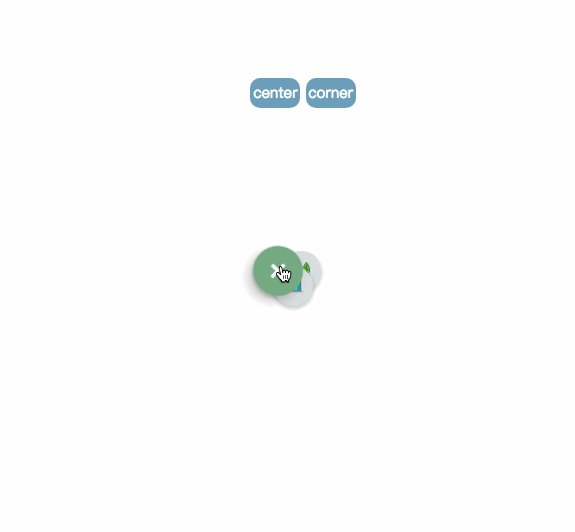
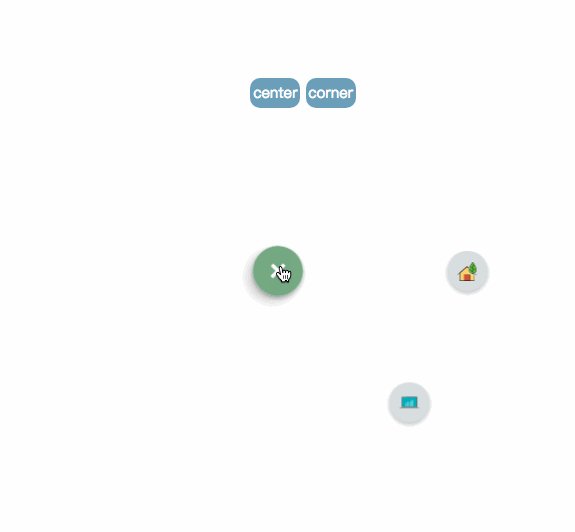
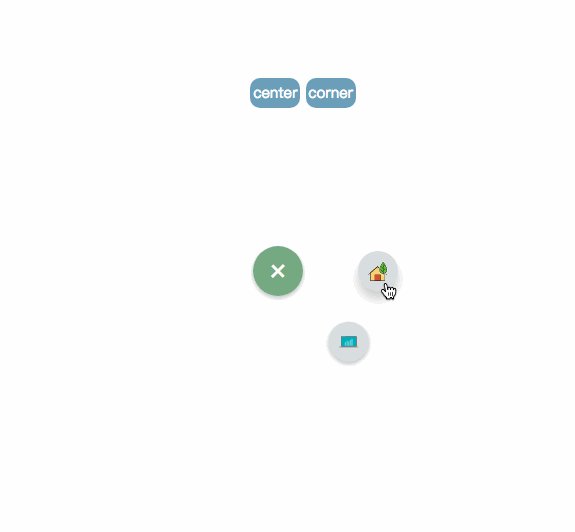
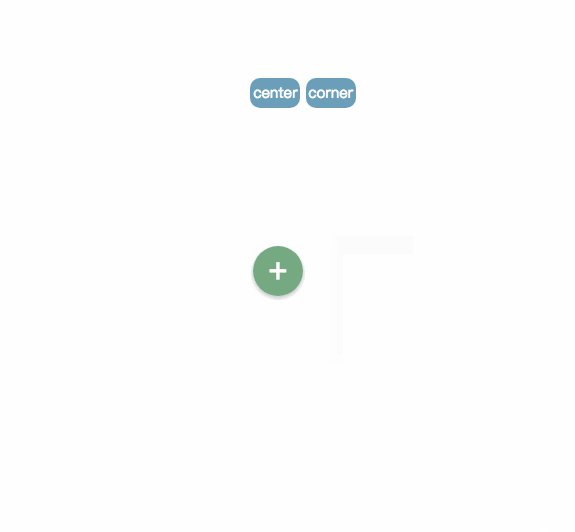
1. Démonstration d'effet
 pic_1
pic_1
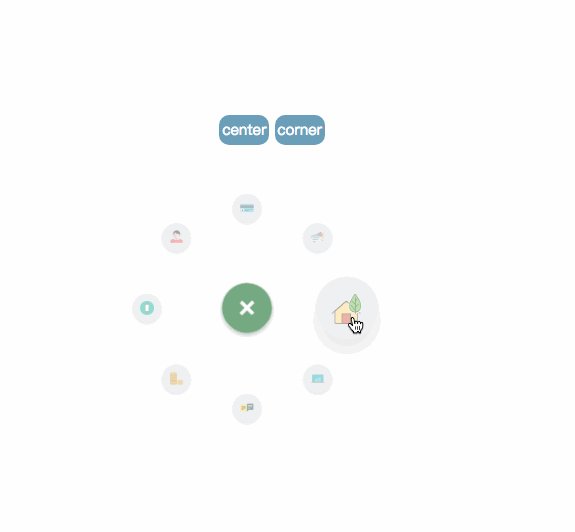
 pic2
pic2
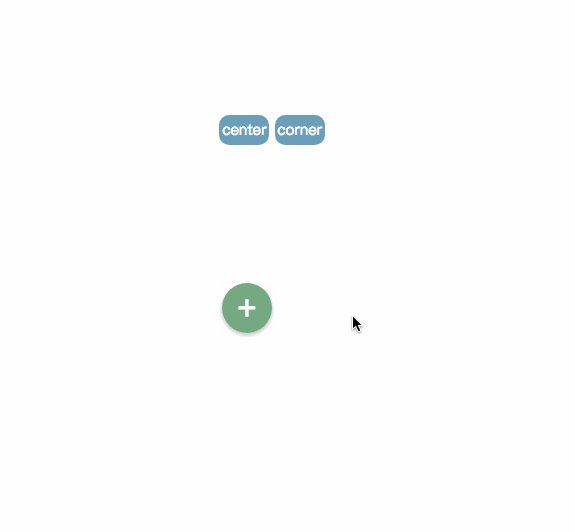
 pic_3
pic_3
Démo en ligne Démo en direct
Introduction à l'utilisation
Projet adresse : github .com/MingSeng-W/vue-bloom-menu, clonez le projet localement
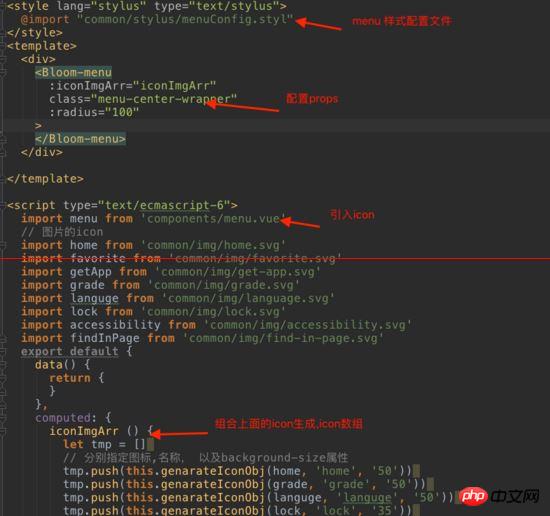
a. Introduisez d'abord le composant de menu dans le composant de fichier unique et importez menuConfig.stylus.
b. Configurez les paramètres correspondants Paramètres optionnels * rayon : par défaut est 100px, la distance entre l'élément et le bouton de menu. * startAngle : la valeur par défaut est 0, l'angle auquel l'élément commence est enregistré comme 0 avec le sens de l'horloge à 3 heures, puis le sens des aiguilles d'une montre est le sens croissant. * endAngle : la valeur par défaut est 315, l'angle du dernier