Comment créer un serveur d'applets WeChat localement
Cet article présente principalement les informations pertinentes sur la façon de créer un mini serveur de programme WeChat localement. J'espère que cet article pourra aider tout le monde et vous permettre de créer facilement votre propre mini serveur de programme WeChat. Les amis qui en ont besoin pourront s'y référer. j'espère que cela pourra aider tout le monde.
Comment construire un mini serveur de programme WeChat localement
Maintenant, le développement nécessite l'achat d'un serveur, ce qui est encore un peu cher. Vous pouvez construire un serveur à petit prix et peut être. utilisé pour le développement de mini-programmes, de blogs, etc.
1. Nom de domaine (enregistré)
2. Alibaba Cloud enregistre un certificat https gratuit
3. Configurez nginx local
4. 🎜> 1. Nom de domaine
Enregistrez-vous dans Peanut Shell. L'activation de la cartographie intranet coûte 8 yuans (j'en avais besoin lorsque je l'ai activé, mais je ne sais pas si j'en ai encore besoin maintenant). enregistrez-y 2 noms de domaine gratuits, tous deux sans dépôt. Pour des informations spécifiques, veuillez vous référer à Baidu, adresse d'enregistrement de la coquille d'arachide
 2. Demandez le certificat https gratuit d'Alibaba Cloud
2. Demandez le certificat https gratuit d'Alibaba Cloud
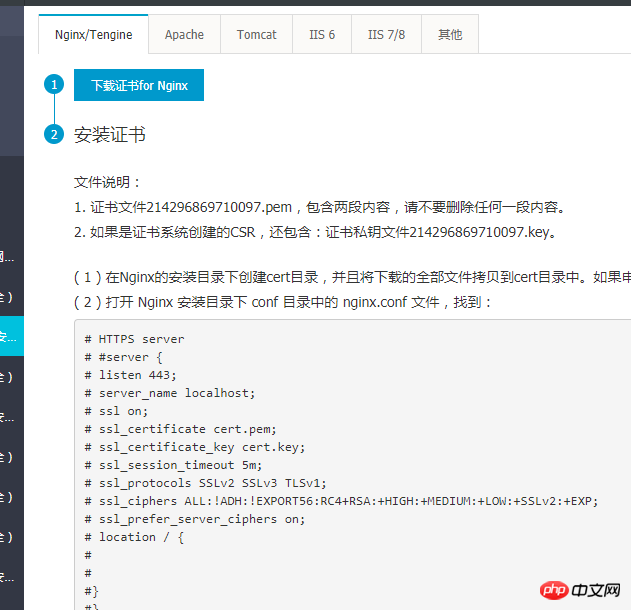
Adresse du certificat https gratuit d'Alibaba Cloud
Cette étape est relativement simple et il n'y a pas beaucoup de choses auxquelles faire attention. Suivez les instructions officielles d'Alibaba Cloud et vous pourrez opérer avec succès. Il convient de noter que lorsque vous demandez un certificat, le certificat est gratuit et vous n'avez pas besoin de payer, mais vous devez passer une commande, vous devez compléter les informations de votre nom de domaine, puis le soumettre. pour examen. Une fois l'examen terminé, le fonctionnaire vous délivrera automatiquement un certificat, ce qui peut être fait en une heure si tout se passe bien.

Remarque :
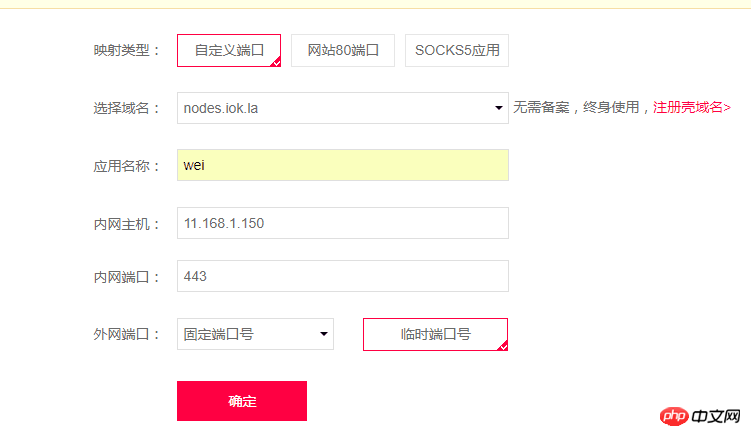
1 À travers la coquille de cacahuète, l'intranet cartographie l'adresse d'accès locale
<.>2. Après avoir renseigné le nom de domaine des informations de complétion du certificat Alibaba Cloud, Alibaba Cloud entrera dans le processus de révision et vous devrez télécharger l'un de ses fichiers fileauth.txt
i. page de requête de progression, cliquez sur Cliquez sur le fichier de vérification fileauth.txt et téléchargez-le localement.
