
Cet article présente principalement en détail la méthode de mise en œuvre simple pour ajouter des données à la boîte contextuelle Popup. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Logique
Un ensemble de données est affiché dans la fenêtre P1, et un bouton d'ajout est fourni
Cliquez sur le bouton pour faire apparaître une nouvelle fenêtre de navigateur P2, ajoutez-y un élément Une fois les données soumises, la fenêtre P2 est automatiquement fermée
Les données nouvellement ajoutées sont ajoutées dynamiquement à la fenêtre P1 et sélectionnées
Connaissances requises : objet de fenêtre JS BOM ; fonction auto-exécutable JS
Implémentation
Ce qui suit est une implémentation simple dans Django Parce qu'il est relativement simple, le routage et les vues sont écrits ensemble.
1. Routage et vue partie
from django.conf.urls import url
from django.shortcuts import render
def p1(request):
return render(request, 'p1.html')
def p2(request):
if request.method == 'GET':
return render(request, 'p2.html')
elif request.method == 'POST':
city = request.POST.get('city')
print('执行数据保存操作...')
return render(request, 'popup.html',{'city':city})
urlpatterns = [
url(r'^p1.html/', p1),
url(r'^p2.html/', p2),
]2. Accédez à la vue p1 et revenez à la page p1.html :
<head>
<meta charset="UTF-8">
<title>p1页面</title>
</head>
<body>
<h2>p1页面</h2>
<select id="cityChoose">
<option>上海</option>
<option>北京</option>
</select>
<input type="button" value="添加" onclick="popupFunc();"/>
<script>
popupFunc = function () {
window.open('/p2.html/', 'p2', "status=1, height:300, width:300, toolbar=0, resizeable=1")
//open(url, name, 窗口参数),注意name不能重名
};
callback = function (city) {
var opt = document.createElement('option');
opt.innerText = city;
opt.setAttribute('selected', 'selected');
var selEle = document.getElementById('cityChoose');
selEle.appendChild(opt);
}
</script>
</body>Instructions :
1. Cliquez sur le bouton Ajouter pour exécuter popupFunc : visitez '/p2.html/' et ouvrez la page p2.html dans une nouvelle fenêtre
2 . Définissez la fonction de rappel callback : elle reçoit un paramètre ville, l'ajoute dynamiquement à l'option déroulante et la met à l'état sélectionné.
3. p2.html s'affiche dans la fenêtre pop-up comme suit :
<head>
<meta charset="UTF-8">
<title>p2页面</title>
</head>
<body>
<h2>p2页面</h2>
<form method="post">
{% csrf_token %}
<input type="text" name="city">
<input type="submit" value="提交">
</form>
</body>Remarque : Le paramètre action=url du formulaire Le formulaire n'est pas spécifié ici, et l'entrée de l'utilisateur. Une fois les données soumises, elles sont soumises par défaut à l'adresse actuelle, c'est-à-dire '/p2.html/', et soumises à la vue p2
4. Une fois que la vue p2 a reçu les données soumises, elle transmet le modèle et renvoie la page popup.html :
<head>
<meta charset="UTF-8">
<title>正在返回</title>
</head>
<body>
<script>
(function (city) {
window.opener.callback(city);
window.close();
})("{{ city }}")
</script>
</body>Explication :
La fonction auto-exécutable JS est définie ici : elle appelle la fonction de rappel dans la fenêtre qui ouvre la fenêtre contextuelle (c'est-à-dire le rappel dans P1), et transmet les données d'entrée de l'utilisateur en tant que paramètres ;
Si la vue p2 renvoie un message d'erreur, il peut également être affiché dans popup.html (omis).
Pour les fonctions auto-exécutables, vous pouvez vous référer aux fonctions auto-exécutables JavaScript et aux méthodes d'extension jQuery
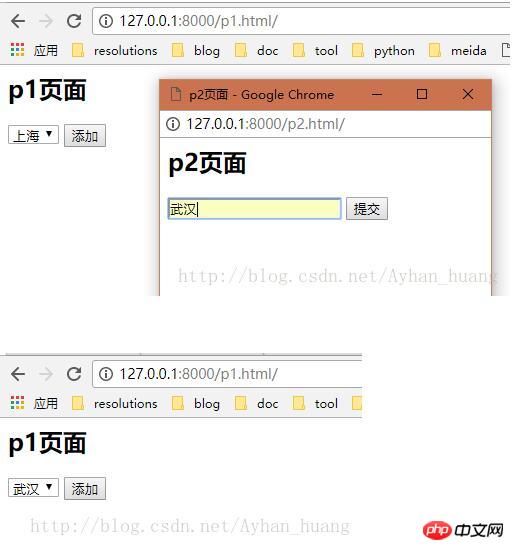
Rendu :

Recommandations associées :
jquery Ajax implémente Sélectionner l'analyse d'instance de données à ajout dynamique
Ajax ajoute dynamiquement des données à la liste déroulante
Explication détaillée de jQuery EasyUI ajoutant une instance de données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Tutoriel d'auto-apprentissage Java base zéro
Tutoriel d'auto-apprentissage Java base zéro
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Comment ajuster la taille du texte dans les messages texte
Comment ajuster la taille du texte dans les messages texte
 plugin tencent qqmail
plugin tencent qqmail
 Que peuvent faire les amis de TikTok ?
Que peuvent faire les amis de TikTok ?
 Cotations de prix Ethereum
Cotations de prix Ethereum
 Qu'est-ce que le métaverse
Qu'est-ce que le métaverse