élément. * itemNum : la valeur par défaut est 8* animationDuration : la valeur par défaut est de 0,5 s, le temps d'exécution de chaque animation d'élément * itemAnimationDelay : la valeur par défaut est de 0,04 s, l'intervalle de chaque élément temps de retard entre les déclencheurs d'animationParamètres requis* iconImgArrImportez l'icône dont vous avez besoin, puis générez iconImgArr (liaison d'attribut calculée) et transmettez-la comme accessoires Donnez le composant de menu la position du menu Actuellement, il existe deux positions, centre et coin, qui sont spécifiées dans la classe de menu. classe du centre : .menu-center-wrapperclasse du coin : .menu-left-corner-wrapper. Bien entendu, vous pouvez spécifier vous-même l’emplacement. Un exemple simple
démo
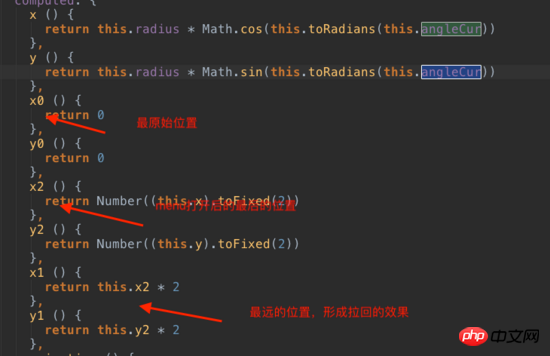
Étape 1 : Calculez les coordonnées horizontales et verticales une fois le menu développé. Les x et y sous les coordonnées
représentent respectivement la position de l'élément sur la page, en prenant x comme exemple.
