 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des exemples de file d'attente prioritaire JavaScript et de file d'attente circulaire
Explication détaillée des exemples de file d'attente prioritaire JavaScript et de file d'attente circulaire
Explication détaillée des exemples de file d'attente prioritaire JavaScript et de file d'attente circulaire
Cet article présente principalement la file d'attente prioritaire et la file d'attente circulaire de la structure de données JavaScript. Il analyse en détail les principes, les définitions et l'utilisation de la file d'attente prioritaire et de la file d'attente circulaire dans la structure de données javascrip avec des exemples auxquels les amis dans le besoin peuvent se référer. ça. J'espère pouvoir aider tout le monde.
File d'attente prioritaire
Implémentez une file d'attente prioritaire : définissez la priorité, puis ajoutez des éléments à la bonne position.
Ce que nous implémentons ici est une file d'attente à priorité minimale, et les éléments avec de petites valeurs de priorité (priorité élevée) sont placés en tête de la file d'attente.
//创建一个类来表示优先队列
function Priorityqueue(){
var items=[];//保存队列里的元素
function QueueEle(e,p){//元素节点,有两个属性
this.element=e;//值
this.priority=p;//优先级
}
this.enqueue=function(e,p){//添加一个元素到队列尾部
var queueEle=new QueueEle(e,p);
var added=false;
//priority小的优先级高,优先级高的在队头
if(this.isEmpty()){
items.push(queueEle);
}else{
for(var i=0;i<items.length;i++){
if(items[i].priority>queueEle.priority){
items.splice(i,0,queueEle);
added=true;
break;
}
}
if(!added){
items.push(queueEle);
}
}
}
this.isEmpty=function(){
return items.length==0;
}
this.dequeue=function(){
return items.shift();
}
this.clear=function(){
items=[];
}
this.print=function(){
console.log(items);
}
this.mylength=function(){
return items.length;
}
}
var pqueue=new Priorityqueue();
pqueue.enqueue('a',2);
pqueue.enqueue('b',1);
pqueue.enqueue('c',2);
pqueue.enqueue('d',2);
pqueue.enqueue('e',1);
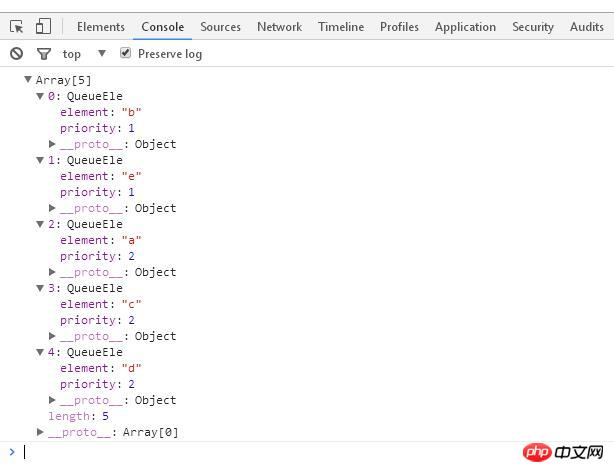
pqueue.print();
//[ QueueEle { element: 'b', priority: 1 },
// QueueEle { element: 'e', priority: 1 },
// QueueEle { element: 'a', priority: 2 },
// QueueEle { element: 'c', priority: 2 },
// QueueEle { element: 'd', priority: 2 } ]Résultats d'exécution :

Ajouter des éléments à la bonne position : Si la file d'attente est vide, vous pouvez directement mettre l'élément en file d'attente. Sinon, vous devez comparer la priorité de cet élément avec d'autres éléments. Lorsqu'un élément de priorité inférieure à l'élément à ajouter est trouvé, le nouvel élément est inséré avant lui. De cette manière, pour les autres éléments de même priorité mais ajoutés en premier à la file d'attente, nous suivons également le premier entré. principe du premier sorti.
File d'attente à priorité maximale : les éléments avec des valeurs de priorité plus élevées sont placés en tête de la file d'attente.
File circulaire
Mettre en œuvre le jeu de tambour et de passage de fleurs.
