 interface Web
interface Web
 js tutoriel
js tutoriel
 Méthode de mise en œuvre de liaison à 3 niveaux de sélection de ville de Vue basée sur mint-ui
Méthode de mise en œuvre de liaison à 3 niveaux de sélection de ville de Vue basée sur mint-ui
Méthode de mise en œuvre de liaison à 3 niveaux de sélection de ville de Vue basée sur mint-ui
Cet article présente principalement l'exemple de la liaison de niveau 3 de sélection de ville de Vue basée sur mint-ui. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Le projet est un projet mobile basé sur vue2
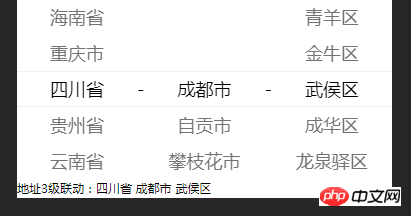
Effet réel

Lien d'adresse à trois niveaux mint-ui picker.png
2. Tout d'abord, vous devez télécharger des données contenant les provinces, villes, districts et comtés chinois
Comme suit :
https://github.com/artiely/Administrative-pisions-of-China (il contient des données de liaison de deuxième niveau, des données de liaison de troisième niveau, des données de liaison de quatrième niveau données de liaison, etc., trouvez ce dont vous avez besoin )
3. Le code spécifique
utilise principalement le composant picker de mint-ui. Pour l'utilisation de mint-ui, veuillez vous référer au. site officiel
Ⅰ, composant html
<p>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</p>Ⅱ, méthode du composant
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>Recommandations associées :
Easyui réalise la fonction de sélection d'utilisateur de la liaison de niveau 3
vue mint- ui imitation Taobao JD.com adresse de livraison liaison à quatre niveaux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le moteur de papier peint peut-il être partagé entre les familles ?
Mar 18, 2024 pm 07:28 PM
Le moteur de papier peint peut-il être partagé entre les familles ?
Mar 18, 2024 pm 07:28 PM
Wallpaper prend-il en charge le partage familial ? Malheureusement, il ne peut pas être pris en charge ? Pourtant, nous avons des solutions. Par exemple, vous pouvez acheter avec un petit compte ou télécharger d'abord le logiciel et les fonds d'écran à partir d'un grand compte, puis passer au petit compte. Il suffit de lancer le logiciel. Wallpaperengine peut-il être partagé en famille ? Réponse : Wallpaper ne prend actuellement pas en charge la fonction de partage familial. 1. Il est entendu que WallpaperEngine ne semble pas adapté aux environnements de partage familial. 2. Afin de résoudre ce problème, il est recommandé d'envisager d'acheter un nouveau compte ; 3. Ou de télécharger d'abord les logiciels et les fonds d'écran requis dans le compte principal, puis de passer à d'autres comptes. 4. Ouvrez simplement le logiciel avec un léger clic et tout ira bien. 5. Vous pouvez consulter les propriétés sur la page Web ci-dessus"
 iBatis vs MyBatis : lequel vous convient le mieux ?
Feb 19, 2024 pm 04:38 PM
iBatis vs MyBatis : lequel vous convient le mieux ?
Feb 19, 2024 pm 04:38 PM
iBatis vs MyBatis : lequel choisir ? Introduction : Avec le développement rapide du langage Java, de nombreux frameworks de persistance ont vu le jour. iBatis et MyBatis sont deux frameworks de persistance populaires, qui fournissent tous deux une solution d'accès aux données simple et efficace. Cet article présentera les fonctionnalités et les avantages d'iBatis et MyBatis, et donnera quelques exemples de code spécifiques pour vous aider à choisir le framework approprié. Introduction à iBatis : iBatis est un framework de persistance open source
 Comment définir le fond d'écran de verrouillage sur le moteur de fond d'écran ? Comment utiliser le moteur de fond d'écran
Mar 13, 2024 pm 08:07 PM
Comment définir le fond d'écran de verrouillage sur le moteur de fond d'écran ? Comment utiliser le moteur de fond d'écran
Mar 13, 2024 pm 08:07 PM
WallpaperEngine est un logiciel couramment utilisé pour définir des fonds d'écran. Les utilisateurs peuvent rechercher leurs images préférées dans WallpaperEngine pour générer des fonds d'écran. Il prend également en charge l'ajout d'images depuis l'ordinateur vers WallpaperEngine pour les définir comme fonds d'écran. Jetons un coup d'œil à la manière dont WallpaperEngine définit le fond d'écran de l'écran de verrouillage. Tutoriel de fond d'écran de configuration de l'écran de verrouillage de Wallpaperengine 1. Entrez d'abord le logiciel, puis sélectionnez installé et cliquez sur « Configurer les options de papier peint ». 2. Après avoir sélectionné le fond d'écran dans des paramètres séparés, vous devez cliquer sur OK en bas à droite. 3. Cliquez ensuite sur les paramètres et l'aperçu ci-dessus. 4. Suivant
 Le premier choix des joueurs CS : configuration informatique recommandée
Jan 02, 2024 pm 04:26 PM
Le premier choix des joueurs CS : configuration informatique recommandée
Jan 02, 2024 pm 04:26 PM
1. Processeur Lors du choix d'une configuration informatique, le processeur est l'un des composants les plus importants. Pour jouer à des jeux comme CS, les performances du processeur affectent directement la fluidité et la vitesse de réponse du jeu. Il est recommandé de choisir les processeurs Intel Core i5 ou i7 car ils disposent de puissantes capacités de traitement multicœur et de hautes fréquences, et peuvent facilement répondre aux exigences élevées du CS. 2. Carte graphique La carte graphique est l'un des facteurs importants dans les performances du jeu. Pour les jeux de tir tels que CS, les performances de la carte graphique affectent directement la clarté et la fluidité de l'écran de jeu. Il est recommandé de choisir les cartes graphiques de la série NVIDIA GeForce GTX ou de la série AMD Radeon RX. Elles ont d'excellentes capacités de traitement graphique et une fréquence d'images élevée, et peuvent offrir une meilleure expérience de jeu. 3. Puissance de la mémoire.