x : la position d'origine, la dernière position développée de x2 et la position de transition au milieu de x1 (provoquant principalement un effet de « retrait »). Ce qui suit est une explication en image afin d'expliquer. C'est simple et clair, j'ai agrandi le rayon, multiplié et augmenté le temps d'exécution de l'animation.
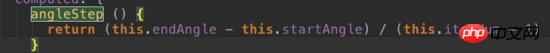
Explication de la position Calcul de la position : Calculez d'abord l'angle entre chaque élément. L'élément de départ est disposé dans le sens des aiguilles d'une montre. L'angle entre les éléments est égal à. (endAngle-startAngle)/(itemNum-1). L'angle selon lequel l'élément actuel doit être pivoté est : angleCur=startAngle+index*l'angle entre chaque élément. Après avoir obtenu l'angle de rotation de l'élément, multipliez Math.cos, Math.sin et radius pour obtenir son abscisse et son ordonnée
Calcul de la position : Calculez d'abord l'angle entre chaque élément. L'élément de départ est disposé dans le sens des aiguilles d'une montre. L'angle entre les éléments est égal à. (endAngle-startAngle)/(itemNum-1). L'angle selon lequel l'élément actuel doit être pivoté est : angleCur=startAngle+index*l'angle entre chaque élément. Après avoir obtenu l'angle de rotation de l'élément, multipliez Math.cos, Math.sin et radius pour obtenir son abscisse et son ordonnée
Code clé :
. Calculez l'angle de chaque élément
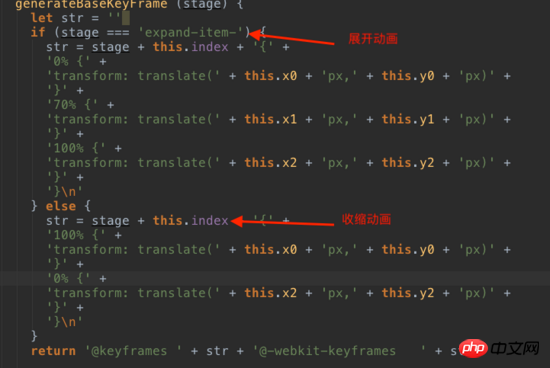
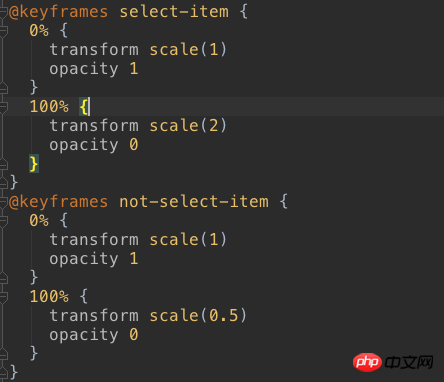
 La deuxième étape consiste à utiliser js pour générer dynamiquement une animation en fonction des coordonnées générées et à l'insérer dans le fichier de style au milieu.
La deuxième étape consiste à utiliser js pour générer dynamiquement une animation en fonction des coordonnées générées et à l'insérer dans le fichier de style au milieu.
 À cette étape, nous avons terminé de cliquer sur le menu pour développer et contracter.
À cette étape, nous avons terminé de cliquer sur le menu pour développer et contracter.
La deuxième étape consiste à terminer l'agrandissement et la disparition de l'élément après avoir cliqué sur l'élément, ainsi que le rétrécissement et la disparition des autres éléments
L'image clé de l'élément disparaît
L'image clé où l'élément disparaît est utilisée pour déclencher l'animation en utilisant vue pour fournir la transition Lorsque le v-show de l'élément est faux, c'est-à-dire lorsque. l'affichage est nul, l'animation est déclenchée.
est utilisée pour déclencher l'animation en utilisant vue pour fournir la transition Lorsque le v-show de l'élément est faux, c'est-à-dire lorsque. l'affichage est nul, l'animation est déclenchée.
