Comment HBuilder emballe l'application Web dans apk
Cet article vous propose principalement une méthode d'utilisation de HBuilder pour empaqueter une application Web de développement front-end dans un apk. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Le développement front-end d'aujourd'hui peut être considéré comme une centaine de fleurs qui s'épanouissent, tout peut être fait, sauf que vous n'y pensez pas. Aujourd'hui, je vais brièvement vous présenter comment en développer une seule. -application utilisant vue, ng ou réagir. Conditionnée en apk et exécutée sur les appareils mobiles.
Ici, nous prenons vue à titre d'exemple. D'autres sont similaires. Vous pouvez trouver les informations correspondantes en fonction de votre propre situation.
La première étape consiste à installer node. Si vous utilisez un ER frontal, cela ne devrait pas avoir besoin d'être trop introduit.
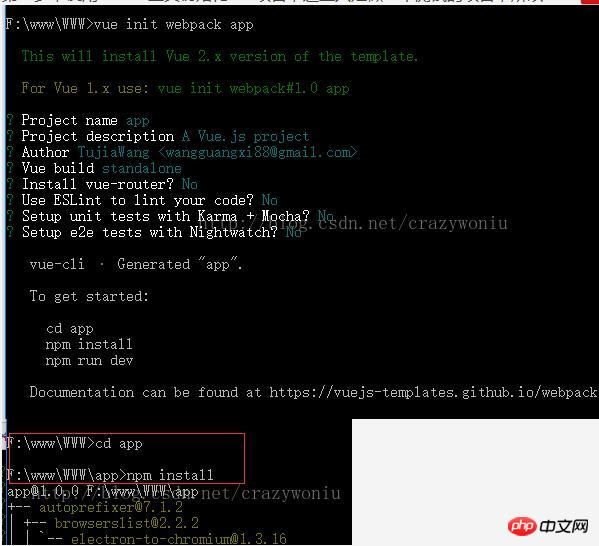
La deuxième étape consiste à utiliser l'outil vue-cli pour initialiser le projet vue. Il s'agit simplement d'un projet de test, donc vue-router et d'autres éléments n'ont pas besoin d'être installés. la situation spécifique.

La troisième étape est le développement régulier, comme les fonctions que vous souhaitez implémenter, etc.
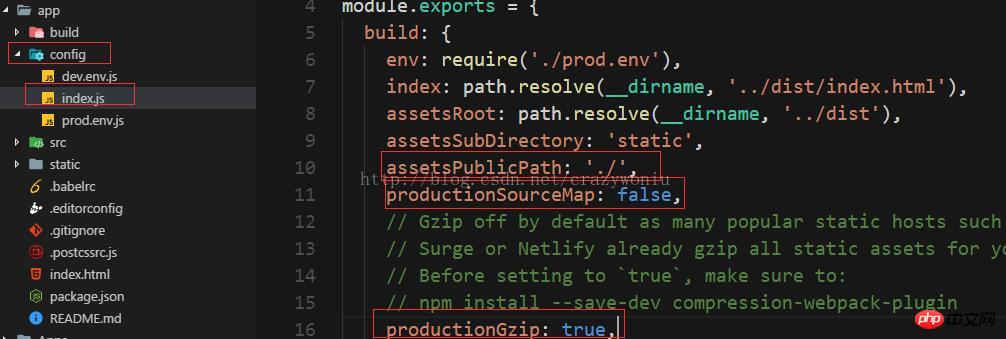
La quatrième étape, une fois le développement terminé, vous devez configurer plusieurs configurations avant que le projet ne soit un projet en ligne, comme suit :

Ce qui précède concerne principalement la configuration précédente.
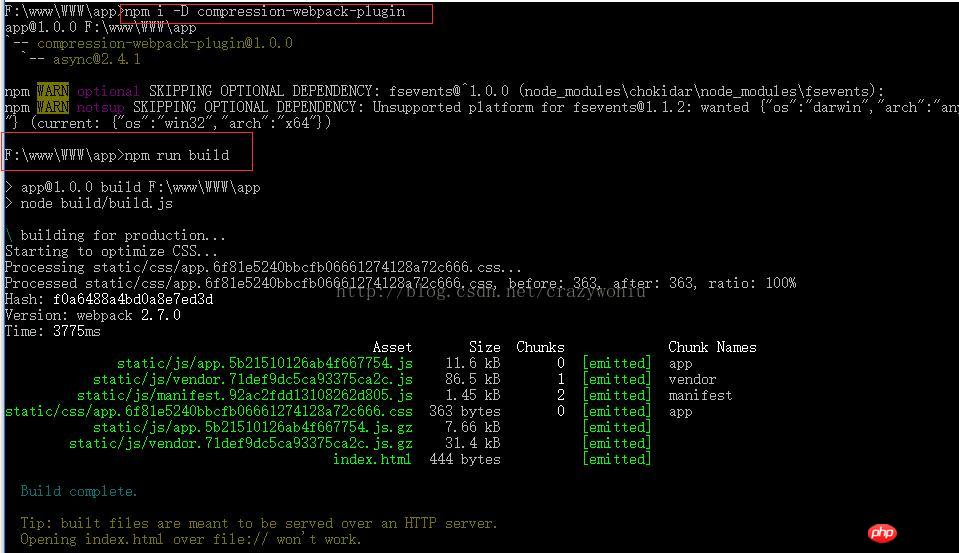
La cinquième étape consiste à packager le projet.

