 interface Web
interface Web
 js tutoriel
js tutoriel
 vue.js crée rapidement un exemple de plateforme de gestion de livres
vue.js crée rapidement un exemple de plateforme de gestion de livres
vue.js crée rapidement un exemple de plateforme de gestion de livres
Vue.js est une bibliothèque JavaScript MVVM (Model-View-ViewModel) très populaire. Elle est construite avec des idées basées sur les données et les composants. Par rapport à Angular.js, Vue.js fournit une API plus simple et plus facile à comprendre, nous permettant de démarrer et d'utiliser rapidement Vue.js. Dans cet article, nous partageons principalement avec vous des exemples de création rapide d'une plateforme de gestion de bibliothèque avec vue.js, dans l'espoir d'aider tout le monde.
1. Style DEMO
Nous devons d'abord créer un style de démonstration simple. Il est recommandé d'utiliser bootstrap, qui peut rapidement créer une page claire et concise.
Laissez-moi partager avec vous un morceau de mon code.
<p class="container">
<p class="col-md-6 col-md-offset-3">
<h1>Vue demo</h1>
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price">
</p>
<button class="btn btn-primary btn-block">添加</button>
<button class="btn btn-primary btn-block">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1">
</p>
<button class="btn btn-primary btn-block">完成</button>
</p>
</p>
</p>
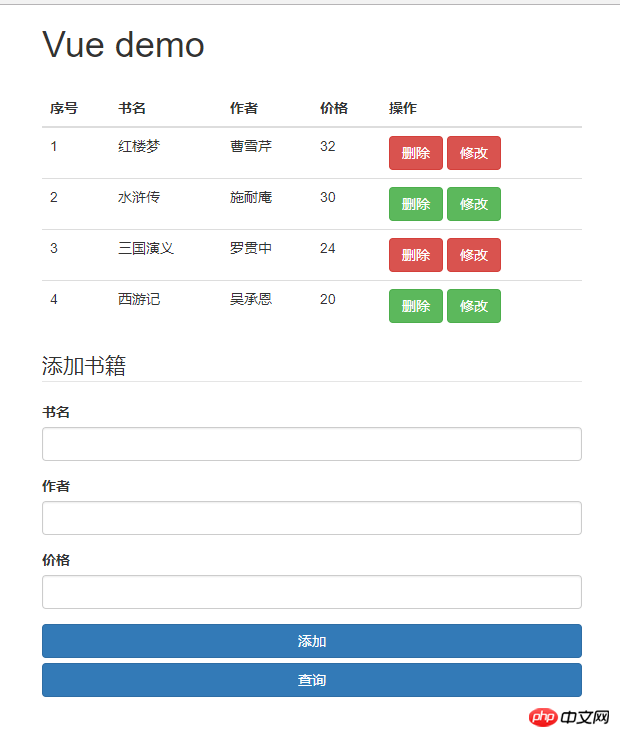
</p>Grâce au système de grille de bootstrap et à quelques composants simples, il est non seulement simple et rapide, mais également automatiquement réactif.
Et l'effet n'est pas moche, il est plutôt soigné.
Laissez-moi vous montrer les premiers rendus.

Si vous ne comprenez pas ce framework CSS, peu importe si vous écrivez le style vous-même.
2. Créez une instance de vue
Ensuite, nous importons notre propre fichier JS et créons une instance de vue.
new Vue({
el: '#app',
data: {
book: {
id: 0,
author: '',
name: '',
price: ''
},
books: [{
id: 1,
author: '曹雪芹',
name: '红楼梦',
price: 32.0
}, {
id: 2,
author: '施耐庵',
name: '水浒传',
price: 30.0
}, {
id: '3',
author: '罗贯中',
name: '三国演义',
price: 24.0
}, {
id: 4,
author: '吴承恩',
name: '西游记',
price: 20.0
}]
}
});Les données contiennent des données initiales, qui peuvent être renseignées à volonté.
3. Ajouter diverses instructions au HTML
Nous avons dit que le cœur de vue se concentre sur la couche de vue, les instructions sont donc l'étape la plus importante. regarde un peu.
Cependant, comme les instructions sont distribuées de manière brouillonne, je joins directement tous les codes, puis je les explique un par un.
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-cloak v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<template v-if="book.id%2==0">
<td class="text-left">
<button type="button" class="btn btn-success" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-success" @click="updateBook(book)">修改</button>
</td>
</template>
<template v-else>
<td class="text-left">
<button type="button" class="btn btn-danger" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-danger" @click="updateBook(book)">修改</button>
</td>
</template>
</tr>
</tbody>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group" v-model="book.name">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author" v-model="book.author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button>
<button class="btn btn-primary btn-block" v-on:click="searchBook()">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1" v-model="book.name">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1" v-model="book.author">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="updatesBook()">完成</button>
</p>
</p>Tout d'abord, montez l'instance vue avec l'application id sur le nœud DOM. Si vous ne comprenez pas ce contenu de base, vous pouvez consulter mon article. Un blog qui présente en détail les connaissances de base sur vue.