ii. Créez .well-known/pki-validation dans le répertoire racine de votre serveur de site. La commande Windows pour créer le dossier est le sous-répertoire md ".well-known" pki-validation.
iii. Téléchargez le fichier de vérification fileauth.txt dans le répertoire .well-known/pki-validation. Une fois terminé, il est accessible via l'adresse URL de vérification (http://a.com/.well-known/pki-validation/fileauth.txt). Reportez-vous à la façon de configurer la vérification de l'autorisation du nom de domaine ?
image.png  Configurez le fichier nginx.conf dans nginx. Le certificat doit être placé dans le répertoire conf/cert
Configurez le fichier nginx.conf dans nginx. Le certificat doit être placé dans le répertoire conf/cert
Configurez l'intranet. mappage des coquilles d'arachide
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
}Le mappage des coquilles d'arachide ne peut pas être défini sur le port 80 (je n'ai pas trouvé la raison, les commentaires du service client consistent à définir un port personnalisé )
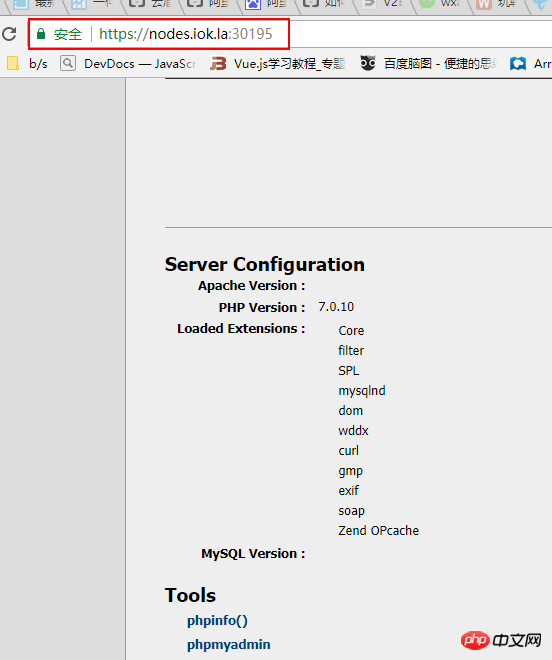
Après succès, l'adresse pour l'accès externe
Une fois la dernière configuration réussie, voyons l'effet de la demande ! 
Recommandations associées : 
Créer un serveur d'applets WeChat (HTTP)
javascript - Configuration du mini-serveur de programme
"Le mini-serveur de programme PHP-Simple fournit un affichage de l'heure pour les navigateurs"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème selon lequel la recherche eMule ne peut pas se connecter au serveur
Jan 25, 2024 pm 02:45 PM
Comment résoudre le problème selon lequel la recherche eMule ne peut pas se connecter au serveur
Jan 25, 2024 pm 02:45 PM
Solution : 1. Vérifiez les paramètres d'eMule pour vous assurer que vous avez entré l'adresse du serveur et le numéro de port corrects ; 2. Vérifiez la connexion réseau, assurez-vous que l'ordinateur est connecté à Internet et réinitialisez le routeur ; est en ligne. Si vos paramètres sont S'il n'y a pas de problème avec la connexion réseau, vous devez vérifier si le serveur est en ligne ; 4. Mettez à jour la version d'eMule, visitez le site officiel d'eMule et téléchargez la dernière version du logiciel eMule ; 5. Demandez de l'aide.