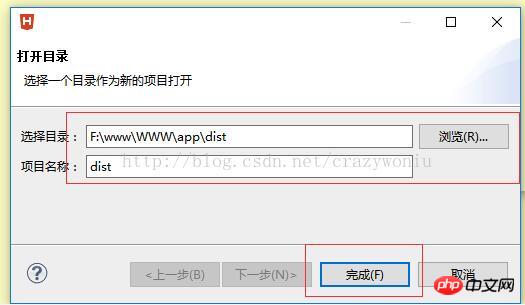
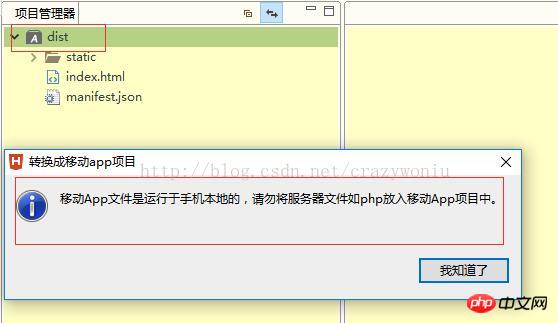
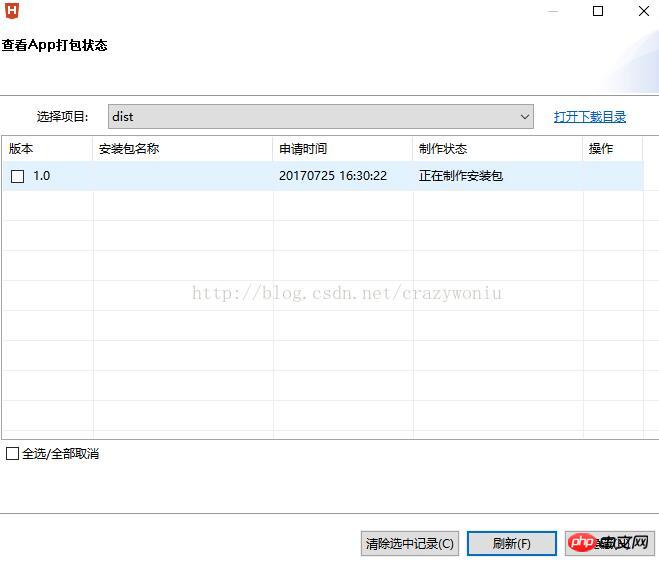
La sixième étape consiste à ouvrir HBuilder et à démarrer l'empaquetage dans l'apk. Fichier -> Ouvrez le répertoire, sélectionnez le répertoire dist du projet tout à l'heure, le nom du projet est celui que vous voulez, le voici dist