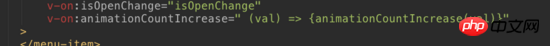
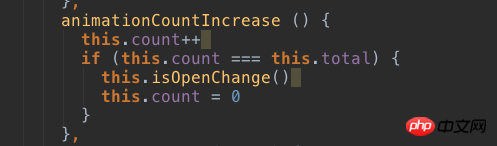
Une fois l'animation de chaque élément terminée, l'événement animationEnd sera déclenché et l'événement animationEnd de l'élément sera surveillé. Lorsque toutes les animations sont déclenchées en séquence, il sera rappelé que le menu doit être fermé (parent-. communication du composant enfant).
J'utilise v-on dans le composant menu pour écouter l'événement animationEnd Une fois la propre animation de l'élément exécutée, l'événement animationEnd est déclenché via $emit pour notifier le nombre d'animations du menu ++ lorsque le nombre atteint. le nombre total d'articles, menu à fermer.
code
code

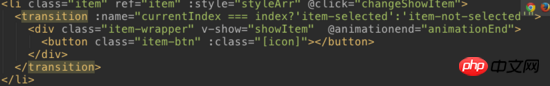
Lorsque vous ouvrez à nouveau le menu, vérifiez si le showItem lié à l'élément est faux, et si c'est le cas, réglez-le sur vrai. Lorsque vous cliquez, vous devez obtenir l'index de l'élément cliqué et obtenir le currentIndex global, qui est l'index de l'élément cliqué. Celui cliqué utilise l'animation de zoom avant, sinon l'animation de zoom arrière est utilisée.

pic_6

Recommandations associées :
html : balise de menu Explication détaillée de la définition de la liste de menus
10 articles recommandés sur Menu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Guide du débutant PyCharm : compréhension complète de l'installation du plug-in !
Feb 25, 2024 pm 11:57 PM
Guide du débutant PyCharm : compréhension complète de l'installation du plug-in !
Feb 25, 2024 pm 11:57 PM
PyCharm est un environnement de développement intégré (IDE) Python puissant et populaire qui fournit une multitude de fonctions et d'outils afin que les développeurs puissent écrire du code plus efficacement. Le mécanisme de plug-in de PyCharm est un outil puissant pour étendre ses fonctions. En installant différents plug-ins, diverses fonctions et fonctionnalités personnalisées peuvent être ajoutées à PyCharm. Par conséquent, il est crucial pour les débutants de PyCharm de comprendre et de maîtriser l’installation de plug-ins. Cet article vous donnera une introduction détaillée à l'installation complète du plug-in PyCharm.
![Erreur de chargement du plugin dans Illustrator [Corrigé]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 PyCharm Community Edition prend-il en charge suffisamment de plugins ?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition prend-il en charge suffisamment de plugins ?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition prend-il en charge suffisamment de plugins ? Besoin d'exemples de code spécifiques Alors que le langage Python devient de plus en plus largement utilisé dans le domaine du développement logiciel, PyCharm, en tant qu'environnement de développement intégré (IDE) Python professionnel, est favorisé par les développeurs. PyCharm est divisé en deux versions : la version professionnelle et la version communautaire. La version communautaire est fournie gratuitement, mais sa prise en charge des plug-ins est limitée par rapport à la version professionnelle. La question est donc la suivante : PyCharm Community Edition prend-il en charge suffisamment de plug-ins ? Cet article utilisera des exemples de code spécifiques pour
 Explication détaillée de la façon d'installer et de configurer le plug-in EclipseSVN
Jan 28, 2024 am 08:42 AM
Explication détaillée de la façon d'installer et de configurer le plug-in EclipseSVN
Jan 28, 2024 am 08:42 AM
Explication détaillée de la façon d'installer et de configurer le plug-in EclipseSVN. Eclipse est un environnement de développement intégré (IDE) largement utilisé qui prend en charge de nombreux plug-ins différents pour étendre ses fonctionnalités. L'un d'eux est le plugin EclipseSVN, qui permet aux développeurs d'interagir avec le système de contrôle de version Subversion. Cet article détaille comment installer et configurer le plug-in EclipseSVN et fournit des exemples de code spécifiques. Étape 1 : Installez le plug-in EclipseSVN et ouvrez Eclipse



