
Cet article présente principalement comment utiliser le sélecteur de plage de contrôle du temps d'amorçage et diverses petites corrections de bugs. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Plug-in de sélection de période de temps à double calendrier - daterangepicker est un contrôle de temps plus tard dans le framework bootstrap. Il peut définir plusieurs options de période de temps ou personnaliser la période de temps. L'heure de fin et la durée maximale de la période peuvent être réglées dans le programme.
1. Référence
daterangepicker s'appuie sur monent.js et jquery. Par conséquent, monent.js, jquery et bootstrap doivent être introduits avant d'introduire daterangepicker.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
Ou lorsque vous utilisez une programmation modulaire, telle que seaj.js, ajoutez
define("gallery/daterangepicker/1.3.7/daterangepicker", devant la compression entière du code) ["jquery","moment","./daterangepicker-bs3.css"],
function(a){a("jquery");window.moment=a("moment"),a(". /daterangepicker-bs3.css"),
(vous pouvez ajouter le code source de daterangepicker.js au milieu) (je l'ai rencontré dans le projet en ce moment, et je l'ai fait moi-même , ça peut être utilisé ; ce n'est pas encore clair, A améliorer)
Ajouter
define("gallery/daterangepicker/1.3.7/daterangepicker-bs3.css",[],function(){
seajs.importStyle(".daterangepicker{position:absolute;color:inherit;.........}"
)})
})à la fin 2. Utiliser
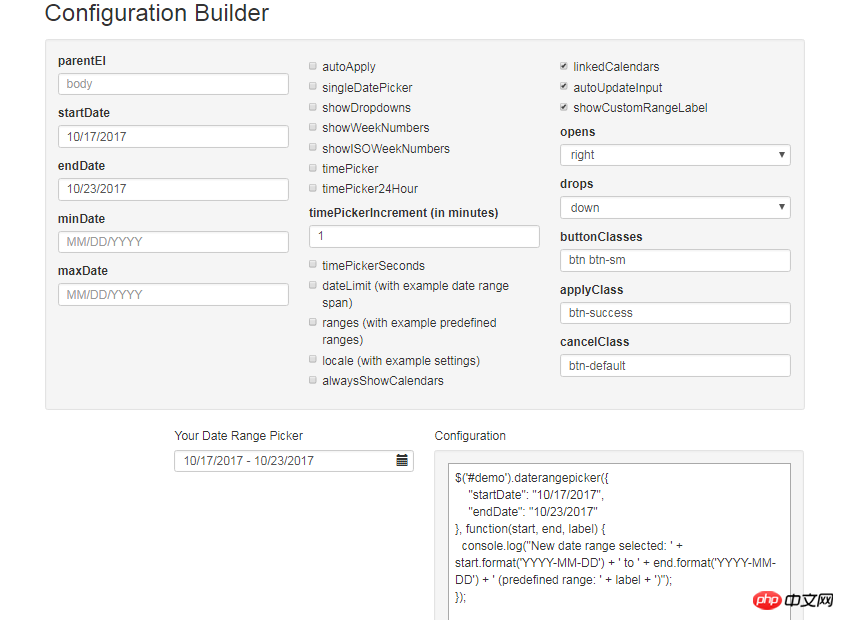
Pendant l'utilisation, vous devez faire attention à la configuration des paramètres de datetimepicker (c'est sur le site officiel que vous pouvez vérifier). Ce que je veux expliquer ici, c'est que vous pouvez télécharger le code source depuis le site officiel et configurer les paramètres. selon sa démo pour comprendre ses différentes utilisations

ci-dessus En sélectionnant dans la case à cocher, vous pouvez configurer différents paramètres Voici une brève explication des paramètres que vous utilisez. dans le projet et comment les utiliser.