 Solution à l'impossibilité de se connecter au serveur RPC et à l'impossibilité d'accéder au bureau
Feb 18, 2024 am 10:34 AM
Solution à l'impossibilité de se connecter au serveur RPC et à l'impossibilité d'accéder au bureau
Feb 18, 2024 am 10:34 AM
Que dois-je faire si le serveur RPC est indisponible et n'est pas accessible sur le bureau Ces dernières années, les ordinateurs et Internet ont pénétré tous les recoins de nos vies. En tant que technologie de calcul centralisé et de partage de ressources, l'appel de procédure à distance (RPC) joue un rôle essentiel dans la communication réseau. Cependant, nous pouvons parfois rencontrer une situation dans laquelle le serveur RPC n'est pas disponible, ce qui entraîne l'impossibilité d'accéder au bureau. Cet article décrit certaines des causes possibles de ce problème et propose des solutions. Tout d’abord, nous devons comprendre pourquoi le serveur RPC n’est pas disponible. Le serveur RPC est un
 Explication détaillée du fusible d'installation CentOS et du serveur d'installation CentOS
Feb 13, 2024 pm 08:40 PM
Explication détaillée du fusible d'installation CentOS et du serveur d'installation CentOS
Feb 13, 2024 pm 08:40 PM
En tant qu'utilisateur LINUX, nous devons souvent installer divers logiciels et serveurs sur CentOS. Cet article présentera en détail comment installer Fuse et configurer un serveur sur CentOS pour vous aider à effectuer les opérations associées en douceur. Installation de CentOS fuseFuse est un cadre de système de fichiers en espace utilisateur qui permet aux utilisateurs non privilégiés d'accéder et de faire fonctionner le système de fichiers via un système de fichiers personnalisé. L'installation de Fuse sur CentOS est très simple, suivez simplement les étapes suivantes : 1. Ouvrez le terminal et connectez-vous en tant que. utilisateur root. 2. Utilisez la commande suivante pour installer le package fuse : ```yuminstallfuse3. Confirmez les invites pendant le processus d'installation et entrez `y` pour continuer. 4. Installation terminée
 Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Le rôle d'un relais DHCP est de transmettre les paquets DHCP reçus vers un autre serveur DHCP du réseau, même si les deux serveurs se trouvent sur des sous-réseaux différents. En utilisant un relais DHCP, vous pouvez déployer un serveur DHCP centralisé dans le centre réseau et l'utiliser pour attribuer dynamiquement des adresses IP à tous les sous-réseaux/VLAN du réseau. Dnsmasq est un serveur de protocole DNS et DHCP couramment utilisé qui peut être configuré en tant que serveur relais DHCP pour faciliter la gestion des configurations d'hôtes dynamiques sur le réseau. Dans cet article, nous allons vous montrer comment configurer Dnsmasq comme serveur relais DHCP. Sujets de contenu : Topologie du réseau Configuration d'adresses IP statiques sur un relais DHCP D sur un serveur DHCP centralisé
 Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Dans la transmission de données sur réseau, les serveurs proxy IP jouent un rôle important, aidant les utilisateurs à masquer leurs véritables adresses IP, à protéger la confidentialité et à améliorer la vitesse d'accès. Dans cet article, nous présenterons le guide des meilleures pratiques sur la façon de créer un serveur proxy IP avec PHP et fournirons des exemples de code spécifiques. Qu'est-ce qu'un serveur proxy IP ? Un serveur proxy IP est un serveur intermédiaire situé entre l'utilisateur et le serveur cible. Il agit comme une station de transfert entre l'utilisateur et le serveur cible, transmettant les demandes et les réponses de l'utilisateur. En utilisant un serveur proxy IP
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Ce problème a dû être rencontré par de nombreux amis. Lorsque cette invite apparaît, le jeu authentique ne peut pas être démarré. Ce problème est généralement dû à des interférences du réseau et du logiciel de sécurité. Alors, comment doit-il être résolu ? J'aimerais partager la solution avec vous, j'espère que le didacticiel logiciel d'aujourd'hui pourra vous aider à résoudre le problème. Que faire si le serveur Epic ne peut pas accéder au jeu lorsqu'il est hors ligne : 1. Il peut être interféré par un logiciel de sécurité. Fermez la plateforme de jeu et le logiciel de sécurité, puis redémarrez. 2. La seconde est que le réseau fluctue trop. Essayez de redémarrer le routeur pour voir s'il fonctionne. Si les conditions sont correctes, vous pouvez essayer d'utiliser le réseau mobile 5g pour fonctionner. 3. Alors il y en aura peut-être plus
 Comment installer l'extension PHP FFmpeg sur le serveur ?
Mar 28, 2024 pm 02:39 PM
Comment installer l'extension PHP FFmpeg sur le serveur ?
Mar 28, 2024 pm 02:39 PM
Comment installer l’extension PHPFFmpeg sur le serveur ? L'installation de l'extension PHPFFmpeg sur le serveur peut nous aider à traiter les fichiers audio et vidéo dans les projets PHP et à implémenter des fonctions telles que l'encodage, le décodage, l'édition et le traitement des fichiers audio et vidéo. Cet article explique comment installer l'extension PHPFFmpeg sur le serveur, ainsi que des exemples de code spécifiques. Tout d’abord, nous devons nous assurer que PHP et FFmpeg sont installés sur le serveur. Si FFmpeg n'est pas installé, vous pouvez suivre les étapes ci-dessous pour installer FFmpe