Le tableau suivant utilise une boucle v-for dans tr pour charger toutes les données des données de l'instance vue dans le tableau.
Les lecteurs attentifs auraient dû remarquer que j'ai écrit un v-cloak avant v-for.
Quiconque a utilisé des frameworks comme Angular et Vue doit savoir que lorsque nous utilisons {{}} pour lier des données, lorsque la page est actualisée, le code d'origine clignote.
Lorsque la quantité d'informations est relativement importante, cette expérience est sans doute très mauvaise. A ce moment, l'instruction v-cloak reste sur l'élément jusqu'à ce que l'instance associée soit compilée.
Lorsqu'elle est utilisée avec des règles CSS telles que [v-cloak] { display: none }, cette directive masque les balises Moustache non compilées jusqu'à ce que l'instance soit prête.
Cela résout le problème d'un grand nombre de caractères tronqués apparaissant sur la page au moment de l'actualisation.
Les v-if et v-else suivants servent simplement à mettre en pratique diverses instructions, de sorte que lorsque notre bouton est généré, nous puissions générer deux couleurs à tour de rôle ~
Et le v-model consiste à Lors de la saisie d'un contenu en entrée, le contenu d'entrée peut être obtenu dynamiquement.
Encore une fois, si vous ne connaissez pas ces instructions de base, vous pouvez aller sur mon dernier blog pour les consulter.
Les fonctions liées à v-on:click seront expliquées en détail une par une dans un instant. Jetons maintenant un œil aux effets.

Pas mal~ Ensuite, commençons à parler de chaque fonction.
addBook: function() {
//计算书的id
this.book.id = this.books.length + 1;
this.books.push(this.book);
//将input中的数据重置
this.book = {};
}Il s'agit d'ajouter une fonction. Vous pouvez aller ci-dessus pour jeter un œil au code dans les données de l'instance vue.
En fait, avec seulement quelques lignes de code, la puissance de vue a été pleinement démontrée.
Puisque nous avons lié le v-model dans la zone de saisie, le contenu que nous saisissons sera synchronisé dynamiquement avec l'objet livre.
Le principe de cette fonction est d'attribuer une valeur à l'identifiant de l'objet livre, puis de lier dynamiquement les données à la zone de saisie via le modèle V, c'est-à-dire les données que nous saisissons, et de les pousser dans le tableau des livres.
Enfin, effacez l'objet livre, ce qui signifie effacer notre zone de saisie.
Avec seulement 3 lignes de code, la saisie des informations est terminée. N'est-ce pas étonnant ?
Oh, au fait, dans l'instance vue, cela pointe vers l'instance vue elle-même. Si vous ne comprenez pas le concept d'orientation objet, je suggère à Baidu d'examiner ce problème de pointage.
Regardons la suppression
delBook: function(book) {
var blength = this.books.length;
this.books.splice(book.id-1, 1);
for( var i = 0; i < blength ; i++) {
if(book.id < this.books[i].id) {
this.books[i].id -= 1;
}
}
}Le principe de la suppression est d'obtenir la longueur du tableau books actuel, et l'indice du celui actuellement sélectionné est son id-1, utilisez la méthode d'épissage pour le supprimer.
Ensuite, à travers une boucle, soustrayez 1 aux identifiants des éléments dont les identifiants sont plus grands que les données supprimées pour maintenir la continuité des numéros de série.
Puis modifiez
updateBook: function(book) {
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
updatesBook:function(book) {
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};La première fonction consiste à faire apparaître la boîte de modification, à masquer la boîte ajoutée, puis à modifier celles qui doivent être modifié L'identifiant est lié à une variable globale~
Ensuite, la première fonction est la vraie commande de modification.
Attribuez la variable globale juste liée à l'identifiant actuel, puis utilisez la méthode splice pour remplacer le contenu d'origine par le contenu d'entrée ~
Puis toujours pareil, saisissez l'objet livre La case est décochée.
Fin
Une plate-forme de saisie d'informations aussi simple est terminée. Bien qu'il n'y ait pas beaucoup de code, cela suffit à nous faire ressentir profondément. vue de la force.
La future tendance de développement des pages Web ne doit pas éviter cette idée de conception.
Recommandations associées :
vue.js pour créer une plateforme de gestion de livres
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





