
La directive
est une fonctionnalité importante de Vue.js. Elle fournit principalement un mécanisme pour mapper les modifications de données au comportement du DOM. Cet article partagera avec vous les composants et les modèles de Vue.js. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Résumé : La directive
est une fonctionnalité importante de Vue.js. Elle fournit principalement un mécanisme pour mapper les modifications des données au comportement du DOM. Ensuite, les changements dans les données croisées sont mappés aux comportements DOM. Vue.js est piloté par les données, nous ne modifierons donc pas directement la structure du DOM et il n'y aura pas d'occurrences comme $('ul').append('
Instructions intégrées de Vue
1. v-bind
v-bind est principalement utilisé pour lier les attributs d'éléments DOM (attributs),
est la valeur réelle de l'attribut element. Elle est fournie par l'attribut data dans l'instance vm.
Par exemple :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>v-bind peut être abrégé en ":",
L'exemple ci-dessus peut être abrégé en
L'effet de mise en œuvre est le suivant :

2. v-on
Lier l'écouteur d'événement, en abrégé @.
Nous l'avons également utilisé hier, regardons l'effet en abréviation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>L'effet est le suivant :

3.v-html
v-html, le type de paramètre est une chaîne,
est utilisé pour mettre à jour innerHTML, la chaîne acceptée par
ne sera pas compilée et autre opérations,
appuyez sur Traitement HTML ordinaire
le code est le suivant
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>l'effet de mise en œuvre est le suivant

Pour plus d'instructions intégrées, veuillez consulter le site officiel : Instructions Vue.js
Modèle
modèle HTML
Modèle basé sur DOM, les modèles sont analysables et valides html
Interpolation
Texte : utiliser la syntaxe "Moustache" (doubles accolades) {{value}}
Fonction : Remplacer la valeur de l'attribut sur l'instance,
Lorsque la valeur change, le contenu de l'interpolation sera automatiquement mis à jour
HTML natif : les doubles accolades génèrent le texte et n'analyseront pas les attributs HTML
: utilisez v-bind pour la liaison, ce qui peut répondre aux changements
utiliser des expressions JavaScript : vous pouvez écrire L'expression simple
modèle de chaîne
chaîne de modèle
L'attribut modèle de l'objet option
Le gabarit remplacera l'élément suspendu. Le contenu suspendu à l'élément sera ignoré.
Le code est le suivant
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
</html>Avez-vous remarqué des changements surprenants

Il ne peut y avoir qu'un seul nœud racine
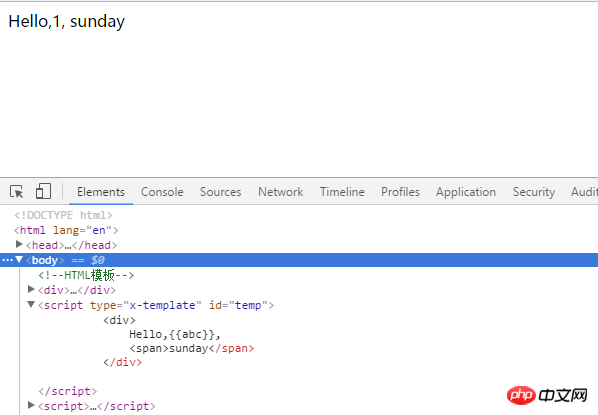
Écrivez la structure HTML dans une paire de balises de script, définissez type="X-template"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html>pour obtenir l'effet suivant :

Écrire dans la balise script, c'est encore relativement limité.
Si d'autres fichiers ont également cette structure,
ne peut pas être réutilisé.
Fonction de rendu de modèle
fonction de rendu
Attributs de l'objet d'option de rendu
createElement(tag name, {data object}, [child element]);
Les éléments enfants sont du texte ou des tableaux
Utilisons un morceau de code pour démontrer
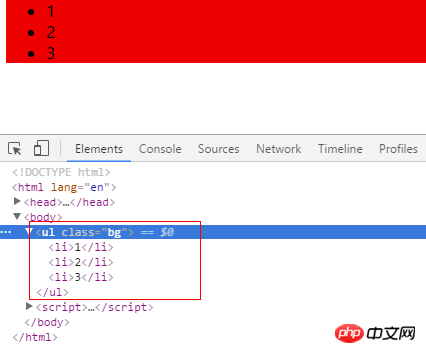
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html>L'effet est le suivant

Pour les attributs des objets de données, veuillez vous référer aux exemples sur le site officiel.
Recommandations associées :
Partage d'exemples de communication avec les composants Vue.js
À propos des problèmes de communication dans les composants Vue.js
Que sont les composants Vue.js ? Résumé de l'utilisation du composant Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!