clic droit sur le projet à convertir en projet mobile

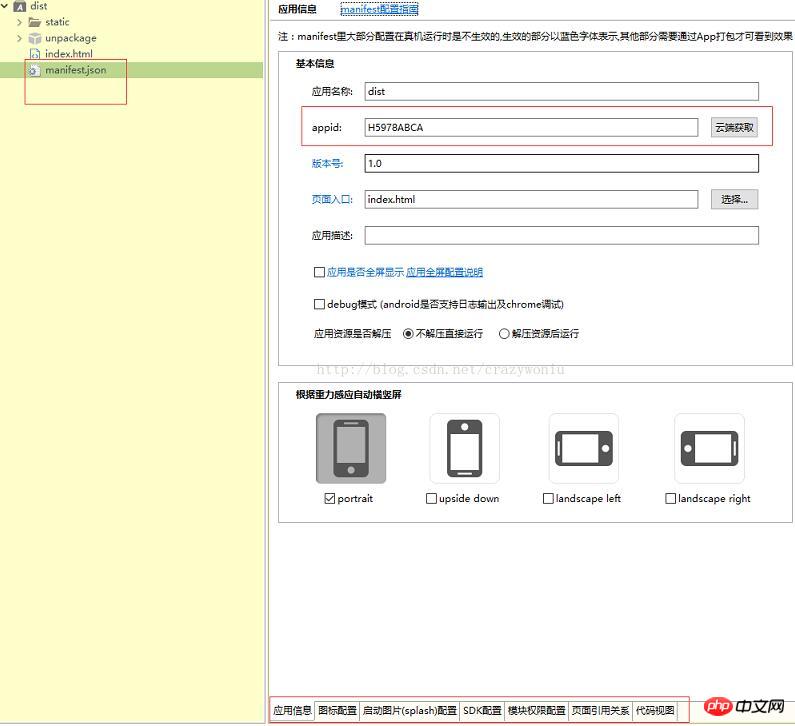
C'est ok quand il montre un sur la photo de l'article. L'étape suivante consiste à définir l'icône de démarrage et d'autres informations. Cliquez directement sur le fichier json et il y aura une interface de configuration

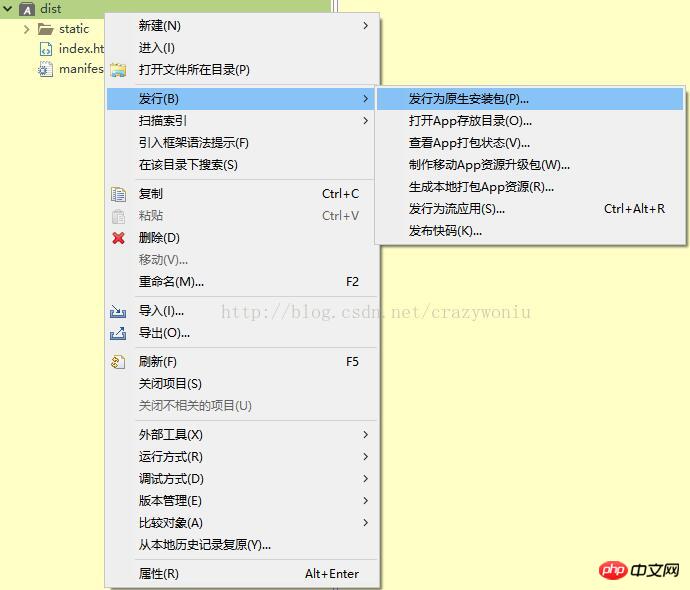
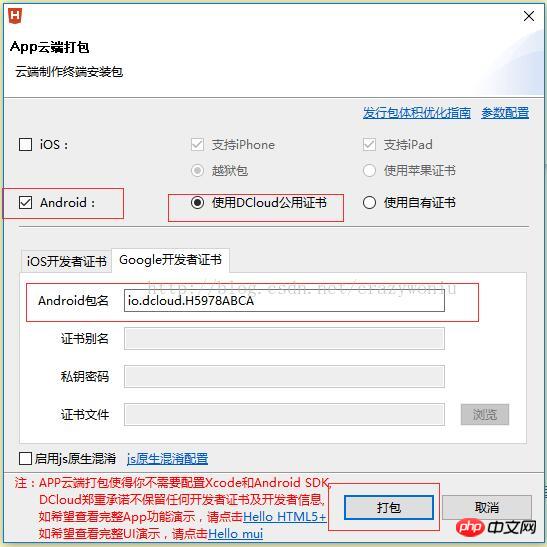
, puis publiez-le en tant qu'original. application sonore

