 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Ajax met à jour le partage d'instance d'objet de rapport dans le projet ASP.Net MVC
Ajax met à jour le partage d'instance d'objet de rapport dans le projet ASP.Net MVC
Ajax met à jour le partage d'instance d'objet de rapport dans le projet ASP.Net MVC
本文主要为大家分享一篇使用Ajax更新ASP.Net MVC项目中的报表对象方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
Ajax技术显著加快了Web应用程序的速度。另外,视觉效果方面也有提升。大家都同意,每次点击按钮时整个页面都会被刷新这一点不太友好。如果你的网速不是很快,那么这个过程会很烦人,因为所有的元素都会先消失,再慢慢重新出现。如果只刷新一部分页面,那就美滋滋了。而这正是Ajax所提供的。该脚本向服务器发送一个请求,以更新所需的部分信息。然后,脚本将更新的数据插入页面上的正确位置。
在这个页面中,我想用一个简单的方法通过Ajax更新ASP .Net MVC项目中的信息。这种方法被称为“unobtrusive Ajax” - Microsoft Unobtrusive Ajax。其底线是使用Unobtrusive库,并且,辅助程序允许你使用Ajax而无需编写任何JavaScript代码。这个例子会非常简单,适合初学者。那么,我们开始吧。
要在一个MVC项目中使用FastReport.Net报表生成器自带的WebReport组件,你需要调整一些配置。即,编辑Web.Config文件并添加必要的库。
将FastReport和FastReport.Web库添加到你的项目中。
在Web.config中添加处理句柄,它位于项目的根目录中:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
在位于Views文件夹中的Web.config文件中添加命名空间。
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
在_Layout.cshtml文件的部分添加脚本和样式:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
现在我们切换到HomeController.cs。在这里,我们放置业务逻辑:
我已经创建了全局报表对象:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using FastReport.Web;
using System.Web.UI.WebControls;
using System.Globalization;
using WebLocalization.Models;
namespace WebLocalization.Controllers
{
public class HomeController : Controller
{
private WebReport webReport = new WebReport(); // report object is available within the class
private string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports folder
public ActionResult Index()
{
SetReport(); //method of loading report and DB
ViewBag.WebReport = webReport; //pass the Web Report into the View
return View();
}
public void SetReport()
{
System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database webReport.Report.RegisterData(dataSet, "NorthWind"); // register the data source in the report object
webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report into WebReport object
webReport.Width = Unit.Percentage(100);
webReport.Height = Unit.Percentage(100);
}如你所见,Index方法只包含了报表的加载,并通过ViewBag将其传递给视图。我将报表上传到单独的 SetReport() 方法。
现在考虑Index.cshtml的视图:
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.migrate/jquery-migrate-1.2.1.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/5.2.2/jquery.validate.unobtrusive.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.unobtrusive-ajax.min.js"></script>
@{
ViewBag.Title = "Home Page";
}
@using (Ajax.BeginForm("Update", "Home", new AjaxOptions
{
UpdateTargetId = "UpdateHere"
//HttpMethod = "POST",
//InsertionMode = InsertionMode.Replace,
}))
{
@Html.CheckBox("condition", true)
<input id="sel" type="submit" value="Select" />
}
<p id="UpdateHere">
@ViewBag.WebReport.GetHtml()
</p>
</p>在开始的时候,我决定从官网上源 https://www.asp.net/ajax/cdn 下载必要的库。但是你也可以使用NuGet包安装库。
最有趣的是助手Ajax.BeginForm()。前两个参数表示动作(方法)和控制器。更新方法将在稍后创建。这个助手与 Html.BeginForm() 非常相似。只多加了一个参数 - "AjaxOptions"。你可以在MSDN中阅读有关这些选项的更多信息。其中最重要的是UpdateTargetId。正如你所理解的,它指示了要显示更改的元素的标识符。在我们的例子中,是
。但 @ ViewBag.WebReport.GetHtml() 元素已经显示在其中。这样做是为了在页面首次加载时从Index方法显示报表。
我在助手中显示复选框和按钮。该复选框将指示报表工具栏的状态 - 启用/禁用。
让我们回到控制器:
public ActionResult Index(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return View();
}在Index方法中,我们传递条件参数 - 视图中复选框的状态。此外,它还添加了一个调用ToolbarCondition方法(条件)。它将处理参数并启用或禁用报表工具栏。我们来写这个方法:
public void ToolbarCondition(string condition)
{
if (condition=="true")
webReport.ShowToolbar = true;
else
webReport.ShowToolbar = false;
}现在,添加另一个将返回分部视图的方法。这要求Ajax请求仅更新页面的一部分,而不是整个页面:
[HttpPost]
public ActionResult Update(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return PartialView("Update");
}[HttpPost] 行表示该方法接受Post请求。我们的行动需要一个参数条件,以及索引。实际上,一切都是重复的,但最终我们得到了将被插入视图索引的分部视图。现在我们需要添加这个视图。
右键点击方法名称:

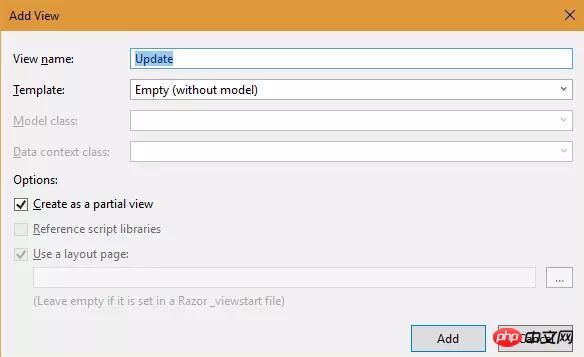
然后选择“添加视图...”:

添加一个新的视图。让我们编辑它:
@ViewBag.WebReport.GetHtml()
这就是我所有的代码。
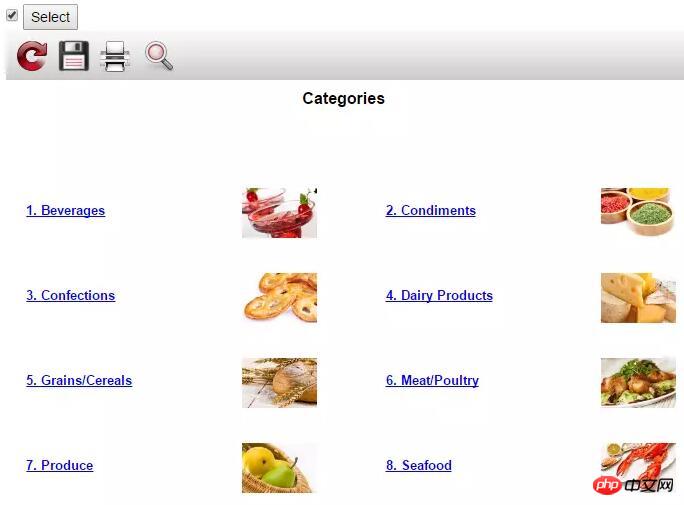
你可以运行该应用程序:

打开复选框并点击按钮:

在这种情况下,只有WebReport对象被更新,而不是整个页面。当页面上有很多信息,且完全刷新会占用过多的时间和资源成本,这就很有用了。
相关推荐:
Comment résoudre le problème lorsque la requête Ajax est envoyée avec succès mais ne se poursuit pas
Utiliser la technologie ajax pour implémenter une fenêtre contextuelle txt sur la page
Une brève discussion sur les requêtes Ajax et la mise en cache du navigateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.