 Y a-t-il un virus lorsque l'on regarde des films avec un moteur de fond d'écran ?
Mar 18, 2024 pm 07:28 PM
Y a-t-il un virus lorsque l'on regarde des films avec un moteur de fond d'écran ?
Mar 18, 2024 pm 07:28 PM
Les utilisateurs peuvent télécharger divers fonds d'écran lorsqu'ils utilisent WallpaperEngine et peuvent également utiliser des fonds d'écran dynamiques. De nombreux utilisateurs ne savent pas s'il existe des virus lorsqu'ils regardent des vidéos sur WallpaperEngine, mais les fichiers vidéo ne peuvent pas être utilisés comme virus. Y a-t-il un virus lorsque vous regardez des films sur WallpaperEngine ? Réponse : Non. 1. Seuls les fichiers vidéo ne peuvent pas être utilisés comme virus. 2. Assurez-vous simplement de télécharger des vidéos à partir de sources fiables et de maintenir des mesures de sécurité informatique pour éviter tout risque d'infection virale. 3. Les fonds d'écran des applications sont au format apk et apk peut contenir des virus chevaux de Troie. 4. WallpaperEngine lui-même ne contient pas de virus, mais certains fonds d'écran d'application de l'atelier de création peuvent contenir des virus.
 Dans quel dossier se trouvent les fonds d'écran du moteur de papier peint ?
Mar 19, 2024 am 08:16 AM
Dans quel dossier se trouvent les fonds d'écran du moteur de papier peint ?
Mar 19, 2024 am 08:16 AM
Lorsqu'ils utilisent un fond d'écran, les utilisateurs peuvent télécharger divers fonds d'écran qu'ils souhaitent utiliser. De nombreux utilisateurs ne savent pas dans quel dossier se trouvent les fonds d'écran. Les fonds d'écran téléchargés par les utilisateurs sont stockés dans le dossier de contenu. Dans quel dossier se trouve le fond d’écran ? Réponse : dossier de contenu. 1. Ouvrez l'Explorateur de fichiers. 2. Cliquez sur « Ce PC » à gauche. 3. Recherchez le dossier "STEAM". 4. Sélectionnez "steamapps". 5. Cliquez sur « atelier ». 6. Recherchez le dossier « contenu ».
 Le moteur de papier peint consomme-t-il beaucoup d'énergie ?
Mar 18, 2024 pm 08:30 PM
Le moteur de papier peint consomme-t-il beaucoup d'énergie ?
Mar 18, 2024 pm 08:30 PM
Les utilisateurs peuvent modifier les fonds d'écran de leur ordinateur lorsqu'ils utilisent WallpaperEngine. De nombreux utilisateurs ne savent pas que WallpaperEngine consomme beaucoup d'énergie. Les fonds d'écran dynamiques consomment un peu plus d'énergie que les fonds d'écran statiques, mais pas beaucoup. Le moteur de papier peint consomme-t-il beaucoup d’énergie ? Réponse : Pas beaucoup. 1. Les fonds d’écran dynamiques consomment un peu plus d’énergie que les fonds d’écran statiques, mais pas beaucoup. 2. L'activation du fond d'écran dynamique augmentera la consommation d'énergie de l'ordinateur et supprimera une petite quantité d'utilisation de la mémoire. 3. Les utilisateurs n'ont pas à s'inquiéter de la consommation d'énergie importante des fonds d'écran dynamiques.
 Comment modifier la taille de la police dans le navigateur Microsoft Edge - Comment modifier la taille de la police dans le navigateur Microsoft Edge
Mar 04, 2024 pm 05:58 PM
Comment modifier la taille de la police dans le navigateur Microsoft Edge - Comment modifier la taille de la police dans le navigateur Microsoft Edge
Mar 04, 2024 pm 05:58 PM
Je suppose que vous n'êtes pas familier avec le navigateur Microsoft Edge, mais savez-vous comment modifier la taille de la police dans le navigateur Microsoft Edge ? L'article suivant décrit comment modifier la taille de la police dans le navigateur Microsoft Edge. Tout d’abord, recherchez le navigateur Microsoft Edge et double-cliquez dessus pour l’ouvrir. Vous pouvez trouver le navigateur Microsoft Edge dans le raccourci du bureau, le menu Démarrer ou la barre des tâches, et double-cliquer pour l'ouvrir. Deuxièmement, ouvrez l'interface [Paramètres] pour accéder à cette interface de navigateur, cliquez sur le logo [...] dans le coin supérieur gauche ; double-cliquez sur [Paramètres] pour ouvrir l'interface des paramètres. Encore une fois, recherchez et ouvrez l'interface [Apparence] et faites défiler vers le bas avec la souris.