Effectuez simplement les réglages correspondants


Emballage réussi Après cela, vous pouvez transférer le fichier apk sur votre téléphone mobile pour voir l'effet.
Recommandations associées :
Comment utiliser HBuilder pour empaqueter une application
La route de développement mobile HTML5 de Xiaoqiang (49) - Artefact de développement HTML5 HBuilder
Hbuilder utilise xdebug pour configurer le débogage du point d'arrêt php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser python+Flask pour réaliser la mise à jour et l'affichage en temps réel des journaux sur les pages Web
May 17, 2023 am 11:07 AM
Comment utiliser python+Flask pour réaliser la mise à jour et l'affichage en temps réel des journaux sur les pages Web
May 17, 2023 am 11:07 AM
1. Enregistrez la sortie dans un fichier à l'aide du module : la journalisation peut générer des journaux de niveau personnalisé et peut générer des journaux vers un chemin spécifié. Niveau de journalisation : debug (journal de débogage) = 5) {clearTimeout (time) // Si tous sont obtenus 10 fois dans un. les lignes sont vides Tâche planifiée d'effacement du journal}return}if(data.log_type==2){//Si un nouveau journal est obtenu pour(i=0;i
 Comment importer des projets avec hbuilder - Comment importer des projets avec hbuilder
Mar 05, 2024 pm 09:19 PM
Comment importer des projets avec hbuilder - Comment importer des projets avec hbuilder
Mar 05, 2024 pm 09:19 PM
De nombreux programmeurs utilisent le logiciel hbuilder, mais savez-vous comment hbuilder importe des projets ? L'article suivant vous explique comment importer des projets avec hbuilder. Ouvrez hbuilder et entrez dans l'interface principale, préparez le projet téléchargé et enregistrez le chemin. Recherchez « Fichier » dans la barre de navigation de l'interface principale de hbuilder, sélectionnez « Importer », continuez à sélectionner l'importation à partir du répertoire local et recherchez le fichier de projet préparé. Enfin, vérifiez la barre de projet hbuilder et vous pouvez voir que l'importation a réussi.
 Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Introduction à Caddy Caddy est un serveur Web puissant et hautement évolutif qui compte actuellement plus de 38 000 étoiles sur Github. Caddy est écrit en langage Go et peut être utilisé pour l'hébergement de ressources statiques et le proxy inverse. Caddy présente les principales caractéristiques suivantes : par rapport à la configuration complexe de Nginx, sa configuration originale de Caddyfile est très simple ; il peut modifier dynamiquement la configuration via l'AdminAPI qu'il fournit, il prend en charge la configuration HTTPS automatisée par défaut et peut demander automatiquement des certificats HTTPS ; et configurez-les ; il peut être étendu aux données Des dizaines de milliers de sites ; peut être exécuté n'importe où sans dépendances supplémentaires écrites en langage Go, la sécurité de la mémoire est plus garantie ; Tout d’abord, nous l’installons directement dans CentO
 Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Le barrage de blocage du visage signifie qu'un grand nombre de barrages flottent sans bloquer la personne dans la vidéo, donnant l'impression qu'ils flottent derrière la personne. L'apprentissage automatique est populaire depuis plusieurs années, mais beaucoup de gens ne savent pas que ces fonctionnalités peuvent également être exécutées dans les navigateurs. Cet article présente le processus d'optimisation pratique des barrages vidéo. À la fin de l'article, il répertorie certains scénarios applicables. cette solution, dans l'espoir de l'ouvrir. mediapipeDemo (https://google.github.io/mediapipe/) montre le principe de mise en œuvre du calcul d'arrière-plan du serveur vidéo de téléchargement à la demande du barrage de blocage de visage grand public pour extraire la zone du portrait dans l'écran vidéo et la convertit en stockage SVG client pendant la lecture de la vidéo. Téléchargez svg depuis le serveur et combinez-le avec barrage, portrait.
 Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Tout d’abord, vous aurez un doute, qu’est-ce que le frp ? En termes simples, frp est un outil de pénétration intranet. Après avoir configuré le client, vous pouvez accéder à l'intranet via le serveur. Maintenant, mon serveur a utilisé nginx comme site Web et il n'y a qu'un seul port 80. Alors, que dois-je faire si le serveur FRP souhaite également utiliser le port 80 ? Après l'interrogation, cela peut être réalisé en utilisant le proxy inverse de nginx. A ajouter : frps est le serveur, frpc est le client. Étape 1 : Modifiez le fichier de configuration nginx.conf sur le serveur et ajoutez les paramètres suivants à http{} dans nginx.conf, server{listen80
 Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
La validation du formulaire est un maillon très important dans le développement d'applications Web. Elle permet de vérifier la validité des données avant de soumettre les données du formulaire afin d'éviter les failles de sécurité et les erreurs de données dans l'application. La validation de formulaire pour les applications Web peut être facilement implémentée à l'aide de Golang. Cet article explique comment utiliser Golang pour implémenter la validation de formulaire pour les applications Web. 1. Éléments de base de la validation de formulaire Avant de présenter comment implémenter la validation de formulaire, nous devons savoir quels sont les éléments de base de la validation de formulaire. Éléments de formulaire : les éléments de formulaire sont
 Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement JavaAPI Avec le développement d'Internet, le serveur Web est devenu l'élément central du développement d'applications et est également au centre de l'attention de nombreuses entreprises. Afin de répondre aux besoins croissants des entreprises, de nombreux développeurs choisissent d'utiliser Jetty pour le développement de serveurs Web, et sa flexibilité et son évolutivité sont largement reconnues. Cet article explique comment utiliser Jetty7 dans le développement JavaAPI pour We
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :






