 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des didacticiels de création d'environnements vue, node et webpack
Explication détaillée des didacticiels de création d'environnements vue, node et webpack
Explication détaillée des didacticiels de création d'environnements vue, node et webpack
Cet article présente principalement en détail le didacticiel de construction de l'environnement vue+node+webpack. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1. Construction de l'environnement
Faites attention à la version du nœud. Seuls les nœuds prenant en charge le mode Harmony prendront en charge es6. , ce ne sera pas le cas. Une erreur sera signalée. La dernière version est recommandée.
Après avoir téléchargé le package d'installation, cliquez simplement pour l'installer. L'interface pour tester une installation réussie est la suivante :

1.2 Utilisez npm pour installer webpack L'instruction de ligne de commande est npm install webpack -g. L'interface pour une installation de test réussie est la suivante :

1.3 Ce qui suit consiste à installer l'image Taobao, comme indiqué ci-dessous :
 <.>
<.>
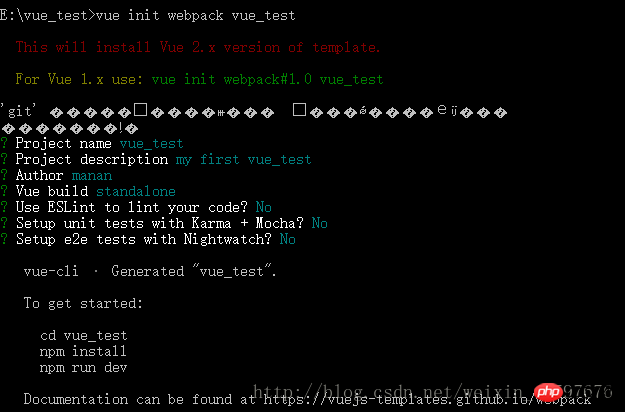
npminstall--globalvue-cli<.>1.5 , créez un nouveau projet basé sur le modèle webpack
L'instruction de ligne de commande est
vue init webpack my-project(où my-project est le nom du fichier, et le nom du fichier ne peut être composé que de lettres minuscules). Lors de la création d'un nouveau projet de modèle, vous devez accéder au dossier spécifié. Saisissez
vue init webpack my-project(nom du dossier du projet) dans cmd, appuyez sur Entrée, attendez un peu, les éléments sous 'git' apparaîtront les uns après les autres, vous pouvez appuyer sur Comme indiqué ci-dessous, une fois l'opération de
 terminée, vous pouvez voir le contenu suivant dans le dossier mon-projet :
terminée, vous pouvez voir le contenu suivant dans le dossier mon-projet :
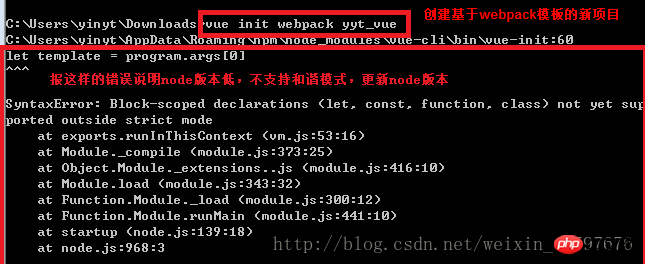
 Lors de la création d'un nouveau projet, si l'erreur suivante est signalée, cela signifie que la version du nœud est trop basse et ne prend pas en charge le mode harmonie (cela signifie probablement qu'il prend en charge es6, f sinon il ne le prend pas en charge. Vous avez besoin des conseils d'un expert pour plus de détails) et doit être remplacé par un nœud de version supérieure. L'erreur est la suivante :
Lors de la création d'un nouveau projet, si l'erreur suivante est signalée, cela signifie que la version du nœud est trop basse et ne prend pas en charge le mode harmonie (cela signifie probablement qu'il prend en charge es6, f sinon il ne le prend pas en charge. Vous avez besoin des conseils d'un expert pour plus de détails) et doit être remplacé par un nœud de version supérieure. L'erreur est la suivante :
 5. Installez les dépendances
5. Installez les dépendances
dans cmd 1). , entrez le dossier spécifique du projet
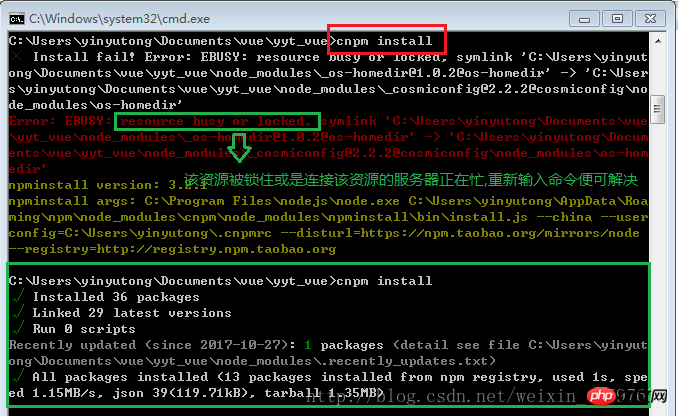
2). Entrez : cnpm install, appuyez sur Entrée, attendez un peu
L'erreur suivante peut se produire après l'exécution de la commande. :
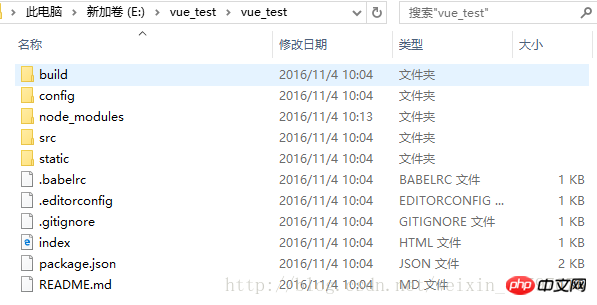
 Retournez dans le dossier du projet et vous constaterez qu'il y a un dossier node_modules supplémentaire dans la structure du projet (le contenu de ce fichier est les dépendances précédemment installées)
Retournez dans le dossier du projet et vous constaterez qu'il y a un dossier node_modules supplémentaire dans la structure du projet (le contenu de ce fichier est les dépendances précédemment installées)
La structure de projet par défaut créée sur la base d'un échafaudage est la suivante :
 6 Installation de Webstorm, introduction du projet
6 Installation de Webstorm, introduction du projet
Accédez à la page officielle. site Web pour télécharger le package d’installation webstrom et l’installer.
Continuez ensuite. En fonction de votre système informatique, choisissez d'installer un système 64 bits ou un système 32 bits. Sélectionnez js, css, html àjetbrainsà puis installez
Sélectionnez ouvrir sous. fichier dans webstorm ( Sélectionnez votre dossier de projet)
Cela semble très simple, mais j'ai peur de me tromper dans quelques jours.
7. Si l'environnement de test est configuré avec succès
Méthode 1 :Saisie dans cmd : cnpm rundev ( évidemment, chaque Modifier le code à chaque fois est un processus très fastidieux, alors allez sur cmd et entrez la commande à chaque fois, alors affichez le menu npm dans webstorm
Faites un clic droit sur le fichier package.json -> cliquez show npm scripts pour afficher le menu. , pour l'exécuter à l'avenir, double-cliquez simplement sur dev dans le menu npm
Notez que l'exécution du projet sur la ligne de commande et l'exécution du projet dev ne peuvent pas être effectuées. en même temps. Lorsque vous faites l'un, vous devez fermer l'autre, sinon une erreur indiquant que le port est occupé sera signalée.
)
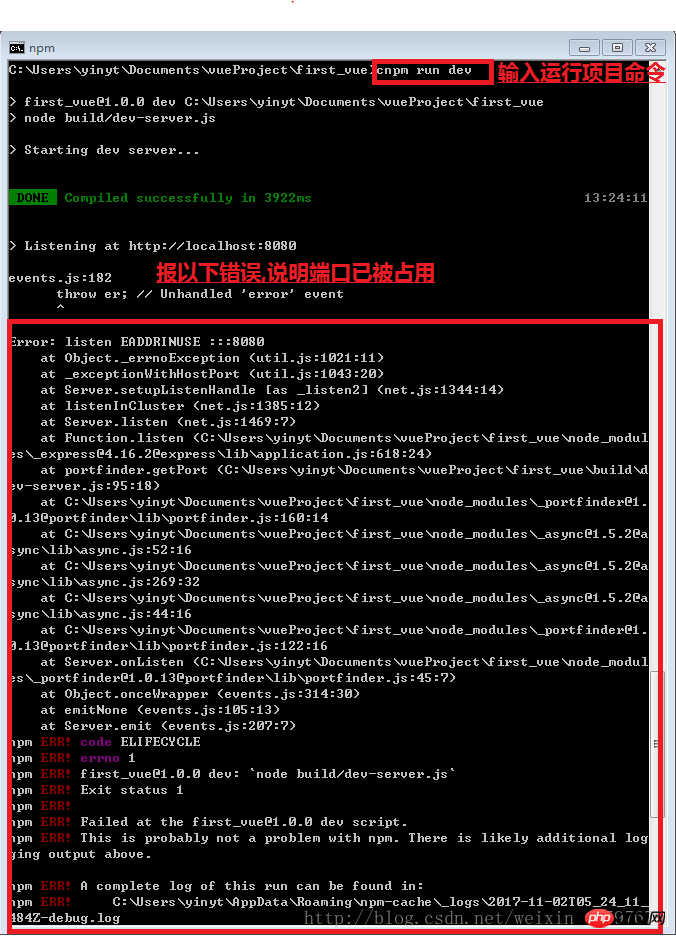
Méthode 2 :. Saisissez dans le navigateur : localhost:8080 (le port par défaut est 8080)Si une erreur est signalée après avoir entré la commande d'exécution. Il existe deux situations, comme le montre la figure ci-dessous :
Le premier cas : problème d'occupation du port
 Ensuite
Ensuite
Solution est :
Option 1 :Fermez le port dans le processus. a. Ouvrez cmd, entrez la commande netstat –ano et tous les numéros de port apparaîtront
B Sous l'adresse locale se trouve le numéro de port et le PID est le numéro de processus de. un programme qui occupe le numéro de port ( Mémoriser le numéro du processus)
c. Ouvrez le gestionnaire de tâches (ctrl + alt + supprimer), cliquez sur le processus, puis cliquez sur Afficher, sélectionnez "Sélectionner une colonne", cliquez sur OK et vous découvrirez le programme du processus occupant le port
d. Recherchez le numéro de processus mémorisé et fermez-le.
Option 2 : Dans le fichier config/index.js, modifiez le numéro de port. Port : Nouveau numéro de port.
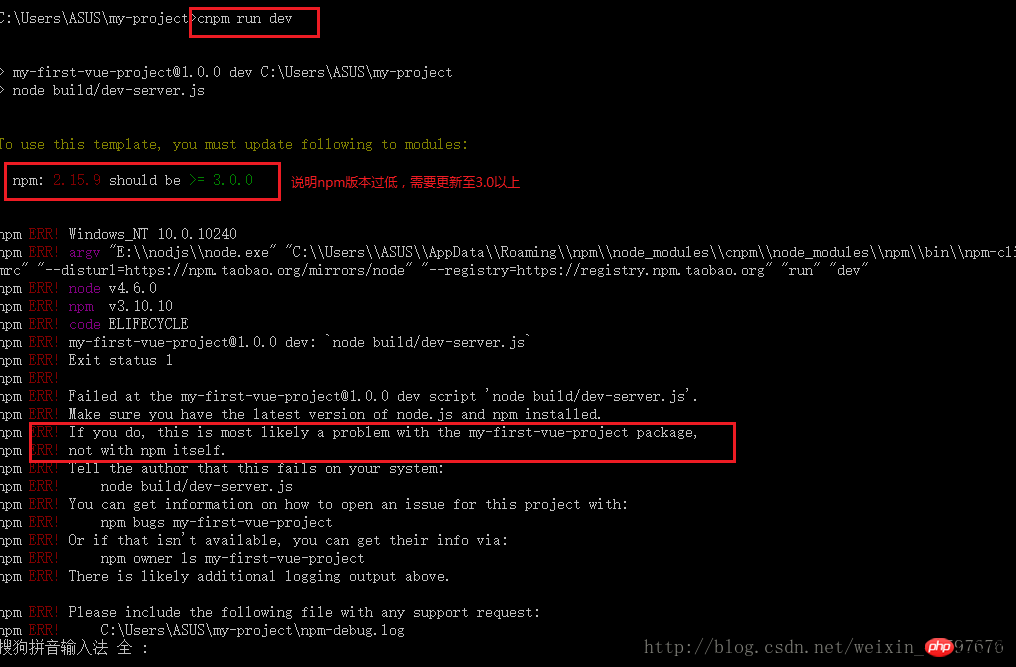
Deuxième type : la version de npm est trop basse et doit être mise à niveau :

Solution :
Entrez la commande : npm. install - g npm
b. Copiez les fichiers sous C:Users{votre nom d'utilisateur Windows}AppDataRoamingnpmnode_modulesnpm dans node_modulesnpm dans votre répertoire d'installation NodeJS, en écrasant tous les fichiers d'origine
( Ou utilisez la méthode de en comparant le benzène et recommencez les étapes précédentes)
L'effet après l'exécution est comme indiqué ci-dessous :

2. Il y aura des changements en fonction sur les besoins personnels
1. vue.js remplace le numéro de port par défaut 8080 par le port spécifié :
L'exécution de npm run dev appelle en fait le package dans le répertoire racine
Après avoir ouvert package.json, vous pouvez trouver un tel morceau de code"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}varpath=require('path')
et chemin D'où vient-il ? Il y a un dossier de configuration dans le répertoire racine. Vous pouvez dire par son nom qu'il est lié à la configuration. Ouvrez index.js dans le répertoire de configuration
<. 🎜>
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Le barrage de blocage du visage signifie qu'un grand nombre de barrages flottent sans bloquer la personne dans la vidéo, donnant l'impression qu'ils flottent derrière la personne. L'apprentissage automatique est populaire depuis plusieurs années, mais beaucoup de gens ne savent pas que ces fonctionnalités peuvent également être exécutées dans les navigateurs. Cet article présente le processus d'optimisation pratique des barrages vidéo. À la fin de l'article, il répertorie certains scénarios applicables. cette solution, dans l'espoir de l'ouvrir. mediapipeDemo (https://google.github.io/mediapipe/) montre le principe de mise en œuvre du calcul d'arrière-plan du serveur vidéo de téléchargement à la demande du barrage de blocage de visage grand public pour extraire la zone du portrait dans l'écran vidéo et la convertit en stockage SVG client pendant la lecture de la vidéo. Téléchargez svg depuis le serveur et combinez-le avec barrage, portrait.
 Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement JavaAPI Avec le développement d'Internet, le serveur Web est devenu l'élément central du développement d'applications et est également au centre de l'attention de nombreuses entreprises. Afin de répondre aux besoins croissants des entreprises, de nombreux développeurs choisissent d'utiliser Jetty pour le développement de serveurs Web, et sa flexibilité et son évolutivité sont largement reconnues. Cet article explique comment utiliser Jetty7 dans le développement JavaAPI pour We
 Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
La validation du formulaire est un maillon très important dans le développement d'applications Web. Elle permet de vérifier la validité des données avant de soumettre les données du formulaire afin d'éviter les failles de sécurité et les erreurs de données dans l'application. La validation de formulaire pour les applications Web peut être facilement implémentée à l'aide de Golang. Cet article explique comment utiliser Golang pour implémenter la validation de formulaire pour les applications Web. 1. Éléments de base de la validation de formulaire Avant de présenter comment implémenter la validation de formulaire, nous devons savoir quels sont les éléments de base de la validation de formulaire. Éléments de formulaire : les éléments de formulaire sont
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Tout d’abord, vous aurez un doute, qu’est-ce que le frp ? En termes simples, frp est un outil de pénétration intranet. Après avoir configuré le client, vous pouvez accéder à l'intranet via le serveur. Maintenant, mon serveur a utilisé nginx comme site Web et il n'y a qu'un seul port 80. Alors, que dois-je faire si le serveur FRP souhaite également utiliser le port 80 ? Après l'interrogation, cela peut être réalisé en utilisant le proxy inverse de nginx. A ajouter : frps est le serveur, frpc est le client. Étape 1 : Modifiez le fichier de configuration nginx.conf sur le serveur et ajoutez les paramètres suivants à http{} dans nginx.conf, server{listen80
 Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Les normes Web sont un ensemble de spécifications et de directives développées par le W3C et d'autres organisations associées. Elles incluent la normalisation du HTML, CSS, JavaScript, DOM, l'accessibilité du Web et l'optimisation des performances. En suivant ces normes, la compatibilité des pages peut être améliorée. , maintenabilité et performances. L'objectif des normes Web est de permettre au contenu Web d'être affiché et d'interagir de manière cohérente sur différentes plates-formes, navigateurs et appareils, offrant ainsi une meilleure expérience utilisateur et une meilleure efficacité de développement.





