
Cet article présente principalement la méthode de débogage des scripts js dynamiques dans le navigateur. L'article vous propose deux méthodes de débogage, qui sont très bonnes et ont une valeur de référence. J'espère que cela pourra aider tout le monde.
Il y a deux jours, j'ai extrait les modifications du code front-end de l'entreprise et j'ai découvert que dans l'option sources des outils de développement, le script js que je voulais déboguer n'était pas répertorié. Plus tard, j'ai observé que. le script était dynamique sur la page. Il se peut qu'il ne soit pas affiché à cause de cela, mais si vous ne pouvez pas déboguer avec des points d'arrêt, le simple fait d'imprimer des journaux sera vraiment fatigant. Je l'ai essayé en recherchant sur Internet et j'ai trouvé. deux façons de le résoudre :
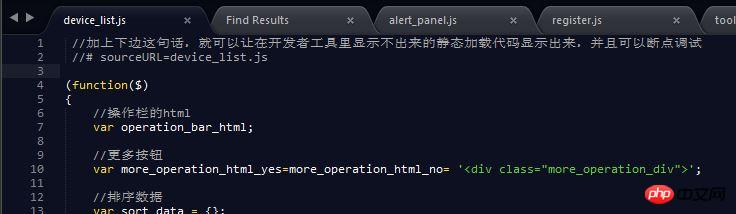
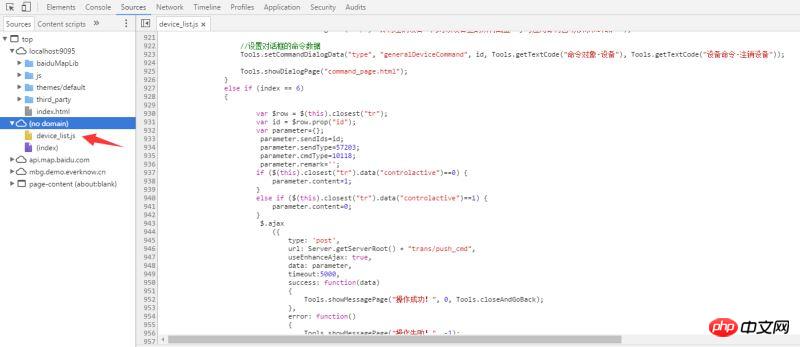
1. Ajoutez //# sourceURL=xxxxxxxxx.js dans le script. Vous pouvez utiliser le nom du fichier directement, comme indiqué ci-dessous :
<.>
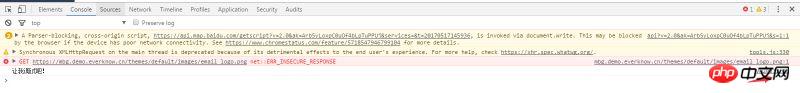
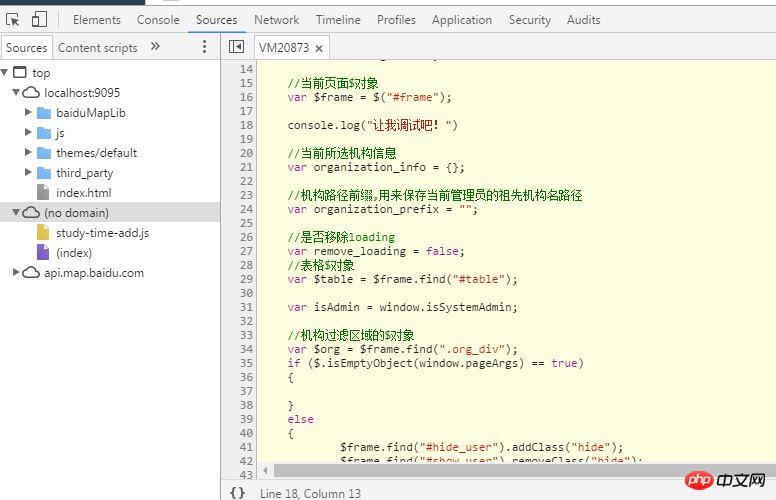
 2. Chapitre La deuxième méthode consiste à utiliser console.log("Laissez-moi le déboguer!") pour imprimer le journal. Après avoir vu le résultat dans la console du navigateur, cliquez sur le lien suivant pour y accéder. le script dynamique. Le nom est généralement vmXXX, comme indiqué ci-dessous :
2. Chapitre La deuxième méthode consiste à utiliser console.log("Laissez-moi le déboguer!") pour imprimer le journal. Après avoir vu le résultat dans la console du navigateur, cliquez sur le lien suivant pour y accéder. le script dynamique. Le nom est généralement vmXXX, comme indiqué ci-dessous :

 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!