//创建一个类来表示队列
function Queue(){
var items=[];//保存队列里的元素
this.enqueue=function(e){//添加一个元素到队列尾部
items.push(e);
}
this.dequeue=function(){//移除队列的第一项,并返回
return items.shift();
}
this.front=function(){//返回队列的第一项
return items[0];
}
this.isEmpty=function(){//如果队列中部包含任何元素,返回true,否则返回false
return items.length==0;
}
this.mylength=function(){//返回队列包含的元素个数
return items.length;
}
this.clear=function(){//清除队列中的元素
items=[];
}
this.print=function(){//打印队列中的元素
console.log(items);
}
}
//击鼓传花
function hotPotato(namelist,num){
var queue=new Queue();
for(var i=0;i<namelist.length;i++){
queue.enqueue(namelist[i]);
}
var eliminated='';
while(queue.mylength()>1){
for(i=0;i<num;i++){
queue.enqueue(queue.dequeue());
}
eliminated=queue.dequeue();
console.log("淘汰"+eliminated);
}
return queue.dequeue();
}
var namelist=['a','b','c','d','e'];
var winner=hotPotato(namelist,7);
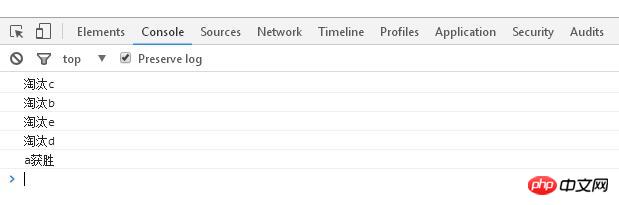
console.log(winner+"获胜");
//淘汰c
//淘汰b
//淘汰e
//淘汰d
//a获胜Résultat de l'exécution :

Obtenez une liste et ajoutez tous les noms qu'elle contient à la file d'attente. Étant donné un numéro, la file d’attente est itérée. Supprimez un élément de la tête de la file d'attente et ajoutez-le à la queue de la file d'attente pour simuler une file d'attente circulaire. Une fois que le nombre de passes atteint un nombre donné, la personne qui a obtenu la fleur est éliminée. Lorsqu'il ne reste qu'une seule personne à la fin, c'est lui qui est le gagnant.
Recommandations associées :
Explication détaillée de la façon dont la file d'attente prioritaire est implémentée dans JDK
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 L'expression lambda sort de la boucle
Feb 20, 2024 am 08:47 AM
L'expression lambda sort de la boucle
Feb 20, 2024 am 08:47 AM
L'expression Lambda sort de la boucle, des exemples de code spécifiques sont nécessaires en programmation, la structure de boucle est une syntaxe importante qui est souvent utilisée. Cependant, dans certaines circonstances, nous pouvons vouloir sortir de la boucle entière lorsqu'une certaine condition est remplie dans le corps de la boucle, plutôt que de simplement terminer l'itération en cours de la boucle. À l'heure actuelle, les caractéristiques des expressions lambda peuvent nous aider à atteindre l'objectif de sortir de la boucle. L'expression Lambda est un moyen de déclarer une fonction anonyme, qui peut définir une logique de fonction simple en interne. C'est différent d'une déclaration de fonction ordinaire,
 Java Iterator vs Iterable : une étape vers l'écriture de code élégant
Feb 19, 2024 pm 02:54 PM
Java Iterator vs Iterable : une étape vers l'écriture de code élégant
Feb 19, 2024 pm 02:54 PM
Interface Iterator L'interface Iterator est une interface utilisée pour parcourir les collections. Il fournit plusieurs méthodes, notamment hasNext(), next() et remove(). La méthode hasNext() renvoie une valeur booléenne indiquant s'il existe un élément suivant dans la collection. La méthode next() renvoie l'élément suivant de la collection et le supprime de la collection. La méthode Remove() supprime l'élément actuel de la collection. L'exemple de code suivant montre comment utiliser l'interface Iterator pour parcourir une collection : Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Quelles sont les alternatives aux appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:42 AM
Quelles sont les alternatives aux appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:42 AM
Remplacement des appels récursifs dans les fonctions Java par itération En Java, la récursivité est un outil puissant utilisé pour résoudre divers problèmes. Cependant, dans certains cas, l’utilisation de l’itération peut s’avérer une meilleure option car elle est plus efficace et moins sujette aux débordements de pile. Voici les avantages de l'itération : Plus efficace puisqu'elle ne nécessite pas la création d'un nouveau stack frame à chaque appel récursif. Les débordements de pile sont moins susceptibles de se produire car l'utilisation de l'espace de pile est limitée. Méthodes itératives comme alternative aux appels récursifs : Il existe plusieurs méthodes en Java pour convertir des fonctions récursives en fonctions itératives. 1. Utiliser la pile L'utilisation de la pile est le moyen le plus simple de convertir une fonction récursive en fonction itérative. La pile est une structure de données dernier entré, premier sorti (LIFO), similaire à une pile d'appels de fonction. publicintfa





