
Cet article présente principalement des informations pertinentes sur les exemples détaillés de v-model générés dynamiquement dans vue. J'espère que cet article pourra aider tout le monde à comprendre et à maîtriser cette partie du contenu. J'espère qu'il pourra s'y référer. aider tout le monde.
Explication détaillée d'exemples de génération dynamique de v-model dans vue
Avant-propos :
Récemment travaillé dans une entreprise Dans le projet, il existe une telle exigence que chaque ligne ait une entrée et une sélection, et le nombre de lignes change dynamiquement en fonction des données json renvoyées par le serveur. La question est donc de savoir comment générer dynamiquement un modèle en V ?
Maintenant que le projet est terminé, je l'ai réglé et posté le code directement.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<p id="app">
<p class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</p>
</p>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 创建一个空的数组
dataModel: []
},
created: function(){
// 这里是动态生成v-model,这个可以放在网络请求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 显示v-model里面的数据
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
alert(this.dataModel[index].value1);
}
}
})
</script>
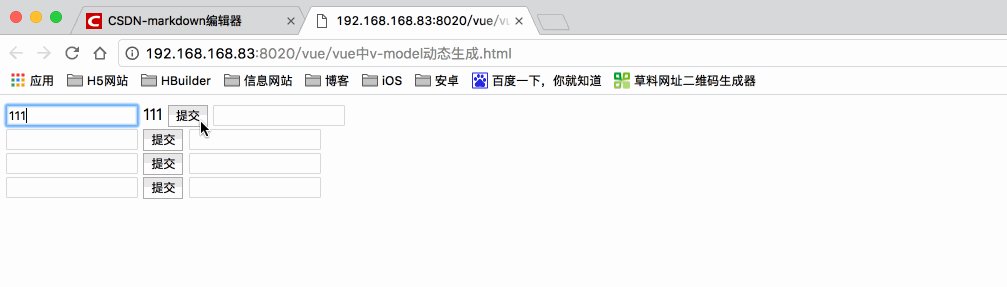
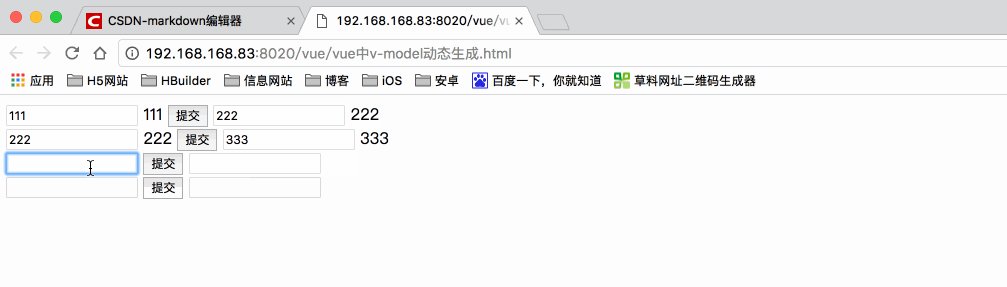
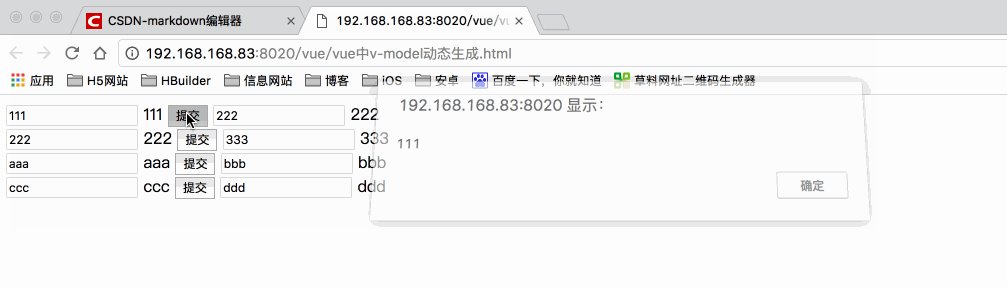
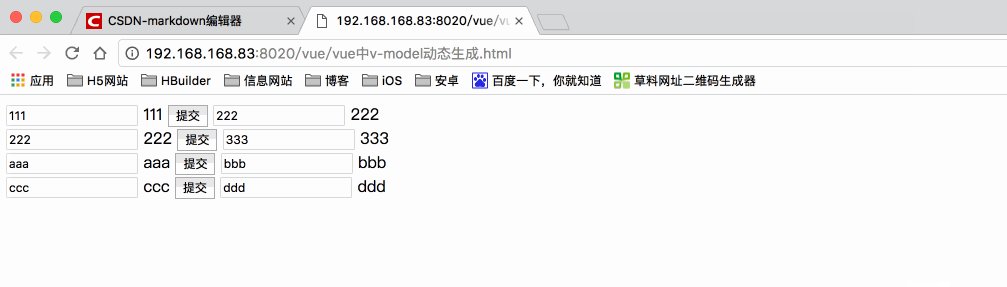
</html>Rendu :

Recommandations associées :
Tutoriel avancé Vue : Explication détaillée du v-model
Explication détaillée de l'instance du v-model dans le composant
Vue v-model form control Liaison exemple de tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Comment mettre à jour le pilote de la carte graphique
Comment mettre à jour le pilote de la carte graphique
 Quel fichier est mydrivers
Quel fichier est mydrivers
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Quel est le principe et le mécanisme du dubbo
Quel est le principe et le mécanisme du dubbo
 Comment télécharger le panneau de configuration nvidia
Comment télécharger le panneau de configuration nvidia
 tutoriel vb.net
tutoriel vb.net
 Logiciel gratuit de récupération de données
Logiciel gratuit de récupération de données