En raison de l'ensemble du système du projet, il y a des dates doubles ou des dates simples, ou il y a parfois des minutes et des secondes ou pas d'heures, de minutes et de secondes, donc la combinaison. est divisé en quatre situations :
J'utilise donc ce qui suit :
/**
* 日历
* @param obj eles 日期输入框
* @param boolean dobubble 是否为双日期(true)
* @param boolean secondNot 有无时分秒(有则true)
* @return none
*/
function calenders(eles,dobubble,secondNot){
var singleNot,formatDate;
if(dobubble ==true){
singleNot = false;
}else{
singleNot = true;
}
if(secondNot ==true){
formatDate = "YYYY-MM-DD HH:mm:ss";
}else{
formatDate = "YYYY-MM-DD";
}
$(eles).daterangepicker({
"singleDatePicker": singleNot,//是否为单日期
"timePicker": secondNot,//时间显示与否
"timePicker24Hour": secondNot,//是否按24小时式来显示
"timePickerSeconds": secondNot,//是否带秒
"showDropdowns":true,//是否显示年月下拉选项,可以快速定位到哪一年哪一月
"timePickerIncrement" :1,
"linkedCalendars": false,//是否开始和结束连动,建议设为false,不然日期一直跳来跳去,首次使用者会觉得用户体检极度不佳
"autoApply":true,//是否自动应用,不带时分秒的都可以实现在选择完日期后自动关闭,带时分秒时不会自动关闭
"autoUpdateInput":false, //是否自动应用初始当前日期
"locale": {
"direction": "ltr",
"format": formatDate,
"separator": "~",
"applyLabel": "Apply",
"cancelLabel": "Cancel",
"fromLabel": "From",
"toLabel": "To",
"customRangeLabel": "Custom",
"daysOfWeek": [
"Su",
"Mo",
"Tu",
"We",
"Th",
"Fr",
"Sa"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"firstDay": 1
}
}, function(start,end, label) {
if(secondNot ==true&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD HH:mm:ss')+'~'+end.format('YYYY-MM-DD HH:mm:ss')));
}else if(secondNot ==false&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD')+'~'+ end.format('YYYY-MM-DD')));
}else if(secondNot ==false&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD'));
}else if(secondNot ==true&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD HH:mm:ss'));
}
});
//清空
$(document).off('click','.clearBtns').on('click','.clearBtns',function(){
$(eles).val('');
})
}Comme daterangepicker n'a pas sa propre fonction d'effacement, le projet l'exige, parfois la zone de date doit l'être. vide, j'ai donc ajouté un bouton en forme de croix derrière la zone de saisie. Comme indiqué ci-dessous, le code à effacer

peut être utilisé comme méthode d'implémentation)
<. 🎜><p class="input-group"> <input type="text" name="extractionDate11" id="extractionDate11" class="form-control dateStart" placeholder="请选择起始时间" readonly size="30"> <p class="input-group-addon clearBtns">x</p> </p> <span class="caret"></span>
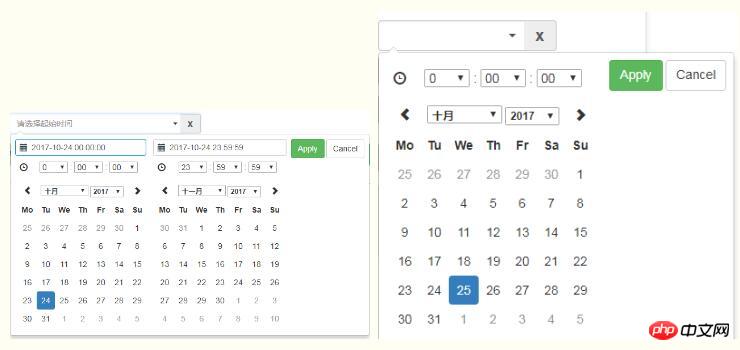
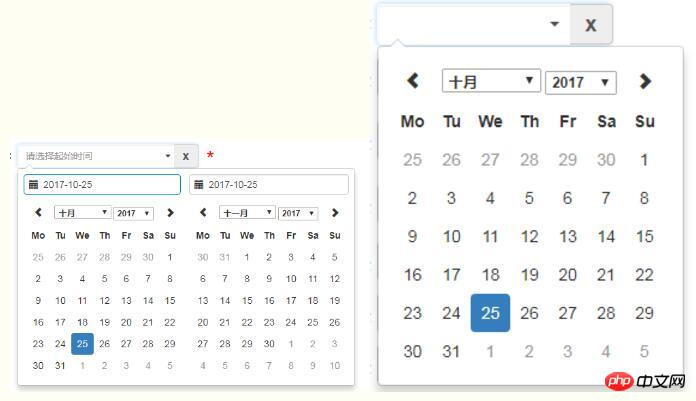
Double date avec heures, minutes et secondes : calendriers('#extractionDate11',true,true);
3. Résolution de problèmes
<🎜. >Recherchez la méthode outsideClick dans le code source :
Remplacez-y this.hide().
En même temps, les modifications dans la méthode d'affichage doivent être apportées, sinon lorsque l'utilisateur sélectionne des dates doubles, s'il ne sélectionne qu'une date puis clique sur l'espace vide, et la fois suivante s'il clique sur la zone de saisie, une erreur sera signalée et elle ne pourra plus être utilisée.outsideClick: function(e) {
var target = $(e.target);
// if the page is clicked anywhere except within the daterangerpicker/button
// itself then call this.hide()
if (
// ie modal dialog fix
e.type == "focusin" ||
target.closest(this.element).length ||
target.closest(this.container).length ||
target.closest('.calendar-table').length
) return;
// this.hide();
if (this.isShowing){
$(document).off('.daterangepicker');
$(window).off('.daterangepicker');
this.container.hide();
this.element.trigger('hide.daterangepicker', this);
this.isShowing = false;
}
this.element.trigger('outsideClick.daterangepicker', this);
},/*this.oldStartDate = this.startDate.clone(); this.oldEndDate = this.endDate.clone(); this.previousRightTime = this.endDate.clone();*/ this.oldStartDate = this.startDate; this.oldEndDate = this.endDate; this.previousRightTime = this.endDate;
daterangepicker attribuera automatiquement la date actuelle à la zone de saisie liée au début, c'est-à-dire le paramètre "autoUpdateInput": vrai/faux, lorsqu'elle est vraie, la date sera automatiquement ajoutée lorsque faux est sélectionné, elle sera initialement vide. Cependant, dans certains cas, elle ne sera pas automatiquement appliquée après avoir sélectionné la date ultérieurement. Il faut donc faire quelques modifications (c'est emprunté à ce blog) Ici on est un peu plus clair
(Citation : Ici on peut utiliser l'attribut autoUpdateInput. autoUpdateInput est utilisé pour ouvrir et fermer le daterangepicker pour passer automatiquement la valeur lors de sa sélection. Pour l'attribut DOM input[text], en définissant l'autoUpdateInput initial sur false, la valeur initiale peut être vide uniquement lorsque l'espace réservé défini dans l'entrée peut être affiché normalement. attribut, quelle que soit la façon dont la date daterangePikcer est sélectionnée, aucune valeur ne sera transmise à l'entrée, c'est-à-dire qu'il n'y a aucun moyen d'afficher la date sélectionnée normalement, vous devez donc appeler $(id).data('daterangepicker' ).autoUpdateInput=true au moment approprié. Initialement défini sur, la valeur par défaut initiale est vide lorsque l'on clique sur l'entrée de daterangepicker, autoUpdateInput=true, mais l'entrée aura alors automatiquement une valeur, que la date soit ou non. sélectionné ou non. Donc, afin de modifier ce problème, je l'ai fait dans le code source de daterangepicker. Bien sûr, vous pouvez également modifier à nouveau l'événement onclick requis
Dans le code source, une fois que autoUpdateInput est défini sur. false, nous voulons modifier autoUpdateInput en cliquant sur OK, en sélectionnant la date et en cliquant sur range , alors définissez l'attribut this.autoUpdateInput=true à trois endroits)
1)在1210行左右的clickRange方法中:添加可以如下对照以下代码:
clickRange: function(e) {
var label = e.target.getAttribute('data-range-key');
this.chosenLabel = label;
if (label == this.locale.customRangeLabel) {
this.showCalendars();
// } else {
}else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
var dates = this.ranges[label];
this.startDate = dates[0];
this.endDate = dates[1];
if (!this.timePicker) {
this.startDate.startOf('day');
this.endDate.endOf('day');
}
if (!this.alwaysShowCalendars)
this.hideCalendars();
this.clickApply();
}
},2)、在1340行左右,两处添加 this.autoUpdateInput=true; 请对照以下:
} else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
if (this.timePicker) {
var hour = parseInt(this.container.find('.right .hourselect').val(), 10);
if (!this.timePicker24Hour) {
var ampm = this.container.find('.right .ampmselect').val();
if (ampm === 'PM' && hour < 12)
hour += 12;
if (ampm === 'AM' && hour === 12)
hour = 0;
}3)、在1400行左右,给clickApply方法中添加 this.autoUpdateInput=true;
clickApply: function(e) {
this.autoUpdateInput=true;
this.hide();
this.element.trigger('apply.daterangepicker', this);
},

相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Comment ignorer la connexion à Internet après le démarrage de Windows 11
Comment ignorer la connexion à Internet après le démarrage de Windows 11
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 jquery animer
jquery animer
 kb4012212 Que faire si la mise à jour échoue
kb4012212 Que faire si la mise à jour échoue
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment exporter un mot depuis PowerDesigner
Comment exporter un mot depuis PowerDesigner